- Информация о материале
- Категория: Конструктор Yandex карт
- Просмотров: 88530
 Год назад, был создан сервис Конструктор Яндекс Карт. Им ежедневно пользуются n-ое количество пользователей, однако есть один недостаток - пользователь, пусть и без лишних телодвижений, на выходе, все еще получает код, который еще нужно скопировать и вставить.
Год назад, был создан сервис Конструктор Яндекс Карт. Им ежедневно пользуются n-ое количество пользователей, однако есть один недостаток - пользователь, пусть и без лишних телодвижений, на выходе, все еще получает код, который еще нужно скопировать и вставить.
Чтобы не обременять Вас этой ненужной процедурой копирования и вставки, я написал модуль для Joomla, который представляет из себя упрощенный конструктор.
Создать Яндекс карту на сайте под управлением Joomla теперь очень просто.
Конструктор Яндекс Карт в виде модуля mod_xdsoft_ymaps
Возможности
- указание размеров карты, ее центра, масштаб и тип
- добавление элементов управления картой, таких как масштабирование, тип карты, информация о пробках, миникарта и т.д.
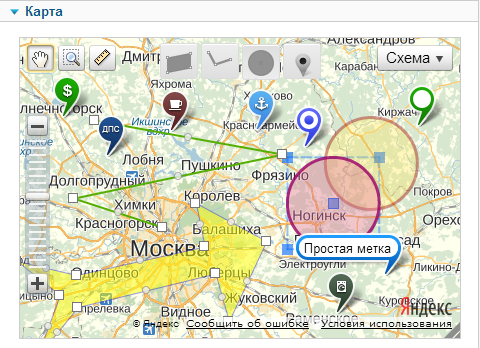
- создание произвольного количества объектов на карте
- объекты на карте могут быть 4-х типов: полигон, ломаная, круг и метка. Каждый тип имеет различные опции в настройках
- визуальное редактирование полигонов, линий и кругов. Масштабирование, вращение, добавление новых точек.
- каждой карте присваивается уникальный id, поэтому на одной странице может быть сколько угодно модулей
- модуль поддерживает 2 языка работы: английский и русский
- помимо прямого указания координат центра карты, есть опция для автоматического определения местоположения пользователя
- опция: показывать уровень пробок на дорогах
Видео урок с демонстрацией работы модуля
- Информация о материале
- Категория: Конструктор Yandex карт
- Просмотров: 9017
Возвращаюсь к урокам по работе в Конструкторе Yandex Карт. Достаточно простой урок и необходимая фича: показать на сайте уровень пробок в Вашем городе. При этом элемент контроля: trafficControl(Пробки) не всегда необходим. Особенно если карта будет маленькая.
Приступим. Откроем конструктор и найдем ту часть города, на которой мы хотели бы показать пробки.
Тут есть два варианта: первый, просто перетащить на карту элемент управления "пробки", второй, подключить слой пробок руками. Так как, часто элемент управления не нужен то обойдемся без него.
Находим в инспекторе объектов (правый верхний блок) элемент Карта. И кликаем на него. В левом блоке свойств объекта переходим на вкладку События. И нажимаем на + на против события onready
- Информация о материале
- Категория: Конструктор Yandex карт
- Просмотров: 5535
10 марта 2013г.
- Добавлена возможность редактирования обработчиков событий, каждое событие документировано
- Добавлен новый тип объектов Шаблоны, реализующие функционал работы с шаблонами в yandex maps API
- В настойках карты появилась возможность редактирования размера итоговой карты
- изменен дизайн
22 января 2013г.
- Добавлена выгрузка в формат YAML
- Ускорена работа с выделением и копированием объектов. Зажав клавишу alt можно изъять выделенную часть объектов из предыдущего выделения, аналогично тому, как при нажатой клавише ctrl объекты добавляются к выделению.
17 января 2013г.
- Все сохранения произведенные с браузера теперь отображаются во вкладке My Store(beta)
- Появились визуальные кнопки управления объектами - Копирование, Вставка, Удаление, Общее выделение
- Все объекты на карте можно скрыть для увеличения производительности. Для этого в свойствах каждого объекта есть кнопка с глазом, нажав на которую можно менять видимость объекта. Для того чтобы вернуть невидимому объекту видимость, его можно найти в списке объектов во вкладке Объекты. Для того чтобы лече идентифицировать объекты, можно поменять их название в свойствах объекта.
- Для редактирования свойств объекта( группы объектов) достаточно дважды щелкнуть левой клавишей мыши по названию нужного объекта.
- Поддерживается групповое перетаскивание объектов
- Устранен ряд багов с сохранением объектов на сервере
Подкатегории
Конструктор Yandex карт
Конструктор Yandex карт