 Год назад, был создан сервис Конструктор Яндекс Карт. Им ежедневно пользуются n-ое количество пользователей, однако есть один недостаток - пользователь, пусть и без лишних телодвижений, на выходе, все еще получает код, который еще нужно скопировать и вставить.
Год назад, был создан сервис Конструктор Яндекс Карт. Им ежедневно пользуются n-ое количество пользователей, однако есть один недостаток - пользователь, пусть и без лишних телодвижений, на выходе, все еще получает код, который еще нужно скопировать и вставить.
Чтобы не обременять Вас этой ненужной процедурой копирования и вставки, я написал модуль для Joomla, который представляет из себя упрощенный конструктор.
Создать Яндекс карту на сайте под управлением Joomla теперь очень просто.
Конструктор Яндекс Карт в виде модуля mod_xdsoft_ymaps
Возможности
- указание размеров карты, ее центра, масштаб и тип
- добавление элементов управления картой, таких как масштабирование, тип карты, информация о пробках, миникарта и т.д.
- создание произвольного количества объектов на карте
- объекты на карте могут быть 4-х типов: полигон, ломаная, круг и метка. Каждый тип имеет различные опции в настройках
- визуальное редактирование полигонов, линий и кругов. Масштабирование, вращение, добавление новых точек.
- каждой карте присваивается уникальный id, поэтому на одной странице может быть сколько угодно модулей
