 Как-то я описывал работу с jQueryUI datetimepicker. Приемлимым этот плагин назвать было сложно, потому как он тянул с собой весь jQueryUI, и еще 10-ок файлов. По функциональности он тоже весьма скуп. Ничего более стоящего, и тогда и сейчас найти не удалось. Поэтому написал свой плагин с преферансом и поэтессами.
Как-то я описывал работу с jQueryUI datetimepicker. Приемлимым этот плагин назвать было сложно, потому как он тянул с собой весь jQueryUI, и еще 10-ок файлов. По функциональности он тоже весьма скуп. Ничего более стоящего, и тогда и сейчас найти не удалось. Поэтому написал свой плагин с преферансом и поэтессами.
Результатом трудов стал великолепный на мой взгляд плагин на jQuery DateTimePicker
Почему он лучше, чем стандартный jQuery UI виджет?
Во первых, потому, что не требует кроме себя и собственно jQuery ничего более. Во вторых в сжатом виде, весит менее 5кб вместе со стилями. Нет других дополнительных файлов с изображениями, только файл стилей и файл js.
Однако, главным преимуществом, я считаю, наличие отключаемого, TimePicker'а. Да DatePicker тоже отключаем и это очень удобно.
То, что дает нам интернет, в этом сегменте виджетов, ужасно. Пикеры из 90-х. Такое ощущение, что их создателям было просто наплевать на внешний вид своего детища. Один из самых удачных, это безусловно jscal, но он настолько сложен и монструозен, что просто прикрутить его к тестовой странице мне не удалось. Да объем кода, ему сопутствующий оставляет желать лучшего.
У других хуже. Сплошные недочеты. То нет предустановок и каких-то опций, то и вовсе нет никаких настроек. Все вшито. Как говорится, используйте как есть, либо не используйте.
Я постарался учесть свой опыт, в работе с датой и временем. Также учел, что форматы времени могут отличаться для разных стран.
То, что у меня получилось смотрите ниже.
Подключаем
<link rel="stylesheet" type="text/css" href="js/jquery.datetimepicker.css"/> <script src="js/jquery.js"></script> <script src="js/jquery.datetimepicker.js"></script>
Используем
Начнем с демо, без опций
<input type="text" id="datetimepicker"/>
<script>
$('#datetimepicker').datetimepicker();
</script>
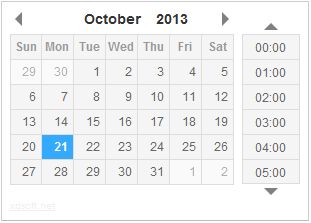
Результат
Но, что если в Вашей стране свой формат времени и язык. Плагин поддерживает интернацианализацию, и содержит 3 языка: английский, русский и немецкий вариант. Формат же, задается точно так же, как и в php.
Сделаем плагин на немецком языке. Оставим только datepicker, и поменяем формат даты. (пример с языком просто демонстрирует возможности интернационализации, так как плагин уже содержит немецкий язык, и достаточно было бы использовать лишь lang:'de')
$('#datetimepicker1').datetimepicker({
lang:'de',
i18n:{de:{
months:[
'Januar','Februar','März','April','Mai','Juni','Juli','August',
'September','Oktober','November','Dezember',],
dayOfWeek:["So.", "Mo", "Di", "Mi", "Do", "Fr", "Sa.",],
}},
timepicker:false,
format:'d.m.Y',
});
Результат
Не всем нужен DatePicker. Что если мы выбираем только время. нет ничего проще, отключаем DatePicker
$('#datetimepicker2').datetimepicker({
datepicker:false,
format:'H:i',
});
Результат
Ну и еще один пример, когда DateTimePicker заменяет исходный input
$('#datetimepicker3').datetimepicker({
format:'d.m.Y H:i',
inline:true,
lang:'ru',
});
Результат
Предположим, что мы нашли нужный нам рейс в определенный день. рейс идет несколько раз в день, но не через ровные интервалы времени. В этом нам поможет опция allowTimes
$('#datetimepicker4').datetimepicker({
datepicker:false,
inline:true,
allowTimes:['9:00','12:00','15:00','19:00','21:00'],
});
Результат
Перечислять все возможности плагина очень долго, поэтому приведу следующую таблицу.
