- Информация о материале
- Автор: Leroy
- Категория: JavaScript
- Просмотров: 4719
Написал я как-то Rest API, сделал чтобы оно было доступно только по HTTPS, настроил CORS, чтобы любой мог подключаться. Потом написал клиент на JavaScript, который успешно внедрил на существующий сайт. Все здорово, все работает.
IE 9
Internet Explorer 9 не умеет делать CORS запросы через стандартный XMLHttpResuest. Для того чтобы это победить, нужно использовать XDomainRequest и то с рядом ограничений. Одно из таких ограничений - запрос на другой сервер можно делать только по тому протоколу, по которому работает клиент. Т.е. если у вас тестовый сайт поднят на http://localhost, то и данные вы можете слайть только на http://api.sitename.ru
Выключать на сервере API https ради этого мне не хотелось, да и на продашен сервере тоже должен был быть HTTPS, а значит осталось только тестовый express сервер научить работать под 443 портом. Благо, это оказалось довольно просто сделать.
- Информация о материале
- Автор: Leroy
- Категория: JavaScript
- Просмотров: 8987

Цель данной статьи показать большинство концептуальных различий между Ionic и React Native(RN). Это, мы надеемся, даст вам необходимую информацию, для того, чтобы сделать осознанный выбор в стеке технологий наиболее подходящих для вашего проекта.
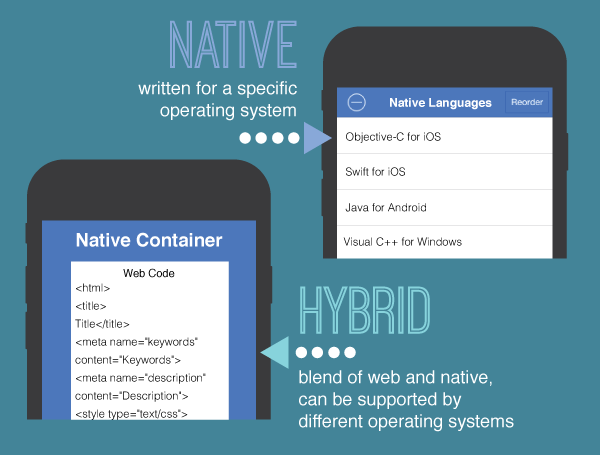
Гибридные и нативные приложения
Перед погружением в сравнение Ionic и RN, давайте кратко напомним себе что такое гибридные и нативные приложения. Гибрридные приложения это по сути вебсайты встроенный в мобильное приложение, через так называемые webview. Они создаются с использованием HTML, CSS, и JavaScript, и выполняют один и тот же код, независимо от платформы на которой они работают. Также, при помощи таких фреймворков как: PhoneGap и Crodova, использовать нативные функции устройств, таких как камера или GPS.
Нативные приложения создаются на языке необходимом для платформы назначения. Objective-C или Swift для iOS, Java для Android и т.д. написанный код не будет кроссплатформенным и для разных платформ разный. эти приложения имеют прямой доступ ко всем функциям устройства, которые прелдлагает соотвествующая платформа без каких либо ограничений.
Кликните на изображение, чтобы увидеть инфографику по различиям нативных и гибридных приложений. Нажмите сюда чтобы получить детальную информацию о различии между гибридными и нативными приложении.
Нативные или гибридные?
- Информация о материале
- Автор: Leroy
- Категория: JavaScript
- Просмотров: 9338
Тут будут различные, частоиспользуемые JavaScript конструкции
Транслитерация русских символов
Используем этот модуль
- Информация о материале
- Категория: JavaScript
- Просмотров: 7111
JavaScript image.onload срабатывает не всегда
Из-за кеша событие image.onload срабатывает не всегда. Поэтому после обычной практики назначения обработчика события загрузки, нередко добавляют еще проверку на загруженность фото.
- Информация о материале
- Категория: JavaScript
- Просмотров: 8834
 В этом пример, мы создадим реализацию простых методов перетаскивания для набора элементов Raphael.js. Рафаель содержит метод для перетаскивания одного элемента, но в нем нет методов для набора элементов.
В этом пример, мы создадим реализацию простых методов перетаскивания для набора элементов Raphael.js. Рафаель содержит метод для перетаскивания одного элемента, но в нем нет методов для набора элементов.
Нам нужно добавить функцию, которая будет добавлена всем созданным set'ам и будет вызвана при перетаскивании элементов из них. Чтобы функция была доступна у всех созданных наборов, нормальным путем бы было добавление ее в прототипы объекта set Raphael.set.prototype, но если вы попробуете так сделать, то увидите, что это не работает. Raphael скрывает прототипы внутри себя, и чтобы добавить прототип к набору нужно просто объявить метод у объекта Raphael.st:
Raphael.st.draggable = function() {
};
Подкатегории
jQuery
Все о разработке на библиотеке jQuery