- модуль поддерживает 2 языка работы: английский и русский
- помимо прямого указания координат центра карты, есть опция для автоматического определения местоположения пользователя
- опция: показывать уровень пробок на дорогах
Видео урок с демонстрацией работы модуля
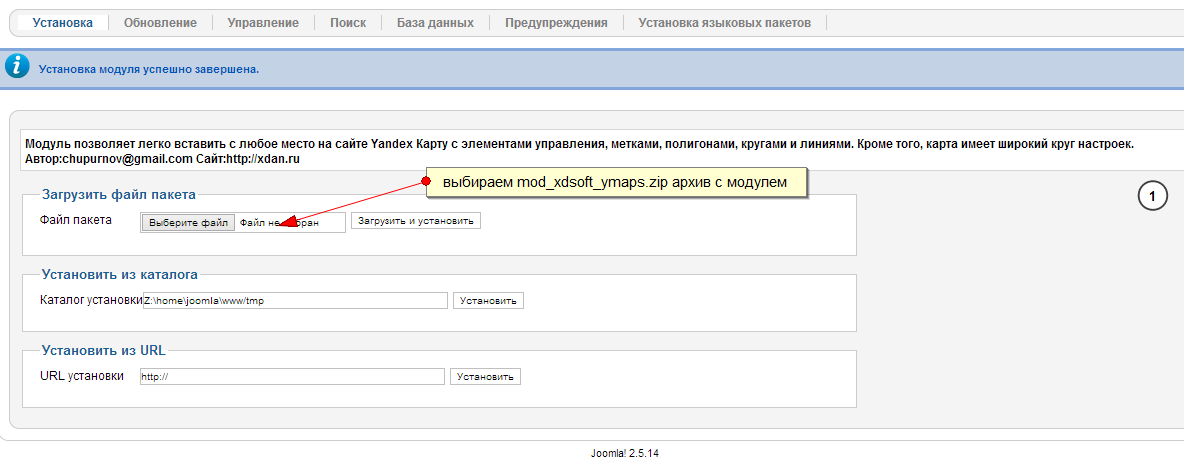
Установка
Установка модуля, ни чем не отличается от установки любого другого модуля

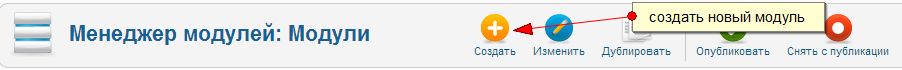
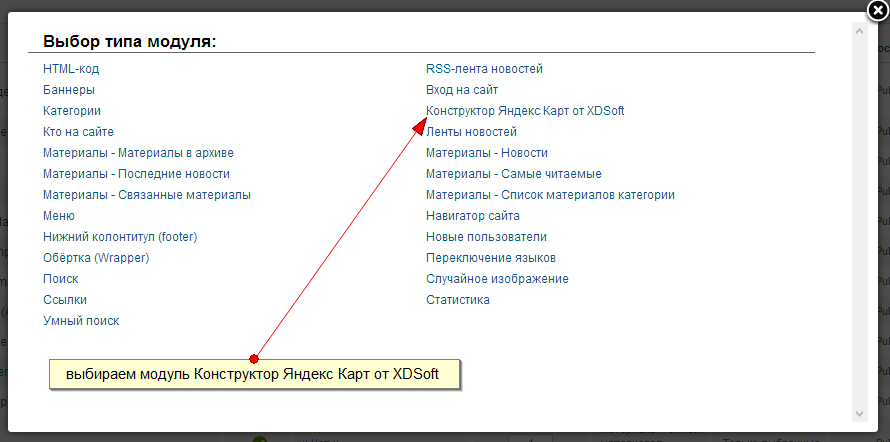
Если все прошло успешно, то в результате Вы увидите, что при создании нового модуля в списке доступных модулей появился

модуль Конструктор Яндекс Карт от XDSoft

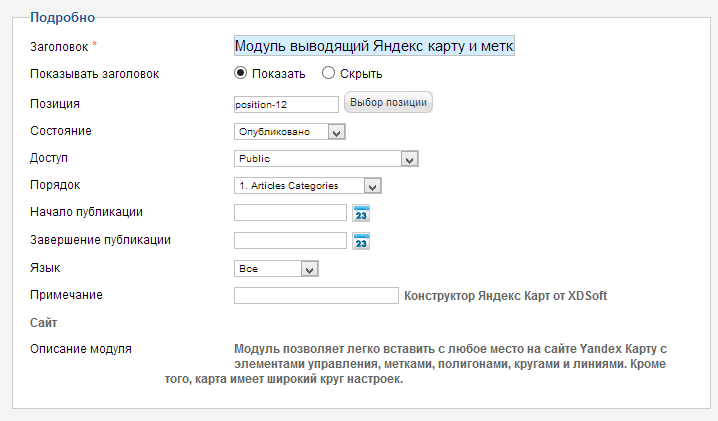
Смело выбираем его. В появившихся двух колонках настроек, левая колонка - самая обычная. Выбираем название модуля, позицию в которой будем его выводить и критерии отображения.

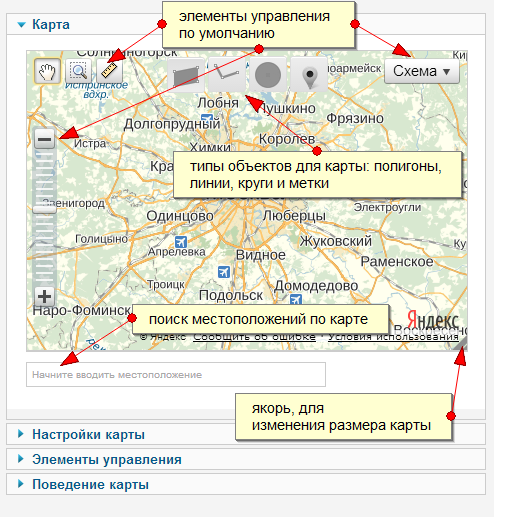
Правая колонка, это и есть непосредственно Конструктор Яндекс Карт. В первой, открытой по умолчанию вкладке, находится рабочая область карты.
Фактически, можно работать только с ней. Задав размер карты и ее масштаб. Выбрать начальное местоположение визуально с помощью мыши, либо при помощи строки поиска.
Все настройки автоматически будут перенесены в параметры модуля при сохранении.
