Фотошоп выходит в Web

Из названия статьи понятно о чем она. Разработчики несколько лет пилили и наконец представили бетку фотошопа в web https://web.dev/ps-on-the-web/ В статье ребята детально описывают что и зачем. Честно говоря для меня это было не столь интересно. Я думал, что он давно там =) Собственно, когда люди запускают ОС в браузере, то какой-то программе уже не удивляешься. Интересно другое. Меня, как frontend разработчика, интересует: как они запилили такое дикое количество UI. Вы открывали фотошоп хоть раз? Там же их тысячи: кнопки, формы, пикеры, формы форм, и т.д. Давайте разберемся.
В статье они рассказали что сделали собственный UI фреймворк, типа Bootstrap только нацеленный именно на формы ввода. Назвали его Spectrum Web Components. Штука эта не на React, как сейчас делают все. Они сделали все на Lit. Это такой микро фреймворк (уверяют что в гзипе 5кб), который прокачивает нативные web компоненты, до состояния, когда их можно начать использовать средней руки Vue/React разработчику.
import {html, css, LitElement} from 'lit';
import {customElement, property} from 'lit/decorators.js';
@customElement('simple-greeting')
export class SimpleGreeting extends LitElement {
static styles = css`p { color: blue }`;
@property()
name = 'Somebody';
render() {
return html`<p>Hello, ${this.name}!</p>`;
}
}
Этот код генерирует нативный web компонент, и его уже можно использовать в вашем HTML коде.
<div><simple-greeting name="Fedor"></simple-greeting></div>
Да что там в HTML, этим нас не удивишь. Вы его можете использовать и в JSX.
<div><simple-greeting name={"Fedor"}/></div>
Самое приятное во всем этом, что поле name - реактивное. Вы просто меняете его, внутри кода, или в JSX в React, и Lit компонент пересчитает собственное представление. Без обновления тех частей, которые не менялись.
Звучит, как React или даже Vue на классах, но тут у нас 5kb, и shadow dom. Вам не нужно придумывать уникальные названия классов в CSS, тащить BEM или еще какую методологию именования. Весь CSS инкапсулирован в компоненте.
Это про Lit.
Теперь посмотрим на их UI фреймворк. Когда я вижу такое, я сразу проверяю 3 вещи: кнопки, диалоги, поля ввода и иконки. Да, всего 3 вещи =)
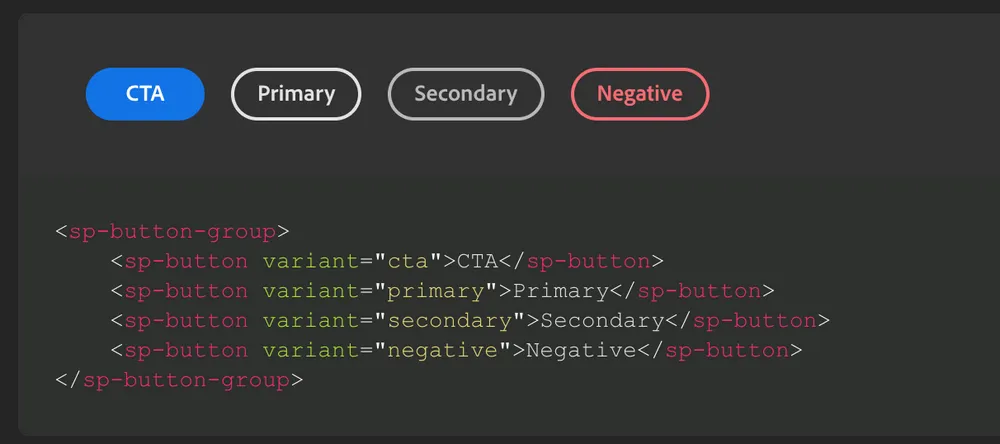
И тут все в порядке. Компоненты написаны грамотно, библиотека очень широкая, документация превосходная. Правда не покидает ощущение, что делали ребята из фотошопа. Все кнопки и поля ввода, как там. Ой, так это они и делали =)
Оцените кнопочки, ну это же чудесно:

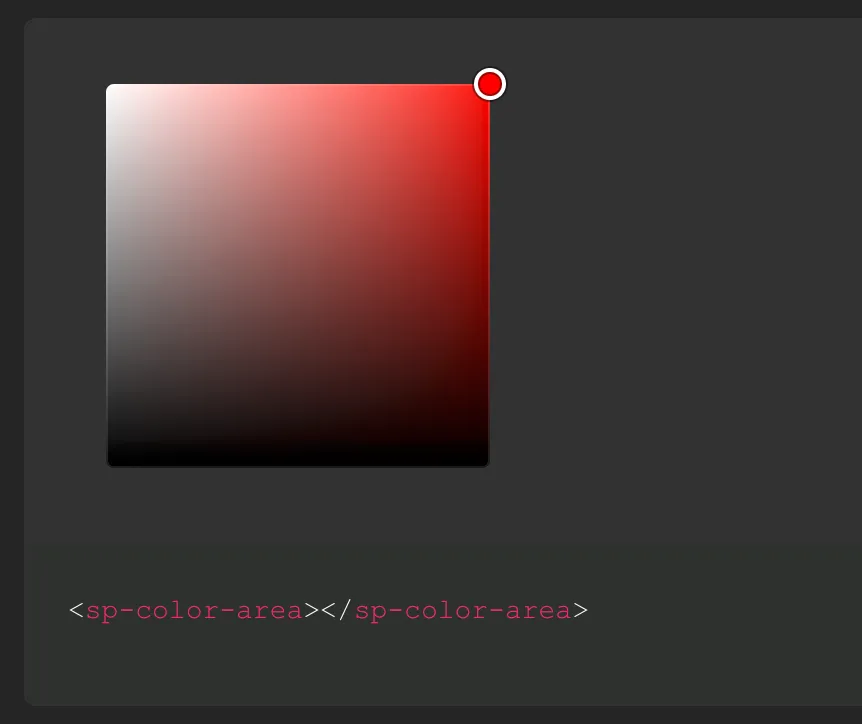
И куда без color-picker

Их там на любой вкус, и круглые и слайдеры и куча других.
Кажется если буду делать в будущем, какой-то сложный UI интерфейс, то стоит попробовать Lit и Spectrum Web Components.
И вы попробуйте, не все же сайтики на React клепать.