 Этот урок проще. Часто меня спрашивают, как вставить произвольный html код в тело балуна, или конкретнее: как вставить в него iframe. Дело еще в том, что стандартный конструктор Яндекса не позволяет из соображений безопасности вставлять в балун iframe. В моем конструкторе таких ограничений нет.
Этот урок проще. Часто меня спрашивают, как вставить произвольный html код в тело балуна, или конкретнее: как вставить в него iframe. Дело еще в том, что стандартный конструктор Яндекса не позволяет из соображений безопасности вставлять в балун iframe. В моем конструкторе таких ограничений нет.
Вот, что мы получим в результате http://maps.xdan.ru/#hash=mYzyMnRk
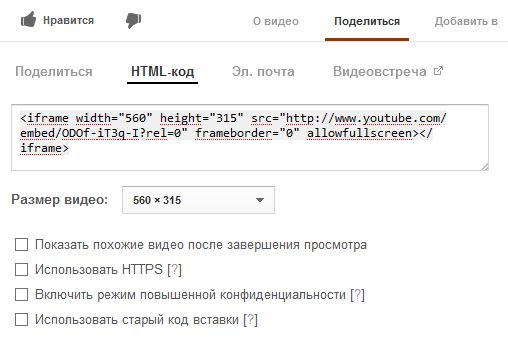
Все, что нам потребуется это исходный код для вставки нашего ролика. Его можно взять на Youtube.com. Под любым роликом на этом видеохостинге, есть кнопка Поделиться. А под ней 4 вкладки, нам нужна HTML-код. Тут можно задать размеры видео, и скопировать код.
Есть еще ряд недокументированных опций, таких как автозапуск или просмотр с определенной секунды, о них я расскажу ниже.

настройки параметров кода для вставки
Код есть, теперь его нужно вставить в тело балуна нужного объекта. Это может быть любой объект из вкладки Объекты. Для примера возьмем Метку.
Так часто поступают при размещение рекламы в интернете при раскрутке своего магазина. К примеру есть метка, находящаяся по некому адресу, которая соответствует одному реальному магазину, кликаем по ней и смотрим в ролике, что находится в этом магазине.
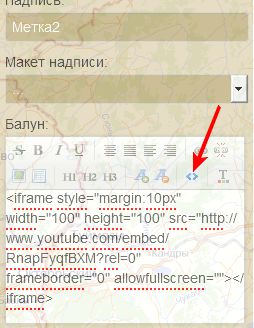
В ее настройках, в левой панели есть поле Балун. Это обычный wysiwyg редактор текста, но он позволяет редактировать html напрямую. Для этого необходимо нажать на кнопку Посмотреть исходный код

Теперь в него вставляем взятый с Youtube код. Я немного его изменил, задав свои размеры и добавив отступы.
<iframe style="margin:10px" width="100" height="100" src="http://www.youtube.com/embed/RnapFyqfBXM?rel=0" frameborder="0" allowfullscreen=""></iframe>
Чтобы изменения вступили в силу, необходимо еще раз нажать на кнопку исходного кода. Если все в порядке, то прямо в редакторе Вы увидите Ваш ролик. Для того, чтобы видео сразу начало проигрываться, добавим атрибут autoplay=1, а чтобы видео воспроизводилось с N секунд добавим start=N.
<iframe style="margin:10px" width="100" height="100" src="http://www.youtube.com/embed/RnapFyqfBXM?rel=0&autoplay=1&start=18" frameborder="0" allowfullscreen=""></iframe>
Посмотрите результат, нажав на метк. Все готово. Результат можно увидеть тут http://maps.xdan.ru/#hash=mYzyMnRk
Таким образом в тело балуна можно вставлять любой произвольный html код.