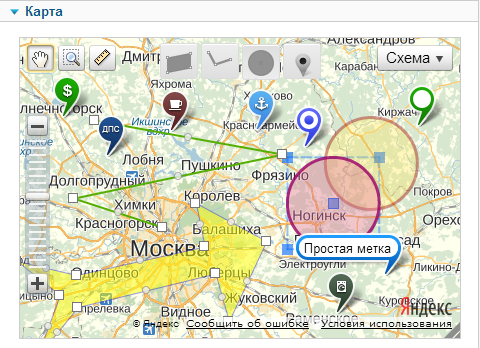
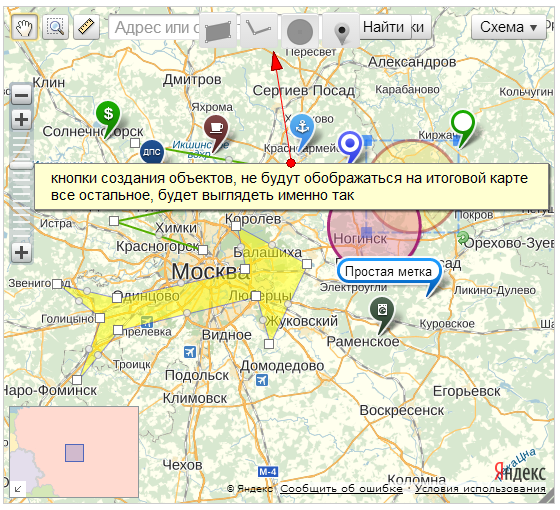
В самом верху карты, по середине, есть панель с выбором типов объектов. Их четыре: полигон, кривая, круг и метка. Объекты также создаются в этом визуальном редакторе. Никаких манипуляций с кодом не требуется.

Количество создаваемых на карте объектов не ограничено. Все объекты сохраняются автоматически, при помощи AJAX
Важно понимать!
модуль хранить данные о объектах в mysql таблице. Все данные сохраняются автоматически, при любой манипуляции с объектом и его свойствами. Т.е. кнопку Сохранить, модуля, нажимать не требуется. Это нужно помнить при редактировании объектов. Нажав кнопку Закрыть, Вы не сохраните настройки самой карты, однако изменения в объектах уже будут сделаны.

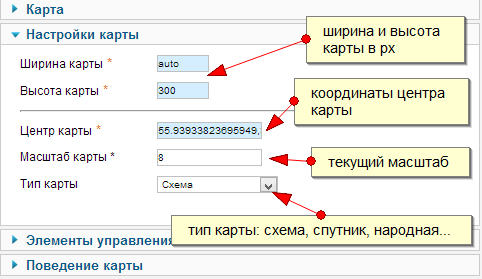
Настройка карты
Если, по каким-то причинам, визуальная настойка Вам не подходит, есть вкладка Настройки карты. В ней можно более тонко настроить размеры карты, указать (скопировать для своих третьих нужд) координаты центра карты, изменить масштаб и тип карты.

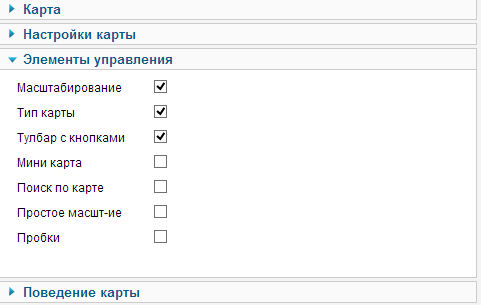
Элементы управления картой
По умолчанию у карты включены такие элементы управления, как Масштабирование (zoomControl), тип карты и стандартная панель инструментов с тремя кнопками. На вкладке Элементы управления, можно самостоятельно это изменить.

При включении всех элементов управления разом, карта станет сильно захламлена. Если ширина карты установлена в auto, то на сайте, при выводе модуля, элементы будут расположены с нормальной плотностью.

