- Информация о материале
- Категория: Joomla
- Просмотров: 11700
Всем хороша Joomla. Ее структура лично у меня вызывает как восхищение, так и негодование. Изучив ее, я на ура воспринял идею плагинов и создал у себя в Xdan CMS их аналог. Но есть в Joomla и минусы. К примеру, стандартный редактор TinyMCE. Он не имеет своего файлбраузера. Код получается не валидный. Но есть и бытовые составляющие его непригодности.
Во-первых, релизы CMS случаются реже, чем развиваются современные WYSIWYG редакторы. Новые версии TinyMCE и ckEditor похожи больше на MSWord, нежели на online редактор текста. CMS, разумеется, за ними не успевает и обычно из-под коробки идет с устаревшим редактором.
Но за CMS вступается уже упомянутая плагинная система. Разработчики CMS Joomla делают ее более удобной, быстрой и надежной, разработчики WYSIWYG редакторов делают то же самое, но больше уделяют внимание кроссбраузерности. А соединяют эти две разработки разработчики плагинов.
Собственно сабж. Нужно поменять стандартный TinyMCE на такой же стандартный ckEditor. Да ckEditor тоже бывает из-под коробки в joomla. Но как я уже писал выше, он уже сильно устарел. Не беда. Есть куча плагинов, которые установят в систему его новую версию.
Я остановил свое внимание на плагине с неброским названием - CKEditor. Скачать его можно на официальном сайте. На момент написания статьи версия была 2.1. Хотя zip файл, который вы скачиваете с офсайта, называется CKEditor.2.0.zip =)
- Информация о материале
- Категория: Joomla
- Просмотров: 5067

На этой страницы будут основные разделы компонента. На данный момент это три раздела. К релизу будут настройки компонента и раздел для создания шаблонов для объектов, раздел импорта/экспорта.
Список всех карт

Здесь выводятся все карты созданные вами. Карта - это основное звено компонента. Все категории и объекты прикрепляются потом к ней
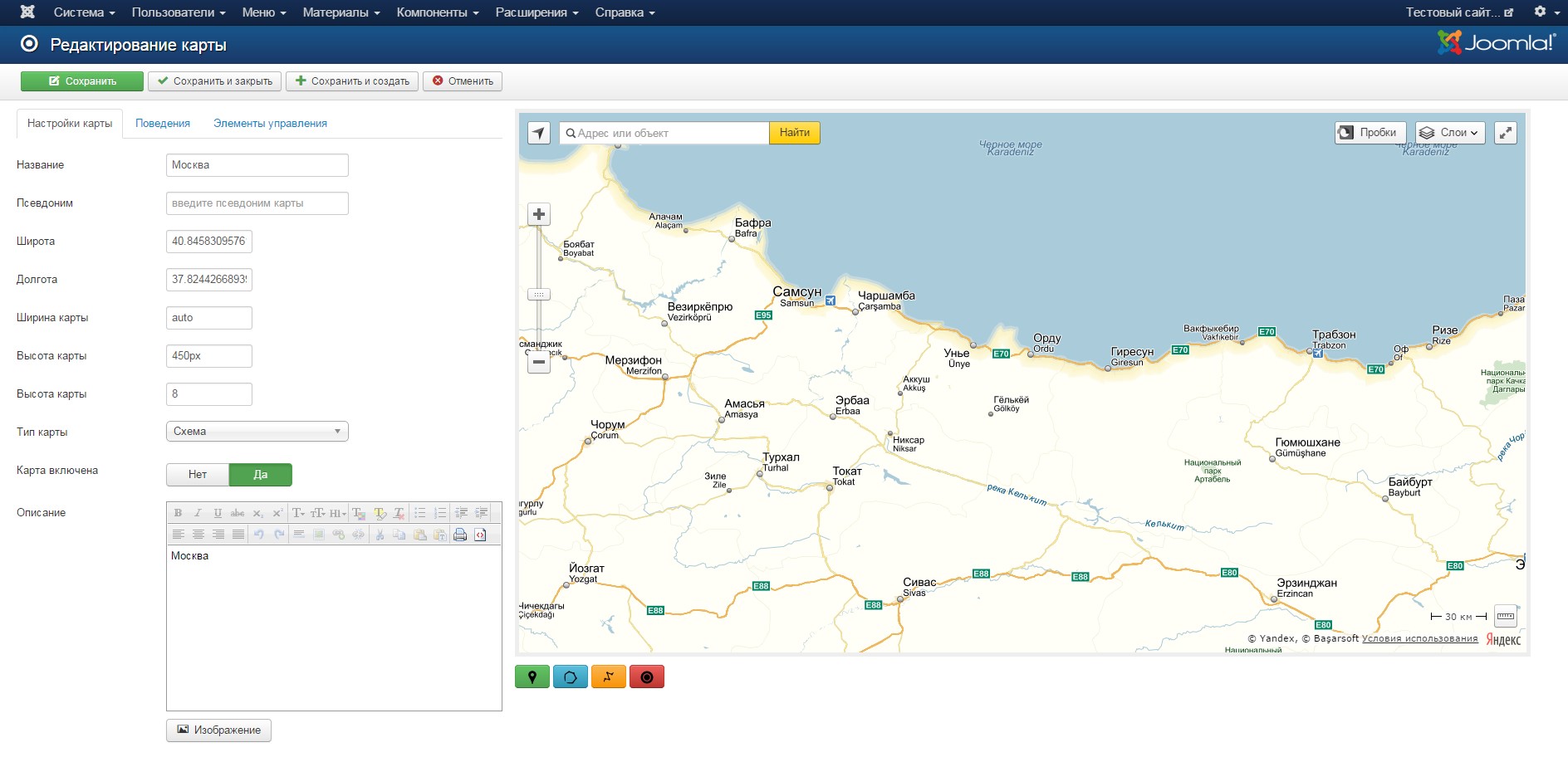
Создание и редактирование карты