| Название | default | Назначение | Пример использования |
|---|---|---|---|
| value | null | Задает текущее значение datetimepicker. Если оно задано, то input.value игнорируется |
{value:12.03.2013,
format:'d.m.Y',}
|
| lang | en | Язык на котором отображаются дни недели и месяцы. В плагин встроены 3 языка: английский - en, немецкий - de и русский - ru |
{lang:'ru'}
|
| format | Y/m/d H:i | Основной формат времени. Используя этот параметр, плагин переводит дату указанную в value в свой формат, с которым в дальнейшем оперирует. Формат, идентичен тому, который использует php в функции date. Полный список можно посмотреть в документации |
{format:'H'} // отображаем только часы
{format:'Y'} // год
|
| formatDate | Y/m/d | Это служебный формат даты. Используется для того, чтобы плагин верно интерпретировал значения опций minDate и maxDate, о которых будет написано ниже |
{formatDate:'d.m.Y'}
|
| formatTime | H:i | Аналогично formatDate . Используется для того, чтобы плагин верно интерпретировал значения опций minTime и maxTime, о которых будет написано ниже |
{formatTime:'H'} // только час
|
| step | 60 | В TimePicker'е список вариантов выбора времени выводится с определенным интервалом в минутах. По умолчанию - это 1 час (60 минут). |
{step:5}
|
| closeOnDateSelect | 0 |
Если отображаются и DatePicker и TimePicker то, при выборе даты плагин не закрывается. Делает он это, только после выбора времени. Если задано true, то плагин будет закрыт при выборе даты. Если false, то даже если timepicker не отображается, плагин закрыт не будет. |
{ closeOnDateSelect:true}
|
| closeOnWithoutClick | true | Закрывать плагин если пользователь не выбрав дату, кликнул где-то вне плагина. |
{ closeOnWithoutClick :false}
|
| timepicker | true | Отображать TimePicker. Может принимать false, только если datepicker== true |
{timepicker:false}
|
| datepicker | true | Отображать DatePicker. Может принимать false, только если timepicker== true |
{datepicker:false}
|
| minDate | false | Опция, предназначенная для ограничения нижней границы выбора даты. К примеру, вы заказываете такси, и Вам необходимо выбрать дату. Очевидно, что дату можно выбирать только начиная с текущего дня. Если задать, как 0, то будет использована текущая дата. |
{minDate:0,} // текущая дата
{minDate:'2013/12/03'}
{minDate:'05.12.2013',formatDate:'d.m.Y'}
|
| maxDate | false | Аналогично minDate, верхняя граница даты. 0 - текущая дата |
{maxDate:0,} // текущая дата
{maxDate:'2013/12/03'}
{maxDate:'05.12.2013',formatDate:'d.m.Y'}
|
| minTime | false | Аналогично minDate, но для TimePicker'a |
{minTime:0,} // текущая дата
{minTime:'12:00'}
{minTime:'13:45:34',formatTime:'H:i:s'}
|
| maxTime | false | Аналогично maxDate, но для TimePicker'а |
{maxTime:0,} // текущая дата
{maxTime:'12:00'}
{maxTime:'13:45:34',formatTime:'H:i:s'}
|
| allowTimes | [] | Опция, которая задает доступное для выбора время. К примеру, выбор автобусного рейса может быть только в определенное время. При этом значения minTime и maxTime игнорируются. |
{allowTimes:[
'09:00','11:00','12:00','21:00'
]}
|
| opened | false | При true плагин будет открыт сразу после загрузки страницы | |
| inline | false | При true плагин заменяет собой <input> | |
| onSelectDate | function(){} | Вызывается при выборе даты в DatePicker'е. Имеет 3 параметра. Сам плагин, текущее время, с которым плагин работает и ссылка на элемент input |
onSelectDate:function($dtp,current,input){
alert(current.dateFormat('d/m/Y'))
},
|
| onSelectTime | function(){} | Аналогично onSelectDate для TimePicker | |