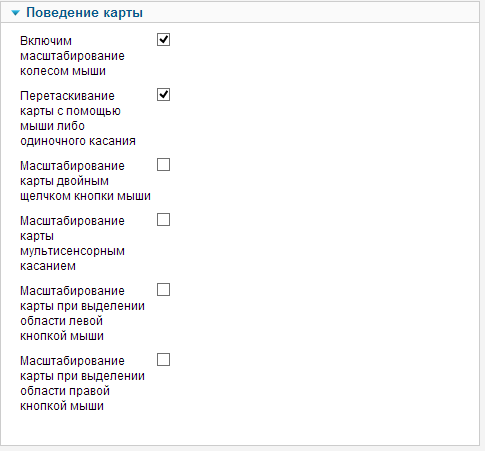
Поведение карты
Кроме элементов управления, на карте во вкладке Поведение карты редактируется различные опции карты, связанные с взаимодействием ее и пользователя.
К примеру, если Вы не хотите, чтобы карта была интерактивной, и больше походила на статичную картинку, то можно убрать все галочки, и тогда пользователь уже не сможет повлиять на карту.

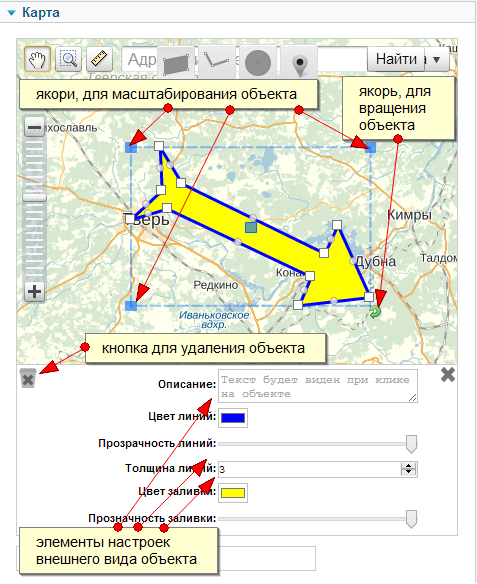
Создание и редактирование объектов
Одним из достижений этого конструктора, и отличий от конструктора, который предоставляет сам Яндекс, это то, что объекты типа полигон, линия и круг можно легко масштабировать по осям координат. Полигоны и линии можно вращать вокруг центра объекта.
Это удобно, когда необходимо слегка сплющить или повернуть объект.

У каждого типа объектов, есть своя всплывающая снизу панель с основными настройками.
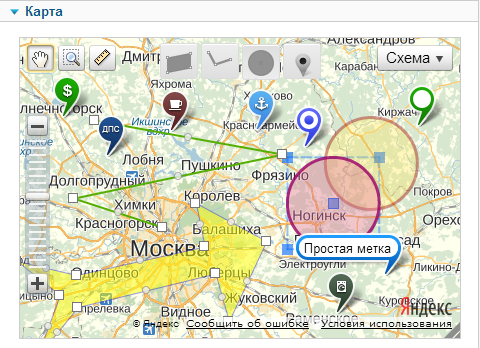
Как только все объекты установлены, визуально настроены и настройки карты в порядке, можно посмотреть результат.
Мультиязычность
Модуль имеет две локализации: английскую и русскую. Если локализация сайта не входит в этот список: ru-RU, en-US, tr-TR, uk-UA (это список языков, которые поддерживают Яндекс карты), то по умолчанию подключается en-US версия Яндекс Карт. Как, собственно и произошло в моем примере.
Результат модуль в страницу вставлен при помощи modules anywhere
Дальнейшие планы
Работу над модулем и сервисом Конструктором Яндекс карт планирую продолжать. И как всегда буду рад конструктивным предложениям в комментариях.



Комментарии
А можно ли устанавливать много точек с фронтэнда? так сказать дать пользователям выставлять точки с личного кабинета...