В настройках карты присутствуют почти все элемента из Yandex Maps API.
- Информация о материале
- Категория: Joomla
- Просмотров: 52461
КОМПОНЕНТ ЯНДЕКС КАРТ ДЛЯ CMS JOOMLA
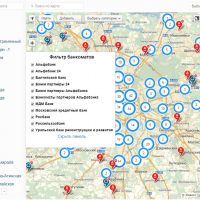
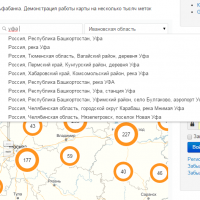
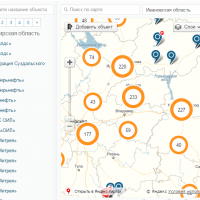
Компонент позволяет быстро вывести Яндекс Карту с метками и другими объектами на любой странице сайта. У карты может быть поиск, фильтры, список объектов и категорий. Количество объектов ничем не ограничено и могут выводиться более 20 000 меток без зависаний
Не так давно Яндекс API доступно только с указанием ключа. После установки компонента не забудьте зарегстрировать ключ и заполнить его в настройках компонента. Подробнее о новых правилах
Nice CaruselБольшое число объектов (~17000 объектов)
Используем Open Street Maps
Многоугольники, линии, окружности и метки
Добавление собственных объектов
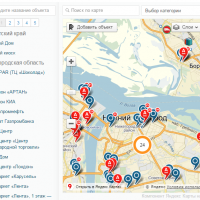
Карта с фильтром и списоком объектов
Возможности:
- Интеграция с компонентом K2. Возможность использовать его категории и материалы на карте. Видео
- Настраиваемый фильтр по категориям. Одному объекту могут соответствовать несколько категорий.
- карта на весь экран Пример
- интеграция с Zoo - вывод любых элементов на Яндекс карте. Удобно для каталога товара
- интеграция с компонентом Пользователи - пользователи редактируют свое местоположение в профиле, а вы их показываете на карте
- вывод Яндекс Карты на любой странице сайта, в любом компоненте(Zoo, K2, content и т.п.) и модуле
- вывод модуля с картой
- вывод карты с тысячами(десятками тысяч) точек без тормозов
- вывод линий, многоугольников, окружностей, собственных меток с произвольным изображением. Удобный визуальный редактор. Пример. Попробуйте создать объект
- добавление новых точек пользователями прямо на странице карты. С премодерацией и постмодерацией
- вывод списка объектов карты рядом с картой, с несколькими эффектами перехода на точку
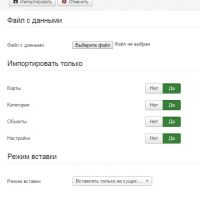
- импорт - экспорт элементов и настроек
- полная настройка кластеризатора Яндекс Карт в несколько кликов. Все настройки из Яндекс API
- полностью совместимо с Joomla 2.5.x и с 3.x
- вывод карты с произвольным адресом прямо из вашего редактора
- подробная документация
- постоянное развитие и поддержка компонента. Смотрите ниже, список последних изменений
- вывод материалов Joomla на карте http://www.vtourisme.com/o-sajte
- Вывод на одной карте местоположения всех пользователей. Пользователь сам настраивает свое местоположение в профиле при помощи удобной миникарты и поля адреса. Пример: Зарегистрируйтесь на этом сайте и вы увидите себя карте выше.
Реализованные проекты:
- vtourisme.com - Информационный портал АЛТАЙ туристский
- stopkaomsk.ru - каталог магазинов стоп.ка
- asrmod.ru - карта памятников культуры
Компонент распространяется в трех видах лицензии
Lite
1000
один сайт
- Компонент - Яндекс Карты
- Модуль - Яндекс Карты
- Плагин вставки Яндекс Карты куда угодно
- Автообновление
- Плагины вывода карты материалов
- Плагины вывода карты местонахождения пользователей
- Плагины вывода материалов K2
- Плагины вывода материалов ZOO
- Поддержка & Устранение ошибок
- Помощь в установке и настройке
Купить (купили 79 раз)
Medium
Самая популярная2000
один сайт
- Компонент - Яндекс Карты
- Модуль - Яндекс Карты
- Плагин вставки Яндекс Карты куда угодно
- Автообновление
- Плагины вывода карты материалов
- Плагины вывода карты местонахождения пользователей
- Плагины вывода материалов K2
- Плагины вывода материалов ZOO
- Плагины Яндекс Карты - Арендатор
- Поддержка & Устранение ошибок
- Помощь в установке и настройке
- Мелкая доработка функционала
PRO
4000
мультидомен
- Компонент - Яндекс Карты
- Модуль - Яндекс Карты
- Плагин вставки Яндекс Карты куда угодно
- Автообновление
- Плагины вывода карты материалов
- Плагины вывода карты местонахождения пользователей
- Плагины вывода материалов K2
- Плагины для ZOO Подробнее
- Плагины Яндекс Карты - Арендатор Подробнее
- Поддержка & Устранение ошибок
- Помощь в установке и настройке
- Мелкая доработка функционала
К оплате принимаются банковские карты Visa/MasterCard, Яндекс.Деньги и WebMoney. Ввод платежных данных происходит на стороне Яндекс Кассы, мы не имеем доступа к ним.
Также вы можете заказать разработку сайта на компоненте Яндекс Карты на Joomla. Напишите на электронный ящик skoder@ya.ru. Разработка сайта подразумевает покупку PRO версии и по бюджету должна превышать 20 000 рублей.
Видео
Как быстро создать Яндекс Карту на Joomla
Cоздание карты материалов Joomla
Вывод материалов joomla k2 на Яндекс Карте
Модуль Конструктор Yandex Карт для Joomla
Список изменений
Версия 4.0.69
Исправлена ошибка которая проявлялась в php 7
Ошибка: 0 - syntax error, unexpected 'jhtml' (T_STRING), expecting ';' or ','
Версия 4.0.61
- Добавлена возможность экспортировать/импортировать csv файлы с пописанными названиями столбцов/li>
- Добавлена возможность импортировать объекты с пустым столбцом id
- Добавлена возможность экспортировать/импортировать объекты c полем category_id чтобы не создавать отдельный файл для связи.
Версия 4.0.50 12.12.2019
Исправлен ряд ошибок в генерации попапов для организаций.
Версия 4.0.49 10.12.2019
Исправлены ошибки при использовании функционала Организаций.
В административной панели добавлена возможность ручного добавления организация.
Исправлена ошибка когда в административной панели не подключался YANDEX_MAPS_API_KEY и не работал поиск.
Исправлена ошибка когда на сайте подключена альтернативная диалоговая система..
Версия 4.0.35
В поиске по карте происходит геокодинг, и по новым правилам в Яндекс картах ему нужен key. В новой версии он был вставлен.
Не так давно Яндекс API доступно только с указанием ключа. После установки компонента не забудьте зарегстрировать ключ и заполнить его в настройках компонента. Подробнее о новых правилах
Версия 4.0.34
Исправлена ошибка в сайдбаре объектов
Версия 4.0.33