| onChangeMonth | false | Вызывается при смене месяца в DatePicker | |
| onChangeTime | false | При прокрутке времени | |
| onShow | false | При показе плагина | |
| onClose | false | Перед закрытием плагина | |
| withoutCopyright | false | Опция, для отключения пока ссылки на сайт плагина | |
| inverseButton | false | Инвертирует прокрутку | |
| hours12 | false | 12-ти часовой формат времени | |
| dayOfWeekStart | 0 |
Начало недели в DatePicker. По умолчанию с Воскресения - 0. Понедельник - 1 Вторник - 2 Среда - 3 ... Суббота - 6 |


Комментарии
Есть маленький вопрос. При инициализации значение даты в поле правильное, какое задали, но при выборе в календаре всё равно устанавливает текущую дату. Хотелось бы, чтобы календарь позиционировался на значении которое я передал input.value
Есть ньюансы в поведении (при inline:false)
1) При клике вне всплывшего календаря, он закрывается, но его значение (текущее дата/время) всё равно влетает в поле ввода, хотя более правильным поведением является оставить поле ввода по-прежнему пустым.
2) При закрытии формы, из поля ввода которой всплывал календарь, календар остаётся висеть, а не закрывается вместе с "родительской" формой.
Всё это конечно можно исправить наколдовав дополнительный код, но уж если есть плагин, было бы разумнее/удобнее, если бы это решалось самим плагином.
Единственная просьба - сделайте для таймпикера возможность выбора минут (дополнительную ленту с минутами). В том проекте, где плагин сейчас использую я - это не нужно, но в дальнейшей перспективе было бы необходимо редактировать и минуты тоже. Более того, некоторым, возможно, потребуются и секунды. на мой взгляд, после той работы, что Вы уже проделали - это мелочь, но тем не менее.
Еще раз спасибо
В принципе объективная необходимость - фиксация в базе событий далекой давности.
Спасибо!
При mask: true если выделить дату в поле ввода и нажать <Del> (очистка даты) только первая цифра в дате очищается. Должно быть типа такое "__.__.____", а получается такое "_5.08.2014", дата остается.
А если смотреть дальше - мое imho конечно...
В интерфейсном плане по-моему за полем ввода стоит добавить пару иконок - popup календаря и очистку для. Поле ввода в принципе выглядит как обычный <input> и для пользователя не очевидно, что это некий "интеллектуальный" элемент с выпрыгивающим календарем. Календарь конечно же выпрыгивает когда попадаешь в поле ввода, но для людей которые впервые с этим сталкиваются - это становится сюрпризом. А с кнопочками будет сразу видно и понятно, что это элемент с некоей обвязкой, он может нечто большее, чем просто принять текст.
В принципе инет-аудитория - это обычно случайные, разовые посетители... для них бы поменьше сюрпризов.
Согласен, что в принципе такой симбиоз и самому нетрудно сделать.
Кстати насчет казусов с версткой -
http://www.dynarch.com/jscal/
На страничке jcal календарь от поля ввода (при нажатии кнопки) выпрыгивает аж на самый верх страницы. Или я чего не понял и такова была авторская задумка... :)
После "посещения" поля даты (если оно изначально было пустое) - поле насильно заполняется текущей датой. Это не совсем правильно, пустая дата такое же валидное значение (в определенных ситуациях) как и явная дата, им тоже оперируют и используют этот факт. Например дата события неизвестна, событие еще не произошло. Типа - выписали заказчику накладную на товар заблаговременно, но заказчик товар еще не забирал - поле "Дата выдачи товара" должно оставаться пустым. Придет забирать - туда поставят конкретную дату в уже готовую накладную.
В коде посмотрел - есть allowBlank:true - я так понял это оно.