а по поводу кнопки - открывать карту по клику в другом окне без разметки на весь экран, ведь у Вас авторазмер стоит...
где 123 это id модуля карт.
Спасибо.
Недавно возникла небольшая проблема: на сайте подключили протокол SSL. Теперь браузеры страшно ругаются на подгрузку незащищенных данных - в частности, Ваш модуль для подгрузки данных с api яндекса формирует ссылки по протоколу http - соответственно, либо возникает ошибка протокола, либо (если стоит запрет отображения небезопасного контента) вместо модуля отображается пустое место. Не подскажете, как исправить эту проблему?
Сайт указываю свой, но не тот, где карта - он пока в Денвере. )
Человек вписывает адрес, он автоматически отмечается на карте (и наоборот: человек ставит точку на карте, а адрес определяется автоматически). Карты высчитывают расстояние от МКАД (не напрямую, по дорогам), и выдается цена.
Не за бесплатно, конечно
ymaps.ready(function(){
var map54357e6d0cf74 = new ymaps.Map("map54357e6d0cf74", {
center: [55.70698347739386,37.572540151115426],
zoom: 8,
type: 'yandex#map',
flying: true,
behaviors: ["drag"] });
map54357e6d0cf74.controls.add("zoomControl");map54357e6d0cf74.controls.add("typeSelector");map54357e6d0cf74.controls.add("mapTools");map54357e6d0cf74.geoObjects.add(new ymaps.Placemark([55.87411018491618,38.358062612052 31],{\"metaType\":\"Point\",\& quot;iconContent\":\"Marker\",\&quo t;balloonContent\":\"\"},{\"st rokeColor\":\"0066ffff\",\"str okeWidth\":1,\"fillColor\":\"0 066ff99\",\"preset\":\"twirl#b lueStretchyIcon\"}));map54357e6d0cf74.geoObje cts.add(new ymaps.Placemark([55.5017382284711,36.798004018302485],{\"metaType\":\"Point\",\"iconContent\":\"Marker\",\"balloonContent\":\"\"},{\"strokeColor\":\"0066ffff\",\"strokeWidth\":1,\"fillColor\":\"0066ff99\",\"preset\":\"twirl#blueStretchyIcon\"}));});
Uncaught SyntaxError: Unexpected token ILLEGAL
</script>
</div>
<div class="clr"></div>
</div>
</div>
<div id="map54357e6d18027" style="width:autopx;height:300px;"></div>
<script>
ymaps.ready(function(){
var map54357e6d18027 = new ymaps.Map("map54357e6d18027", {
center: [55.70698347739386,37.572540151115426],
zoom: 8,
type: 'yandex#map',
flying: true,
behaviors: ["drag"] });
map54357e6d18027.controls.add("zoomControl");map54357e6d18027.controls.add("typeSelector");map54357e6d18027.controls.add("mapTools");map54357e6d18027.geoObjects.add(new ymaps.Placemark([55.87411018491618,38.358062612052 31],{\"metaType\":\"Point\",\& quot;iconContent\":\"Marker\",\&quo t;balloonContent\":\"\"},{\"st rokeColor\":\"0066ffff\",\"str okeWidth\":1,\"fillColor\":\"0 066ff99\",\"preset\":\"twirl#b lueStretchyIcon\"}));map54357e6d18027.geoObje cts.add(new ymaps.Placemark([55.5017382284711,36.798004018302485],{\"metaType\":\"Point\",\"iconContent\":\"Marker\",\"balloonContent\":\"\"},{\"strokeColor\":\"0066ffff\",\"strokeWidth\":1,\"fillColor\":\"0066ff99\",\"preset\":\"twirl#blueStretchyIcon\"}));});
Uncaught SyntaxError: Unexpected token ILLEGAL
</script>
почему выдает ошибку Uncaught SyntaxError: Unexpected token ILLEGAL?
помогите, в чем проблема?