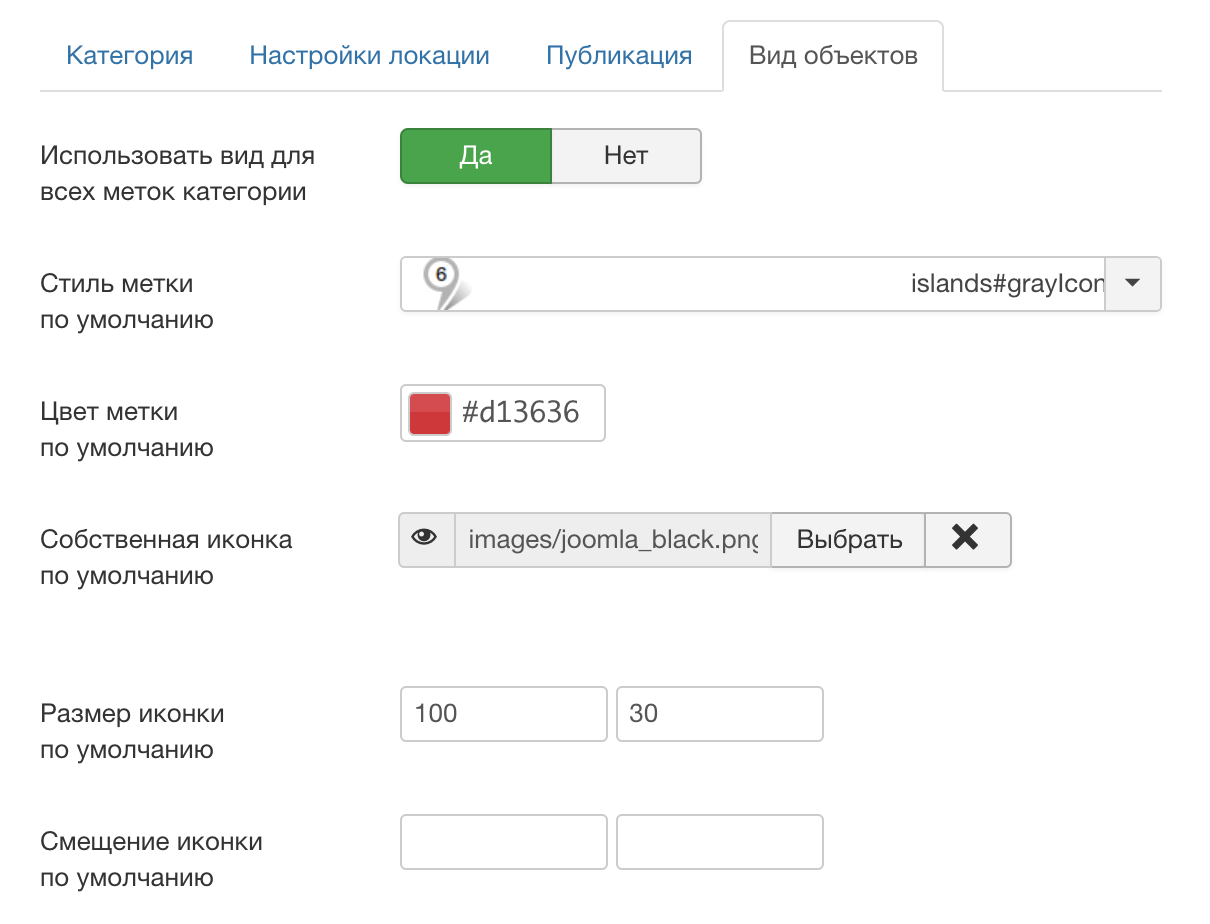
Часто нужно чтобы объекты одной категории выглядели одинаково и не охота для каждого объекта задавать отдельный вид очень накладно. Теперь можно задавать единый вид для всех меток одной категории.
Версия 4.0.31
- Исправлена ошибка в фильтрациии когда одна метка могла быть в нескольких категориях
- Добавлена опция в настройки фильтра - Показать/Скрыть все
Версия 4.0.24
- Исправлен вид формы быстрого создания объекта
- Исправлен баг - слетал стиль иконки streach
- Исправлено выставление высоты фильтра
- Исправлена ошибка с сохранением цвета при быстром редактировании иконки
Версия 4.0.23
Исправлена ошибка в категориях - выводилась категория которая уже была в корзине
Версия 4.0.22
Добавлен параметр API Яндека Карт в настройках. Подробнее про код Исправлен код и ряд багов.
Версия 4.0.14 19.12.2017
Обновлена версия Jodit в плагине Яндекс Карты Арендатор
Исправлены ряд ошибок
Версия 4.0.13
Устранены ошибки в Joomla 2.5.8. Теперь все опции показываются точно также как и в Joomla 3.x
Версия 4.0.12
В плагине K2 Источник данных теперь можно переопределять файл шаблона. По умолчанию это файл plugins/yandexmapssource/k2/tmpl/item.php, но его лучше не менять. При следующем обновлении он затрется. Поэтому, лучше создайте файл
templates/{template_name}/html/com_yandex_maps/plugins/yandexmapssource/k2/tmpl/item.php и все изменения вносите в него.
Версия 4.0.11
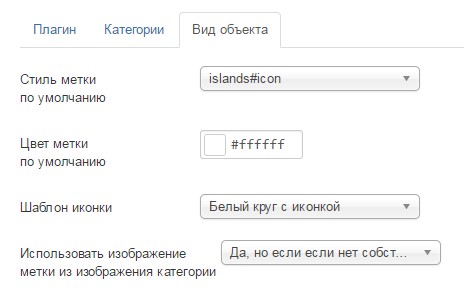
В плагине K2 Источник данных в Настройку Использовать изображение метки из изображения категории добавлена опция - Да, но если если нет собственного. Т.е. теперь для метки можно задать собственное изображение.

