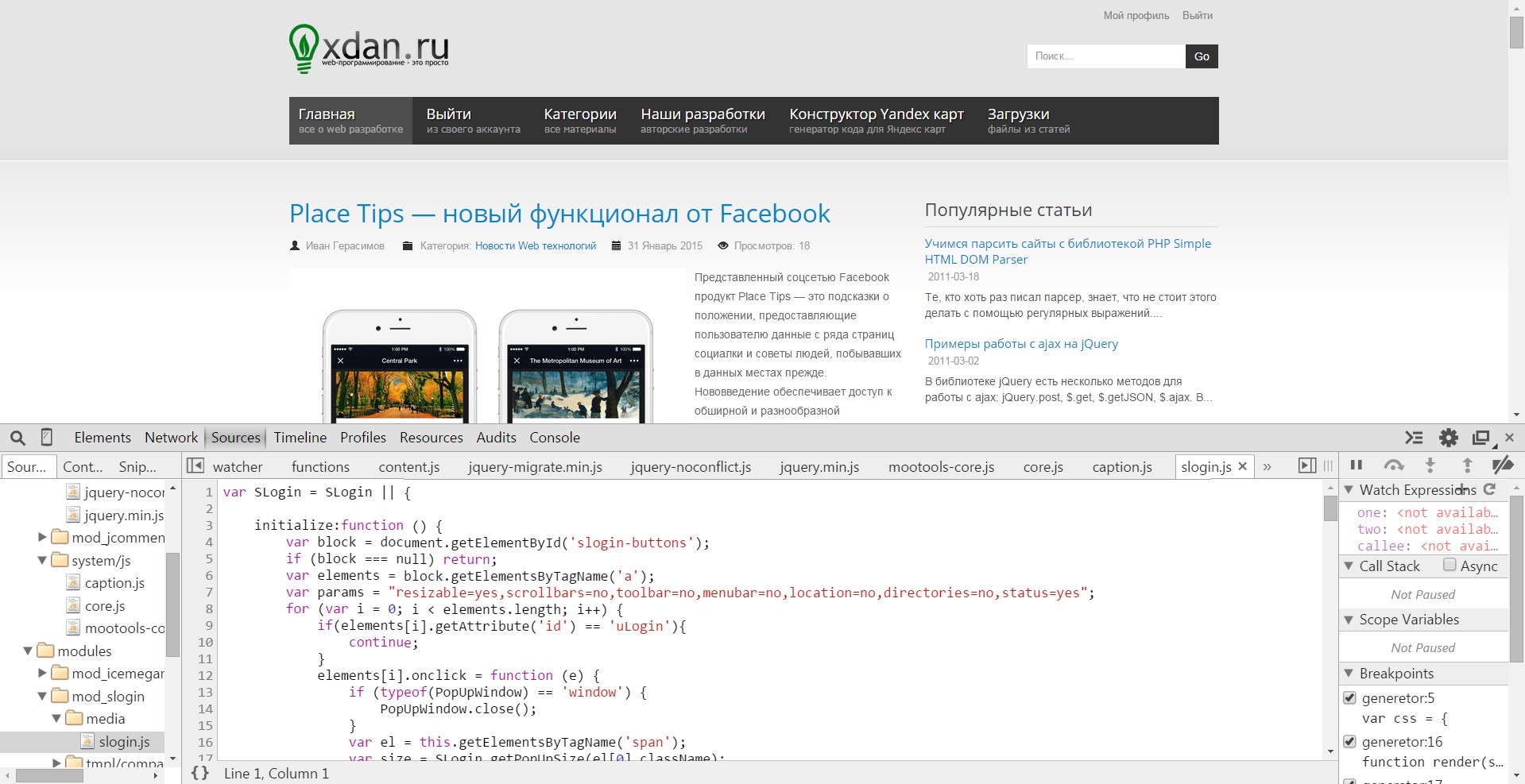
 Как часто вы используете отладчик браузера при разработке? Я использую его ежедневно/ежечасно/ежеминутно. Не только в разработке, но и в повседневной жизни. Посмотреть размер фото, размер шрифта, шрифт, отладить CSS, найти ошибку в JS, найти причину медленной работы скрипта, узнать какая из картинок не грузится - все это и многое другое, позволяет отладчик браузера. Я использую Google Chrome. На мой взгляд в нем самый удобный отладчик из всех Developer Tools. Это целая система разработки с подсветкой синтаксиса и отладчиком кода. Как более эффективно работать с Developer Tools читайте ниже. Собрал все в одном месте, чтобы и самому не забыть и вам, уверен пригодится.
