- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 7446
 Этот плагин назревал уже очень давно. В процессе создания Конструктора Яндекс карт, пришлось воспользоваться наиболее известным jQueryUI. Он безусловно хорош, но избыточен. Минифицированная версия основного файла весит более 200 кб плюс еще на 100 кб стилей, и на 50 файлов со спрайтами. В комплексе, этот пакет решает несколько проблем, поэтому я его и использовал в конструкторе, однако если нужен только определенный функционал, то лучше использовать другие плагины.
Этот плагин назревал уже очень давно. В процессе создания Конструктора Яндекс карт, пришлось воспользоваться наиболее известным jQueryUI. Он безусловно хорош, но избыточен. Минифицированная версия основного файла весит более 200 кб плюс еще на 100 кб стилей, и на 50 файлов со спрайтами. В комплексе, этот пакет решает несколько проблем, поэтому я его и использовал в конструкторе, однако если нужен только определенный функционал, то лучше использовать другие плагины.
Мне потребовался плагин для создания диалоговых окон. При том без обилия настроек для первого использования, но при этом чтобы они были, когда я захочу, что-то не стандартное.
Таких плагинов очень много, но все они обладают рядом недостатков. Поэтому снова берем все в свои руки, и пишем нужный плагин с нуля.
Вот, что из этого вышло.
- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 12978
 Вновь статья в названии содержит громогласное «самый лучший». Время показало, что когда я рассказывал про datetimepicker, эти слова оказались верны. Сейчас я более чем уверен, jQuery плагин range2DSlider придется многим по вкусу.
Вновь статья в названии содержит громогласное «самый лучший». Время показало, что когда я рассказывал про datetimepicker, эти слова оказались верны. Сейчас я более чем уверен, jQuery плагин range2DSlider придется многим по вкусу.
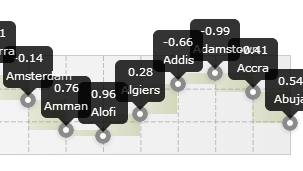
Море настроек конфигурации делают этот плагин одним из лучших в своем роде. Просто взгляните, на что он способен:
Та, конфигурация, для которой он был создан 2d слайдер.
Или обычный range слайдер (ползунок), альтернатива нативному input type="range", но с поддержкой нескольких значений
Вертикальный вариант исполнения, того же ползунка input type="range"
В подсказке над(под/слева/справа) ползунком можно выводить не только текущие значения. Все кастомизируется довольно просто
Не нравится внешний вид? Я старался, честно! Ну что же, добавим своих стилей, и легким движением руки, брюки превращаются...
Все что вы увидели выше не строго зашито в слайдер, а является сочетанием определенных настроек. Можно создать конфигурации на все случаи жизни. Под катом описание настроек и их конфигураций, а заинтересовавшиеся могут сразу скачать плагин и поковырять его сами
- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 3824
Написав один jQuery плагин и выложив его на plugins.jquery.com. Как его там выкладывать - тема отдельной статьи. Но дело не в этом. Далее я наблюдал, как homepage плагина посещают пользователи и откуда они идут. Стало интересно, а откуда идут посещения. Нашел один сайт, который освещает последние интересные плагины за неделю. Пожалуй открою и у себя эту рубрику, которая будет по сути не переводом их статей, а просто обзором по их обзорам. То, что они признали интересным скорее всего интересно, не так ли? Итак приступим.
1. iToggle
iToggle от Sébastien Rochis это jQuery плагин, который трансформирует обычный input type="checkbox" в переключатель в стиле iOS. Что характерно новый элемент ведет себя также, как и обычный checkbox, реагирует на те же клавиши и Tab.
2. jQuery Sliding Pop Hover
http://thedesignblitz.com/best-jquery-plugins-of-the-week-12/
- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 66931
 Как-то я описывал работу с jQueryUI datetimepicker. Приемлимым этот плагин назвать было сложно, потому как он тянул с собой весь jQueryUI, и еще 10-ок файлов. По функциональности он тоже весьма скуп. Ничего более стоящего, и тогда и сейчас найти не удалось. Поэтому написал свой плагин с преферансом и поэтессами.
Как-то я описывал работу с jQueryUI datetimepicker. Приемлимым этот плагин назвать было сложно, потому как он тянул с собой весь jQueryUI, и еще 10-ок файлов. По функциональности он тоже весьма скуп. Ничего более стоящего, и тогда и сейчас найти не удалось. Поэтому написал свой плагин с преферансом и поэтессами.
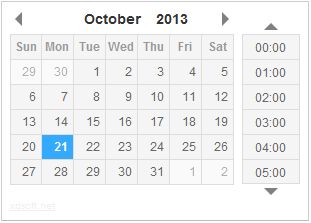
Результатом трудов стал великолепный на мой взгляд плагин на jQuery DateTimePicker
Почему он лучше, чем стандартный jQuery UI виджет?
Во первых, потому, что не требует кроме себя и собственно jQuery ничего более. Во вторых в сжатом виде, весит менее 5кб вместе со стилями. Нет других дополнительных файлов с изображениями, только файл стилей и файл js.
Однако, главным преимуществом, я считаю, наличие отключаемого, TimePicker'а. Да DatePicker тоже отключаем и это очень удобно.
То, что дает нам интернет, в этом сегменте виджетов, ужасно. Пикеры из 90-х. Такое ощущение, что их создателям было просто наплевать на внешний вид своего детища. Один из самых удачных, это безусловно jscal, но он настолько сложен и монструозен, что просто прикрутить его к тестовой странице мне не удалось. Да объем кода, ему сопутствующий оставляет желать лучшего.
- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 5961
Мечтами о своем сайте, так называемом «хоум пейдже» сейчас уже вряд ли кого удивишь, и если десять лет назад это было действительно событием в жизни человека, то сейчас это, в большинстве случаев, всего лишь необходимость.