В этом же плагине добавлена опция - Шаблон иконки, которая (на данный момент) может принять два значения Белый круг с иконкой и Белый круг.
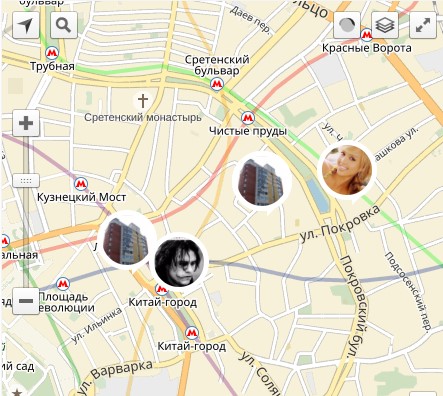
В зависимости от выбранного режима может иметь вид:
![]()

Настройка - Цвет метки по умолчанию меняет цвет кружочка
Версия 4.0.10
Головная боль - <base href="/"> когда включены SEF ссылки, то страница http://www.rusalochka.asia/poleznaya-informatsiya-i-pamyatki-dlya-turistov-v-pattaje/ воспринимается браузером как папка
/poleznaya-informatsiya-i-pamyatki-dlya-turistov-v-pattaje/ на сайте http://www.rusalochka.asia/ и если где-то в описании вставить изображение <img src="/images/logo.png"> то браузер будет загружать его так
http://www.rusalochka.asia/poleznaya-informatsiya-i-pamyatki-dlya-turistov-v-pattaje/images/logo.png именно поэтому у многих не показывались на сайте изображения в балуне.
В версии 4.0.10 описание дополнительно обрабатывается и к таким ссылка приписывается ROOT_URL. Это хак, правильное решение добавлять в шаблон указанный тег base, но из-за множества жалоб проще было сделать так.
Версия 4.0.9
В плагине K2 источник данных добавлена возможность выводить точки из нескольких категорий. Раньше плагин отдавал только элементы одной категории. Исправлен баг, когда в объекте по каким-либо причинам отсутствовала часть информации, он не отображался. Теперь будет отоюражена метка дефолтного вида.Версия 4.0.8
Исправлена ошибка в K2 плагине, когда нельзя было использовать поле с одним и тем же названием в нескольких категориях
Испралвена ошибка для HTTPS сайтов, когда поиск в геокодере Яндекса выдавал ошибку
Версия 4.0.7
Исправлена ошибка в переносе настроек из модуля Яндекс Карты на основноую карту. Выражалось это к примеру так, что модуль не центрировался на объекте, если была открыта его страница. Хотя была включена соотвествующая опция.
Версия 4.0.4 10.12.2019
Добавлены новые иконки для точек на карте
![]()
Добавлены ссылка на новую документацию на главную в админке
Повысились цены на PRO и MEDIUM версии
Версия 4.0.3
- Исправлена проблема в фильтре, когда объектов было мало при пеермещении карты они не фильтровались
- В менеджере категорий добавлена возможность задать родительскую категорию. В фильтре пока это никак не отражено. Но в дальнейшем будет использовано. Вы уже сейчас можете это использовать.
Версия 4.0.2
- Улучшена производительность плагина K2 источник данных
- Добавлено кеширование в момент инициализации карты. Значительный прирост скорости на большом количестве объектов
- Устранена проблема в Joomla 2.5 когда выводилась ошибка про JDispatcher
- В плагины добавлен метод getCountObject для того чтобы знать сколько объектов содержит плагин
Версия 4.0.1 17.07.2018
Для тех кто додумался скачать PRO и Medium версию с канала обновления, посмотрев ссылку в XML файле, лавочка закрыта. Обновления для этих версий только по закрытому ключу, который будет разослан всем, кто купил компонент и указал свой ящик. Дело не касается функционирования компонента. Ограничение будет только на обновление.
Те, кто купил компонент законно, получат код на почту.