Как часто вы используете отладчик браузера при разработке? Я использую его ежедневно/ежечасно/ежеминутно. Не только в разработке, но и в повседневной жизни. Посмотреть размер фото, размер шрифта, шрифт, отладить CSS, найти ошибку в JS, найти причину медленной работы скрипта, узнать какая из картинок не грузится - все это и многое другое, позволяет отладчик браузера. Я использую Google Chrome. На мой взгляд в нем самый удобный отладчик из всех Developer Tools. Это целая система разработки с подсветкой синтаксиса и отладчиком кода. Как более эффективно работать с Developer Tools читайте ниже. Собрал все в одном месте, чтобы и самому не забыть и вам, уверен пригодится.
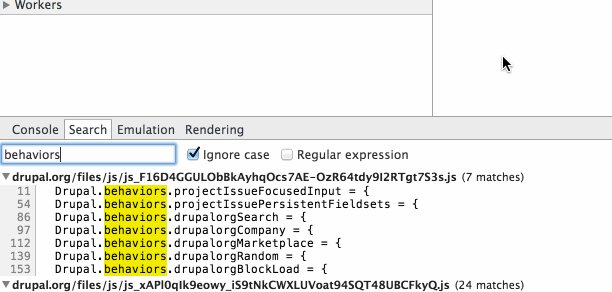
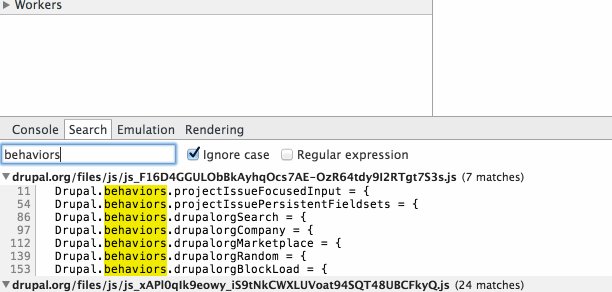
CTRL + SHIFT + F
Глобальный поиск. Поиск во всех разделах HTML, CSS и JS. Полезно, когда вы хотите проверить, если браузер загружается изменения, которые вы делаете, или найти что-то в коде JavaScript, чтобы разместить точку останова. Специально полезно в продакшене, когда файлы JavaScript агрегируются, не пытайтесь найти код вручную. Используйте глобальный поиск.

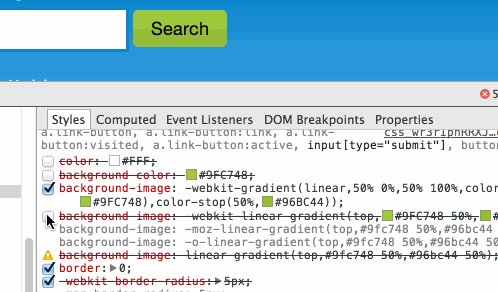
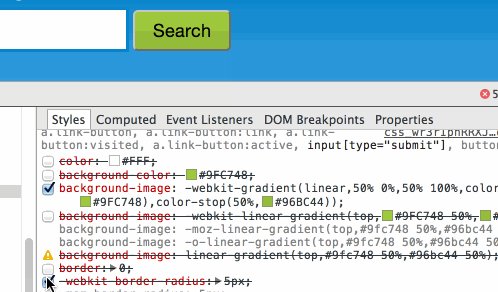
CTRL + Z
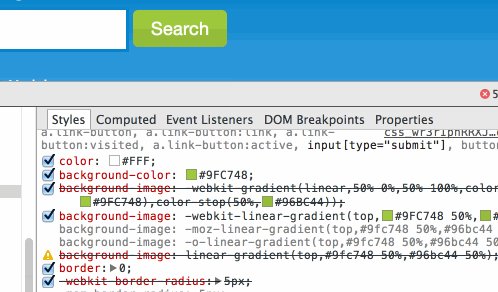
Знаете ли вы, вы можете отменить изменения CSS в Devtools?