У меня с маской (ru-format), без маски не проверял пока. Положить может пример? - у меня сайт есть.
jQuery('#date_time').datetimepicker(
{
lang: 'en',
timepicker: false,
format: 'd.m.Y',
formatDate: 'd.m.Y',
minDate: '01.01.1000',
mask: true,
closeOnDateSelect:true
});
В общем - диапазон дат бы расширить на несколько столетий назад. :)
Мне хотелось бы вместо значения id в селекторе использовать переменную, имеющую тоже значение.
Например,
$('#datetimepicker').datetimepicker({
вместо #datetimepicker хочу подставить var x = #datetimepickeк
Если не трудно, подскажите, как это сделать.
Заранее благодарю.
$(x).datetimepicker();
Только когда я выставляю русский язык, неделя все равно начинается в воскресенье.
Как это можно исправить?
Мне необходимо организовать выбор промежутка между датами с выбором времени времени, такая возможность реализована в плагине, но как только я меняю формат даты эта возможность перестает работать, подскажите, пожалуйста как это можно реализовать?
На ум приходит, что это возможно через использование moment.js, я в правильном направлении мыслю?
Заранее благодарю!
И он достаточно громоздкий.
в build/jquery.datetimepicker.full.js
/*!
* @copyright Copyright © Kartik Visweswaran, Krajee.com, 2014 - 2015
* @version 1.3.3
*
* Date formatter utility library that allows formatting date/time variables or Date objects using PHP DateTime format.
* @see http://php.net/manual/en/function.date.php
*
* For more JQuery plugins visit http://plugins.krajee.com
* For more Yii related demos visit http://demos.krajee.com
*/
как-то так
$('#datepicker-calendar').DatePicker({
inline: true,
date: [from, to],
calendars: 3,
mode: 'range',
locale: {
daysMin: ["Вс", "Пн", "Вт", "Ср", "Чт", "Пт", "Сб"],
months: ["Январь", "Февраль", "Март", "Апрель", "Май", "Июнь", "Июль", "Август", "Сентябрь", "Октябрь", "Ноябрь", "Декабрь"],
monthsShort: ["Ян", "Фев", "Март", "Апр", "Май", "Июнь", "Июль", "Авг", "Сен", "Окт", "Ноя", "Дек"]
},
current: new Date(to.getFullYear(), to.getMonth() + 1, 1)
});
Но подключенный к Bootstrap 3.3.1 всплывающее модальное не привязывается к элементу, а всплывает внизу страницы. Пока не удается победить натолкните на идею пожалуйста.
$(document).ready(function () {
$('#datepicker').datetimepicker({
format:'Y-m-dTH:i:sZ',
minDate:'-1970/01/01',
startDate:new Date(),
todayButton: true,
});
$('#calendar').click(function(){
$('#datepicker').datetimepicker('show');
});
});
$(document).ready(function () {
$('#datepicker').datetimepicker({
format:'Y-m-dTH:i:sZ',
minDate:'-1970/01/01',//yesterday is minimum date(for today use 0 or -1970/01/01)
startDate:new Date(),
todayButton: true,
});
$('#calendar').click(function(){
$('#datepicker').datetimepicker('show');
});
});
<head><meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/jquery.datetimepicker.min.css" />
</head>
<body>
<div class="container">
<div class="row">
<div class="control-group" style="margin-top: 100;">
<span for="start" class="col-sm-2 control-label" style="margin-top: 10; color:black">Start: </span>
<div class="col-sm-10">
<div class="input-group" >
<input type="text" id="datepicker" class="form-control" />
<div class="input-group-addon">
<span id="calendar" class="glyphicon glyphicon-calendar" role="button"></span>
</div>
</div>
</div>
</div>
</div>
</div>
<script language="JavaScript" src="js/jquery-3.2.1.min.js" type="text/javascript"></script>
<script language="JavaScript" src="js/jquery.datetimepicker.full.min.js" type="text/javascript"></script>
<script language="JavaScript" src="js/bootstrap.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#datepicker').datetimepicker({
format:'Y-m-dTH:i:sZ',
minDate:'-1970/01/01',//yesterday is minimum date(for today use 0 or -1970/01/01)
startDate:new Date(),
todayButton: true,
});
$('#calendar').click(function(){
$('#datepicker').datetimepicker('show');
});
});
</script>
</body>
У меня проблема: при включенном inline не отображается содержимое календаря, только элементы интерфейса: рамка, стрелки, кнопка "домой". Если нажать на стрелку календаря (переключить месяц), то всё загружается.