Если вы по каким то причинам не получили код, на пишите по адресе chupurnov@gmail.com и вам будет выслан серийный номер продукта.
Версия 3.9.9
Быстрофикс
Версия 3.9.8
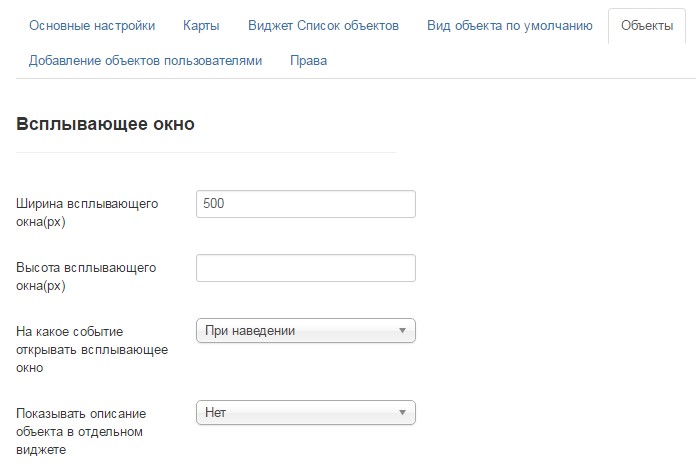
По просьбам программистов, добавил несколько опций в настройки Компоненты -> Яндекс Карты -> Настройки -> Объекты -> Всплывающее окно либо в настройках самой карты Общие настройки -> Всплывающее окно

Теперь можно задать минимальный размер всплывающего окна, и то, как оно будет открываться
Исправлена ошибка в выводе описания объекта в отдельный виджет. Эта настройка также вынесена в раздел Всплывающее окно
Версия 3.9.7
Небольшой фикс о котором много просили. Когда вы устанавливаете нестандартное изображение для метки, путь для него устанавливает примерно таким images/sampledata/parks/animals/180px_koala_ag1.jpg.
Т.е. это относительный путь от корня сайта. Но если у сайта не выставлен тег <base href=&qt;&qt;> и включен ЧПУ, то ссылка вида http://sitename.ru/blog/animals/
будет означать, что корень сайта находится в папке /blog/animals/ и то изображение будет иметь адрес уже /blog/animals/images/sampledata/parks/animals/180px_koala_ag1.jpg.
Лечить это по идее нужно было самим, указав тег base. Но, делать это на существующих сайтах чревато, поэтому в новой версии добалена обработка таких случаев, когда картинка указана с относительным путем.
Версия 3.9.5
В фильтр добавлен элемент Скрыть/Показать все. Включаеся в плагине Расширение-> Менеджер плагинов -> Яндекс Карты - вставка карты куда угодно -> Вкладка Фильтр -> Показывать переключать Скрыть/Показать все
Версия 3.9.4
Устранены рад ошибкок в K2 плагине.
Файлы plugins/yandexmapssource/k2/tmpl/item.php теперь также как и все файлы представлений компонента, можно переопределить создав templates/{templatename}/html/com_yandex_maps/plugins/yandexmapssource/k2/tmpl/item.php
Версия 3.9.0
Теперь в карте, там где отображаются метки и может быть отображен фильтр есть моудльная позиция yandex_maps_sidebar. Просто указывайте ее при создании модуля и модуль будет отображен в этой панели. Это может быть нужно тогда, когда карта расположена на весь экран а вам нужно внести какие-то другие элементы своего сайта. К примеру меню или авторизацию
Версия 3.8.9
В PRO версии появился плагин Яндекс Карты Арендатор, с помощью которого можно сделать из Joomla сайта, площадку Арендатор-Арендодател. Со следующими возможностями:
- Пользователь регистрируется на сайте и выбирает какую роль он хочет выполнять: Арендатор или Арендодатель