CTRL + S
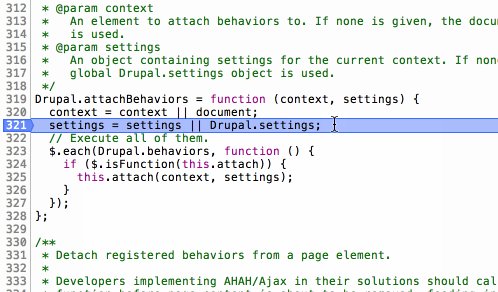
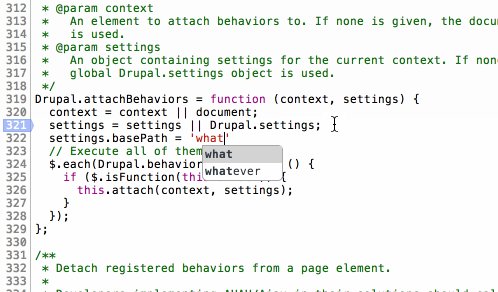
Отредактируйте файлы JavaScript в DevTools (Вкладка Source). Затем сохраните изменения (Ctrl + S). Вы увидите в консоли "Recompilation and update succeeded" и цвет фона изменится. Этот трюк не очень полезен сам по себе. Но вы можете использовать его во время отладки в точке останова. Этот совет действительно полезен для отладки на лету медленных участков. Вы можете редактировать JavaScript прямо во время отладки. Код будет продолжен именно таким, каким вы его измените.

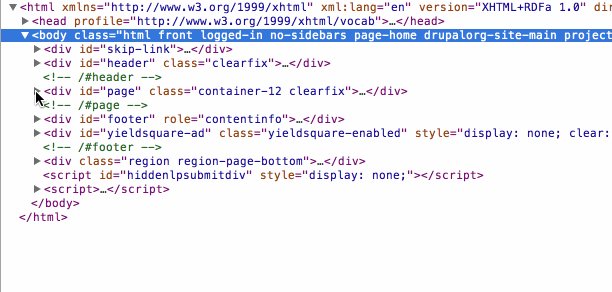
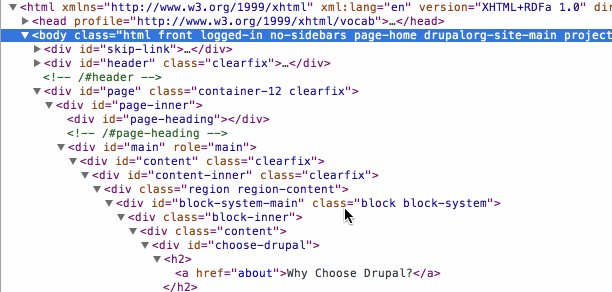
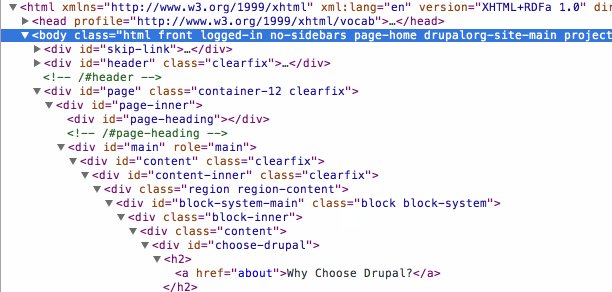
CTRL + ALT + Click
Это очень полезный трюк, когда элементы имеют очень большую вложенность. Кликните по элементу в инспекторе объектов (Вкладка Elements) правой клавишей с нажатыми CTRL+ALT и у элемента сразу раскроются все дочерние элементы.