устанавливаю модуль, затем в менеджер модулей->модуль "конструктор Яндекс карт от XDSoft"
ставлю:
позиция - position-12
состояние - опубликовано
только на указанных страницах и пункт меню.
перехожу в менеджер материалов->мой материал
пишу текст {loadposition position-12}
затем открываю страницу сайта: сайт/мой материал и могу лицезреть карту.
Но если я в модуле поставлю метку или другой объект ( редактируя его или нет), то карта исчезает с сайта, оставляя лишь пустой белый контейнер.
поставил карту, выставил объекты
хочу чтобы возле карты был перечень при нажатии на который карта позиционировалась на указанную точку(как на сайте яндекса)
Еще было бы не лишним установить демо версию на бесплатном хостинге для публичного просмотра.
Спасибо!
Ошибка: 1064 - You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 13px; line-height: 18p' at line 1 SQL=SELECT * FROM va6yk_modules WHERE id='384'
http://chttst21.ru/index.php/features
Спасибо за помощь буду пробовать искать другие решения))
А при чём тут браузер?)
Модуль ещё необходимо дорабатывать, поскольку он сырой и слабо настраивается.
Браузер естественно здесь не при чём.
В модуле много дырок, и возникают конфликты с другими плагинами. При редактировании и расстановке маркеров даже при простом сохранении всё пропадает, то есть не сохраняет.
Время терять не стоит.
После доработки будет не плохой материал, даже можно делать платную версию, а так..."умный человек много знает,а разумный делает"...спасибо, что не помогли...пойду простым путём, стандартным...через яндекс API....
Хотелось что то новенькое...думал достойное..оказалось как всегда
Вам разработчик расширения пишет, дайте посмотрю в админке. Что я там могу сломать и почему есть причины мне не доверять я не понимаю.
По моему у модуля достаточно настроек, и если вам чего то не хватает так писали бы конкретно чего, а не лили воду. Если настройка будет действительно необходимо то включу в следующий релиз
Барузер здесь еще как причем, он отправляет ajax запросы и он их обрабатывает. Если у вас что-то не сохраняется то вероятно в этом процессе происходят ошибки и консоль их покажет.
Если вы не смогли даже прочитать статью выше и нормально настроить модуль то значит расширение не достойное?
Да, не достойное простых пользователей...не заумных. Это только для умных-преумных вундеркиндов...а прочитать я всё могу и читаю...итак что теперь...вообще не нажимать кнопку сохранить что ли?.....если Вы сами читать не умеете, я проблему описал, что после нажатия кнопки сохранить всё пропадает...что не так то?...как тогда вообще выйти из этого модуля, если ни чего не нажимать а при нажатии закрыть сохранений не будет..что за странные установки то?
Вы просто открывает настройку модуля, двигаете как угодно метки, на сайте все обновляется в реалтайме. Можете потом просто закрыть вкладку или нажать Отменить. Все метки останутся на своих местах, так как вы их поставили
У вас произошел глюк, коих вероятно на разных конфигурациях серверов могло произойти огромное количество.
Все что от вас требуется открыть консоль и прислать мне ее скриншот, потом открыть вкладку Network и посмотреть доходят ли пакеты при редактировании.
неужели это трудно было сделать?
Я вообще не понимаю,о чём Вы тут написали!
Модуль меня порадовал,все понятно и просто. Но есть еще ошибки. Почему-то не сохраняются настройки. Снял галочки с элементов управления, а они все равно появляются после сохранения.
Выше постави уже задавали вопрос по поводу открытия карты при нажатии на кнопки!
Для более ясного понимания моего вопроса вот пример того что бы хотелось сделать используя ваш модуль!
http://www.krasnoeibeloe.ru/address/
Joomla 3.3.6. Доступ к админке дать могу при необходимости.