- Арендодатель в своем профиле (на самом сайте) имеет возможность создавать объекты(метки) добавлять к ним описание и набор фотографий. Назначить режим сдачи/работы объекта и цену одного часа(периода) съема.
- Возможна, как премодерация объектов так и постмодерация. Либо режим без модерации, тогда объекты будут создваться автоматически.
- Арендатор видит общую карту со всеми метками, всех арендаторов. Имеет возможность в один клик забронировать объект, на определенное время
- Для арендатора на карте есть фильтр по времени, по дате и по цене
Исправена ошибка в фильтре по категориям, когда линии и остальные объеты(кроме меток) не скрывались
В настройки карты добавлена опция: Использовать Название объекта как подсказку на объекте
Версия 3.8.8
В настрйоки во вкладку Категории, в опцию Что делать при смене категории добавлен вариант Скрывать все объекты, показать только из выбранной категории
Версия 3.8.6
При добавлении объектов была ошибка в выставлении шаблона номера телефона. Для РФ было все в порядке по умолчанию, а для для других стран нет. Исправлено
Версия 3.8.5
В некоторых вариациях шаблонов joomla диалоговое окно добавления собственных объектов не показывалось над сайтом. Исправлено
Версия 3.8.4
В некоторых вариациях настроек не вовремя подключается jQuery, из-за этого компонент не запускается. Устранена эта ошибка
Версия 3.8.3
В PRO версии по просьбам разработчиков добавил опцию Ширина виджета для Виджета ближайшие объекты
Версия 3.8.2
Фикс для предыдущего обновления
Версия 3.8.1
Для виджета Ближайшие объекты (PRO версия) добавлена возможность выбора выбора местоположения (Лево, Право, Верх, Низ).
Для всех версий появилась возможность выводить описание объекта не в стандартном балуне, а в отдельном виджете. При этом для этого виджета также можно выбрать местоположение.
Настраивается это через Объекты -> Показывать описаниеобъекта в отдельном виджете либо в настройках карты (аналогичная опция), во вкладке Общие настройки
Вот пример карты с использованием новых опций
Улучшение для тех, кто переделывал шаблоны компонента. Там многие файлы в шаблоне подключались по прямому указанию пути. При обновлении компонента все файлы затирались. Теперь файлы загружаются через отдельную функцию.
И, к примеру, если создать файл /templates/beez3/html/com_yandex_maps/helpers/html/customballooon.php то место упомянутого выше кастомного балуна будет загружаться этот файл. Со всеми остальными файлами также.
Начаты работы по интернационализации компонента
Версия 3.8.0
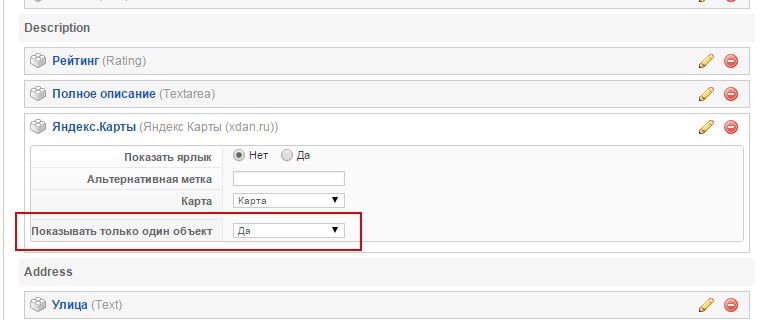
В плагин и элемент Zoo добавлена опция вывода лишь одного объекта на карте. Когда карта выводится на странице материала.