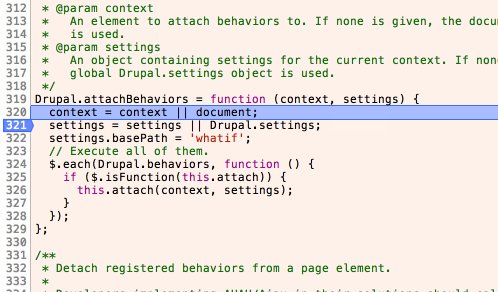
debugger;
Это не сочетание клавиш. Это ключевое слово является частью ECMAScript 5, так что оно будет работать во всех современных браузерах. Поместите строку debugger; в код JavaScript, и это будет иметь тот же эффект, что и точка останова (бряк), на этом месте (при открытой DevTools) браузер остановит выполнение JavaScript и откроет отладчик JavaScript.
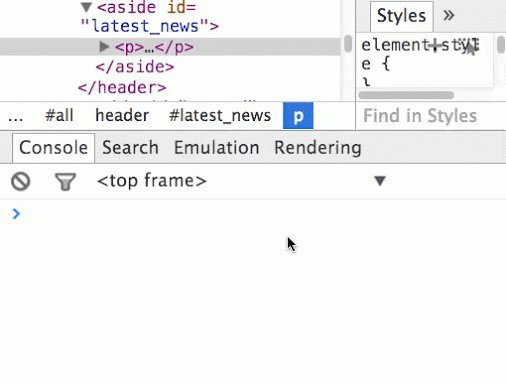
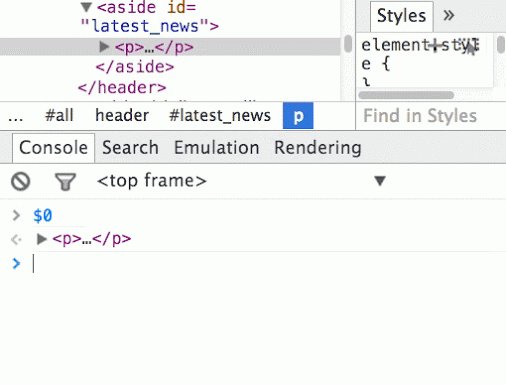
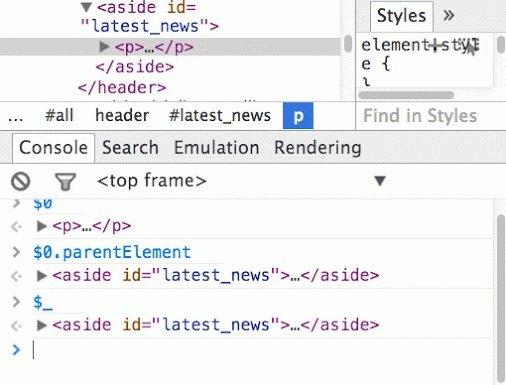
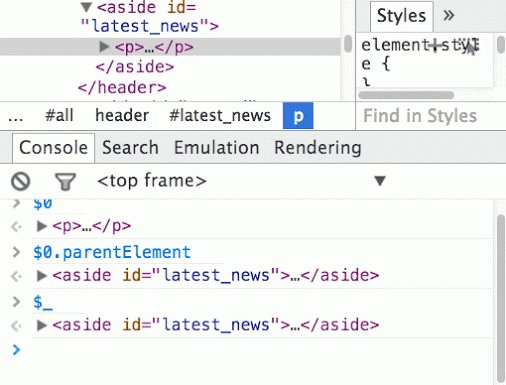
$0 и $_ в консоли
Выберите элемент во влкдаке Objects (Инспектор объектов) а в консоли используйте $0 для доступа к нему. Вы также можете использовать $_ для доступа к значению, которое было вычслено в последний раз. К любому значению!