Сведения об ошибке на веб-странице
Агент пользователя: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; MRSPUTNIK 2, 4, 1, 24; .NET CLR 1.1.4322; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729)
штамп времени: Fri, 27 Feb 2015 13:54:16 UTC
Сообщение: Предполагается наличие функции
Строка: 124
Символ: 1
Код: 0
URI-код: http://pp.ru/
Сообщение: 'ymaps' - определение отсутствует
Строка: 447
Символ: 1
Код: 0
URI-код: http://pp.ru/
к сожалению не получится дать доступ, корпоративные правила ((((. Еще один симптом - карта перестает отображаться если почистить историю, кэш, куки браузера CCcleaner-ом, тогда только белый квадрат отображается. Стоит обновить страницу при подключенном интернете - и все работает, в т.ч. и после отключения инета. Думаю, что то подтягивается из сети, может есть мысли в чем вопрос? Такая ерунда и с другими модулями для джумла на основе яндекс-карт. Может доустановить чего, чтоб в сеть не надо было обращаться, я х.з.... подскажите плз
TypeError: jQuery.noConflict (...) (...) is not a function
ReferenceError: ymaps is not defined.
Останавливается на строчке кода:
Яндекс со своими решениями не помог :
"некоторые CMS удаляют парные html-теги, в которых отсутствует контент. Т. к. во всех примерах используется пустой контейнер для карты, то в итоге он может быть удален. Можете попробовать добавить комментарий внутрь контейнера с картой. Например,
Либо запишите туда какой-нибудь текст. Например,
map
Возможно, что в вашей CMS можно изменить настройки таким образом, чтобы пустые контейнеры не удалялись."
ссыль http://clubs.ya.ru/mapsapi/replies.xml?item_no=8089#other-1
Есть продвижения по моему вопросу????
Завтра на блоге будут скрины и пока небольшое описание возможностей.
Цена:1000 рублей. Релиз 13.03.2015
Вопрос решен на 5 с двумя ++ Все что нужно есть и даже больше, это пожалуй лучшее решение
http://xdan.ru/komponent-yandeks-karty-dlya-joomla.html
Очень надо
Вопрос решился быстро и оперативно!!!
Такая же засада!
}
Сейчас есть необходимость перенести все точки на новый сайт. Можно ли выдернуть базу с точками и залить в папку с модулем на новом сайте ?
Насчет инспектора объектов не понял, что за оно и как им пользоваться. Попробовал файрбагом поискать, нашел: высота содержимого балуна задана в 15px стилем для класса .ymaps-2-1-31-placemark__content-inner (это не мои стили, они именно модулем подгружаются). Если в этом стиле увеличить высоту, то и картинка начинает отображаться. Но проблема в том, что сам балун полностью стилями описан, а все рамочки заданы фоновыми картинками, следовательно при увеличении высоты содержимого картинка становится видна, но вылезает за пределы балуна.
В принципе, теоретически, я могу переписать эти десяток-два стилей и достичь необходимого результата. Но прежде чем пилить чужое творение, я решил связаться с Вами, как с разработчиком данного модуля, т.к. считаю что "пилить" свое творение лучше непосредственно разработчику
Вероятно вы смотрите другие стили, самих карт
В исходном коде стилей не нашел, наверно они через API карты подгружаются. Немного почитал документацию Яндекса, и как-то засомневался в правильности своих действий: может быть я пытаюсь картинку в "метку" вставить, а не в балун... в общем я совсем запутался.
Может быть Вы подскажете: как на карте расположить свою картинку (например логотип компании), чтобы по клике на ней открывалось стандартное всплывающее окошко с расширенной информацией?
P.S. Кстати, уведомления о новых комментариях не приходят на почту, хотя и почту указал правильно и чекбокс отметил...
Спасибо вам, за этот чудесный модуль.
Подскажите пожалуйста, хотелось бы, разместить на этом-же сайте, только на другой странице еще одну карту, но с другими точками. Можно ли это реализовать? Просто экспериментировать боязно, основную карту порушить, т.к. она заполнена.
Спасибо.