Версия 3.7.9
Исправлена ошибка, при которой при редактировании объектов на карте, у них могли произвольно появляться надписи из поля Название. Это поведение будет работать, если опция Настройки->Объекты->Использовать Название объекта как надпись на метке стоит в положении Если пусто или Да. Если же данная опция установлена на Нет то данное поведение было не правельным. Исправлено
Версия 3.7.8
В этой версии на основной канал загрузки объектов на карту добавлено кеширование Joomla. В ускорении можно обедиться на официальной странице. Раньше она немного притормаживала.
Версия 3.7.7
По просьбе пользователей в общие настройки карты добавлена опция: Показывать анимацию загрузки, которая отключает/включает такую вот анимацию

В changelog теперь показывается дата обновления
Версия 3.7.6
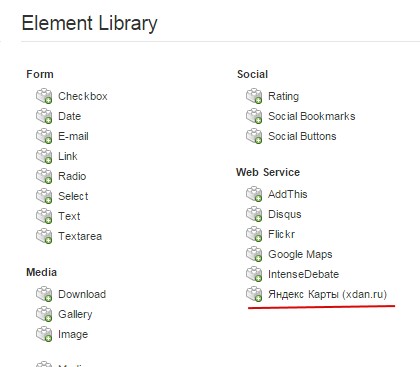
В компонент вернулся плагин интеграции с Zoo. После двух недель доработок, в PRO версию вернулся плагин Яндекс Карты - ZOO - Источник данных который добавляет в Элементы ZOO дополнительный тип Яндекс Карты (xdan.ru)

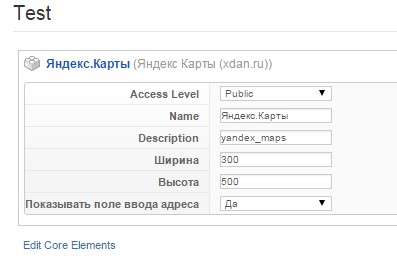
После того, как вы его перетащите в создаваемый тип. Его можно настроить

После чего, при создании/редактировании Материала ZOO такого типа у него появятся дополнительные поля