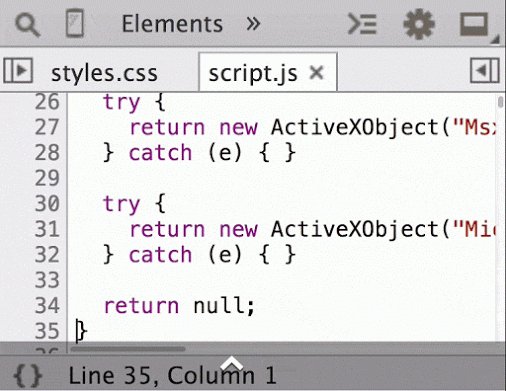
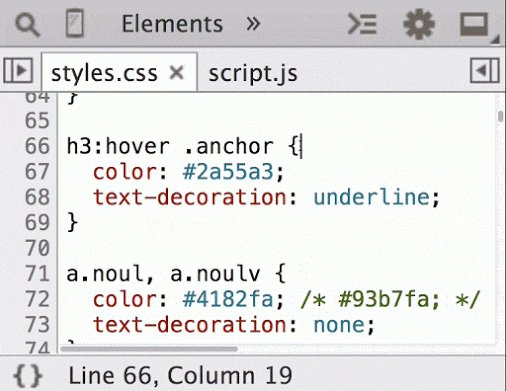
CTRL+M - прыгнуть в конец(начало) блока
Используйте Ctrl + M для перехода между соответствующими скобками блока.

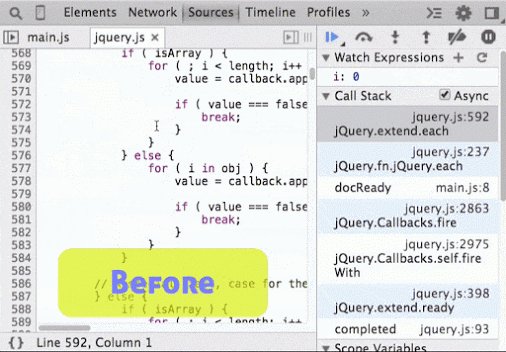
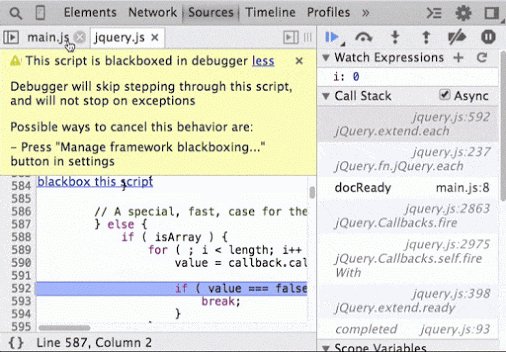
Blackbox scripts
Blackbox scripts: когда вам при отладке не нужно проходить часть кода, вы можете поместить его в Blackbox scripts. Делается это к примеру для того, чтобы не попадать в бесконечные вызовы служебных функций jQuery. Вы просто игнорируете весь jQuery и отлаживаете только свой код. Великолепный трюк.

Источник:devtoolstips.com и wunderkraut.com
Огромное число горячих клавиш для Google Chrome Developer Tools тут


Комментарии
Что означают эти "тучки", надпись ТОП?
Например, если я хочу понравившийся лендинг залить себе на хост, но я вижу эту иерархию папок с сторонних ресурсов. То как мне их повторить у себя?
Спасибо.
А так да, сейчас сайт редко берет данные только с одного домена.