Написал я как-то Rest API, сделал чтобы оно было доступно только по HTTPS, настроил CORS, чтобы любой мог подключаться. Потом написал клиент на JavaScript, который успешно внедрил на существующий сайт. Все здорово, все работает.
IE 9
Internet Explorer 9 не умеет делать CORS запросы через стандартный XMLHttpResuest. Для того чтобы это победить, нужно использовать XDomainRequest и то с рядом ограничений. Одно из таких ограничений - запрос на другой сервер можно делать только по тому протоколу, по которому работает клиент. Т.е. если у вас тестовый сайт поднят на http://localhost, то и данные вы можете слайть только на http://api.sitename.ru
Выключать на сервере API https ради этого мне не хотелось, да и на продашен сервере тоже должен был быть HTTPS, а значит осталось только тестовый express сервер научить работать под 443 портом. Благо, это оказалось довольно просто сделать.
Изначально файл, запускающий сервер выглядел так:
var webpack = require('webpack')
var webpackDevMiddleware = require('webpack-dev-middleware')
var webpackHotMiddleware = require('webpack-hot-middleware')
var config = require('./webpack.config.js')
var compression = require('compression')
var app = new (require('express'))()
var https = require('https');
app.use(compression())
var port = 2000
var compiler = webpack(config)
app.use(webpackDevMiddleware(compiler, {
stats: { colors: true },
noInfo: true,
publicPath: config.output.publicPath
}))
app.use(webpackHotMiddleware(compiler))
app.get("/", function(req, res) {
res.sendFile(__dirname + '/index.html')
})
app.listen(port, function(error) {
if (error) {
console.error(error)
} else {
console.info("==> Listening on port %s. Open up http://localhost:%s/ in your browser.", port, port)
}
});
Я использую Webpack и его фишку HOT Reload модулей, но сейчас не про это.
Для того, чтобы сервер заработал по https, нам сперва потребуется сгенерировать нужные сертификаты. Делается это простой командой:
openssl req -x509 -newkey rsa:2048 -keyout key.pem -out cert.pem -days 1000
Просто так оно как обычно не заработало, и попросилу указать откуда брать конфиг.

У меня конфиг оказался в GIT папке, видимо и openssl установился вместе с ним.
openssl req -x509 -newkey rsa:2048 -keyout key.pem -out cert.pem -days 365 -config "C:\Program Files (x86)\Git\ssl\openssl.cnf"
Отвечаем на все вопросы. На вопрос о пароле, введите любую комбинацию, которую потом сможете воспроизвести. Я выбрал 1234567890
В папке, из которой вы работаете появятся два файла cert.pem и key.pem
Теперь вернемся к server.js
var webpack = require('webpack')
var webpackDevMiddleware = require('webpack-dev-middleware')
var webpackHotMiddleware = require('webpack-hot-middleware')
var config = require('./webpack.config.js')
var compression = require('compression')
var app = new (require('express'))();
var https = require('https');
var fs = require('fs');
var port = 443;
var host = 'localhost';
var sslOptions = {
passphrase: '1234567890',
key: fs.readFileSync('./key.pem'),
cert: fs.readFileSync('./cert.pem')
};
var compiler = webpack(config)
app.use(webpackDevMiddleware(compiler, {
stats: { colors: true },
noInfo: true,
publicPath: config.output.publicPath
}))
app.use(webpackHotMiddleware(compiler))
app.get("/", function(req, res) {
res.sendFile(__dirname + '/index.html')
})
https.createServer(sslOptions, app).listen(port)
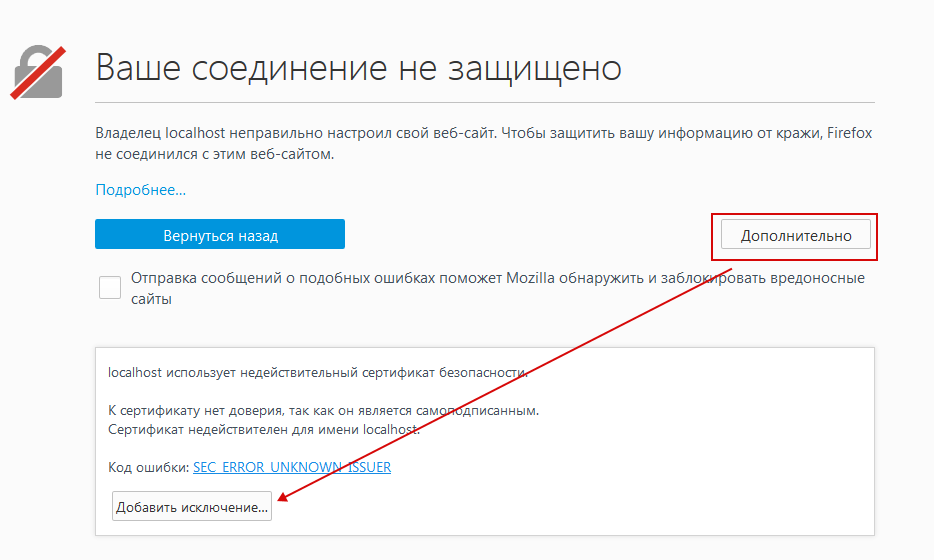
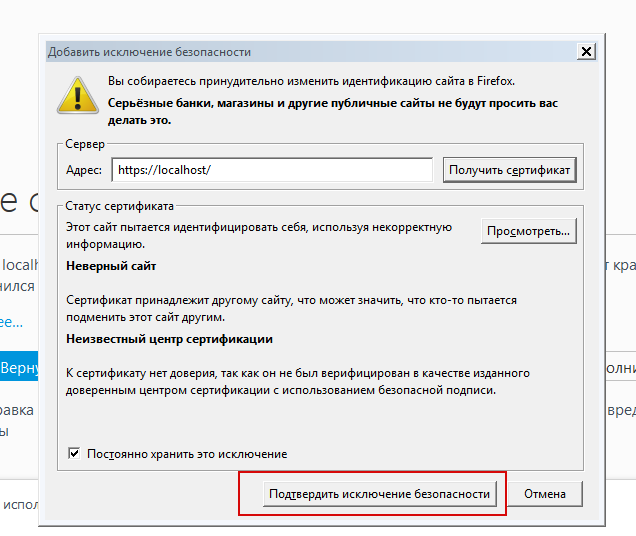
Вот в принципе и все. Единственное, что это самоподписанный сертификат и поэтому надо в браузере (на примере FF)


Вот в принципе и все, наслаждайтесь.