Что интересно: на этой странице: http://xdsoft.net/jqplugins/datetimepicker/ всё работает нормально, а у меня - нет. И даже во встроенном в архив примере тоже не работает.
jQuery('#datetimepicker3').datetimepicker('reset');
Но вот русский язык всё равно не работает, хотя в JS файле он есть, в конфиге я его тоже выбрал.
$.datetimepicker.setLocale('ru');
alert($('#datetimepicker').value); выдает какую то хрень.
пример кода:
$('#datetimepicker').datetimepicker({
lang:'ru',
allowTimes:['00:00','04:00','12:00','15:00','18:00','23:59'],
minDate:'2016/01/01',
dayOfWeekStart:1,
});
$.datetimepicker.setLocale('ru');
timeis
lang:'ru',
allowTimes:['00:00','04:00','12:00','15:00','18:00','23:59'],
minDate:'2016/01/01',
dayOfWeekStart:1,
});
$.datetimepicker.setLocale('ru');
timeis
не могу вставить код, он интерпретируется серваком
а если так:
< input type="text" id="datetimepicker"/ >
< sscript >
$('#datetimepicker').datetimepicker({
lang:'ru',
allowTimes:['00:00','04:00','12:00','15:00','18:00','23:59'],
minDate:'2016/01/01',
dayOfWeekStart:1,
});
$.datetimepicker.setLocale('ru');
< /sscript >
< bbutton onclick="javascript: alert( date = $('#datetimepicker').val() );">timeis
Код:
<input type="text" id="datetimepicker"/> <script> $('#datetimepicker').datetimepicker({ lang:'ru', allowTimes:['00:00','04:00','12:00','15:00','18:00','23:59'], minDate:'2016/01/01', dayOfWeekStart:1, }); $.datetimepicker.setLocale('ru'); </script> <button onclick="javascript: alert( date = $('#datetimepicker').val() );">timeis</button>как выбрать отдельно минуты и часы
Сегодня 15.04.2018. Ставлю $('#datetimepicker').val('16.04.2018'); получаю document.getElementById('datetimepicker').value - все верно. 16.04.2018, а в календаре выбрано 15.04.2018.
При установке даты динамически она не меняется.
даже руский
Код:
$.datetimepicker.setLocale('ru');А если поместить этот календарь внутрь формы, в которой будут и другие поля.
И также в этой форме будет input type="reset" - то как возможно к этой кнопке сброса прицепить и возможность возвращать данные календаря в исходное положение?
При открытии календаря, если кликнуть на время, то прокидывается текущий день, хотя этого происходить не должно. Также календарь можно закрыть предварительно выбрав только дату, а время будет записано текущее.
Подскажите, как это пофиксить?
Вот код инициализации:
jQuery('#montage-date-input').datetimepicker({
format: 'd.m.Y H:i',
inline: false,
lang: 'ru',
dayOfWeekStart: 1,
todayButton: false,
defaultSelect: false,
useCurrent: false,
minDate: '+1970/01/07',
startDate:'+1970/01/07',
defaultDate:'+1970/01/07',
maxDate:'+1970/01/05',
allowTimes:[
'10:00',
'14:00'
]
});
Статья про JQuery Datetimepicker очень замечательная, но есть один недостаток-кроме того, что вы описывали опции плагина, не хватает описании событии, доступных в этом плагине!
Если что, опишите события в плагине, чтобы разработчики понимали, что это за плагин...
Заранее вам спасибо!
Код:
Uncaught TypeError: Cannot read property 'formatDate' of nullat jquery.datetimepicker.js:1804
Инициализация вот такая
Код:
$('.datetime').datetimepicker({lang:'ru',format:'Y-m-d h:i:s',step:5, formatDate:'Y-m-d',formatTime:'h:i:s'});