Нужно разработать карту с расценками доставки как на сайте: http://akson.ru/help/dostavka/
Занимаетесь ли вы таким? если да, сколько это будет стоить?
Joomla! 3.6.5 .
А что вы под адаптивными имеете ввиду? Оптимизированными под мобильные устройства, с маленьким экраном? Там просто ширину нужно не в пикселях, а в процентах указывать. Т.е. , в настройках модуля, высоту с пикселях указал, а ширину 100%.
Еще, отключал редактор в джумла, т.к. с редактором какие-то ошибки были.
Может быть попробуете поставить [url href="http://xdan.ru/komponent-yandeks-karty-dlya- joomla.html"]Компонент, там есть те же возможности что и у этого модуля, и многое другое.
- это Joomla 3.6 конечно, но почему то линии не работают...
----------------------------------------------------------------------------------------------
Версия базы данных 5.5.53
Кодировка базы данных utf8mb4_general_ci
Кодировка соединения базы данных utf8mb4_general_ci
Версия PHP 5.6.29
Веб-сервер Apache
Интерфейс между веб-сервером и PHP apache2handler
Версия Joomla! Joomla! 3.6.5 Stable [ Noether ] 1-December-2016 22:46 GMT
Версия Joomla! Platform Joomla Platform 13.1.0 Stable [ Curiosity ] 24-Apr-2013 00:00 GMT
Браузер пользователя Mozilla/5.0 (Windows NT 6.3; WOW64; rv:49.0) Gecko/20100101 Firefox/49.0
_http://s018.radikal.ru/i512/1703/54/413249f8ae2e.png
Вы только ругать можете, модуль бесплатный, никаких денег он не приносит, я когда-то потратил время чтобы его написать, и за все время ни одного pull request'а. нашим разработчикам все на блюдце нужно. Если бы сделал для англоязычной аудиториии, то давно бы все поправили и фич напилили.
У меня есть куча других разработок, в том числе и для западных разрабов. Есть такие, которые я одныжды написал выложил, и больше ничего не делал, лишь принемал pull request'ы. Потому что все понимают, что время надо уважать и если кто-то потратил время, надо либо сказать ему спасибо либо помочь, в самом крайнем случае пройти мимо.
А не писать - автор мудак.
Я уже сказал - модуль мне ничего не приносит, озвучьте хотя бы проблему, чтобы я понял - это из-за ваших рук или реально проблема модуля.
Я написал модуль, снял видео, написал документацию - когда понял что нет ни времени ни сил поддерживать, выложил в открытый доступ, в надежде что хоть кто-нибудь, хоть когда нибудь.
Вы не сделали пока ничего, а требуете чтобы я еще раз что-то там писал и объяснял. Установите модуль и исправте ошибки - И
И никто не будет разводить полемику в комментах, довольная публика ставит компонент и продолжает быть благодарным афтору.
В статье пишите одно:"Работу над модулем и сервисом Конструктором Яндекс карт планирую продолжать. И как всегда буду рад конструктивным предложениям в комментариях." На деле особой радости что-то не заметно. То, что вы упорно не желаете признавать, что модуль не рабочий - этим вы воруете у людей время: моё, Roman Che и многих других. Заметьте я везде старался быть тактичным в своих высказываниях и нигде не писал грубых слов в ваш адрес, но если вы настаиваете, вашими словами:
Цитирую Leroy:
Вы так ничего и не сделали, увы. Денег зашлите чтоли, чтобы доказать свою правоту.
Asa 06.03.2017 18:56
@kokon
И куда я ставил там тоже работало больше полутора лет, до обновления J3.6.5 и продолжает работать если не трогать. Сейчас проблема - отображение есть, а новые метки добавить нельзя из-за см. выше.
Адрес страницы http://tatiana_nn_z37d71.radius-host.net/about/shema
Такая же хрень
Метка создается, но поле "название" пустой у объекта. В админке вижу, поле записано. А на карте, когда нажимаешь на метку - поле пустое.
Почему может не работать?