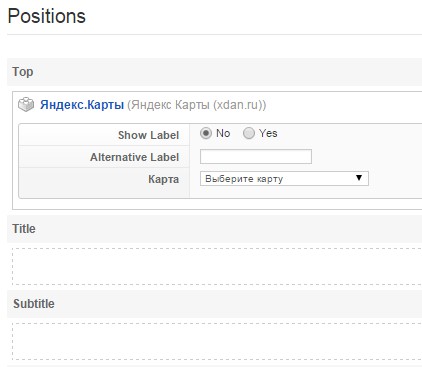
После чего можно вывести карту, используя стандартный механизм позиций ZOO

Тогда карта, и метка на ней будут выведены прямо в материале ZOO, так как это будет предусмотрено в шаблоне
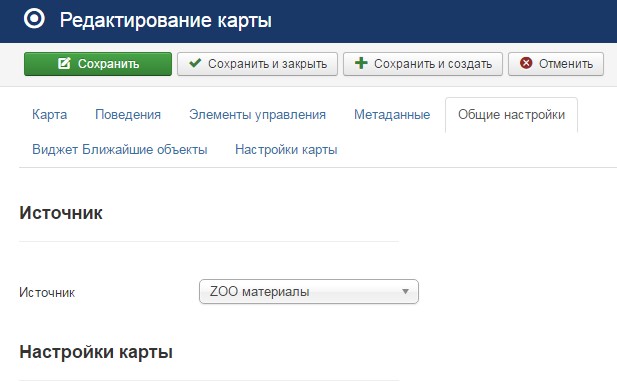
Но при этом и стандартный механизм вывода Яндекс Карты с элементами ZOO также будет работать. Для этого в источнике необходимо будет выбрать ZOO материалы

Важно Плагин Яндекс Карты - ZOO - Источник данных должен быть включен. И в нем должно быть выбрано нужное приложение.
Версия 3.7.3
Мало кто знает, но у всех менеджеров (Менеджер объектов, Менеджер Категорий и Менеджер Карт) есть корзина для удаления. Все элементы при удалении сперва попадают туда. В этой версии в каждый менеджер была добавлена кнопка Корзина, нажав на которую вы сразу жке перейдете в корзину. Чтобы полностью удалить элемент его еще раз необходимо выделить и снова нажать удалить.
Версия 3.7.2
Исправлена проблема кодировки при создании объектов в Менеджере объектов. Из-за нее на некоторых хостингах место кирилических символов появлялись знаки вопроса(?????)
Версия 3.7.1
Исправлена ошибка, когда на странице объекта подгружались постаронние объекты
Исправлен мелкий баг, когда в качестве шаблона для карты можно было выбрать значение По умолчанию и тогда карта ломалась
Версия 3.6.9
В PRO версию компонента добавлен виджет - Ближайшие объекты, который вывожит в колонке справа столбиком описания блжайших объектов и картинки к ним

Версия 3.6.8
Исправлена ошибка в редакторе карты, когда для метки нельзя было указать кастомное изображение
Версия 3.6.1
Пока карта не загрузилась показывается анимированное изображение
Версия 3.6.0
В настройки фильтра добавлены 2 настройки: какие категории выводить, и вымота фильтра в px
Версия 3.5.9
Исправлена ошибка добавления объекта, если на странице выведено несколько карт
Версия 3.5.8
Устранена ошибка работы пустого фильтра
Версия 3.5.7
Устранена ошибка при выводе нескольких карт на одной странице
Версия 3.5.6
Устранена ошибка импорта для компонента работающего на Joomla 3.4.4. В этой версии Joomla введена новая система фильтрации нежелательных файлов.
Если вы в своем коде где-то используете конструкцию JFile::upload($tmp, $dest) то замените ее на JFile::upload($tmp, $dest, false, true)
Версия 3.5.5
У плагина Яндекс Карты - вставка карты куда угодно устранена ошибка ведущая к конфликту с плагинов Modules Anywhere
Версия 3.5.4
Исправлена ошибка в сохранении настроек карты
Версия 3.5.3
Исправлена работа административной части компонента на сайте работающем через https соединение
Версия 3.5.1
В описании объектов в файле components/com_yandex_maps/views/object/description.php закралась очепятка new stdObject() место new stdClass
Версия 3.5.0
Фикс предыдущих правок. Был ряд ошибок. Устранено
Версия 3.4.9
Исправлены ошибки в работе фильтров в адмиинстративной части. Также устранена проблема с пагинацией
Версия 3.4.8
Исправлен Импорт/экспорт
Версия 3.4.7
Доработан фильтр
Версия 3.4.6
Устранена ошибка в Joomla 2.5 в которой не был подключен jQuery
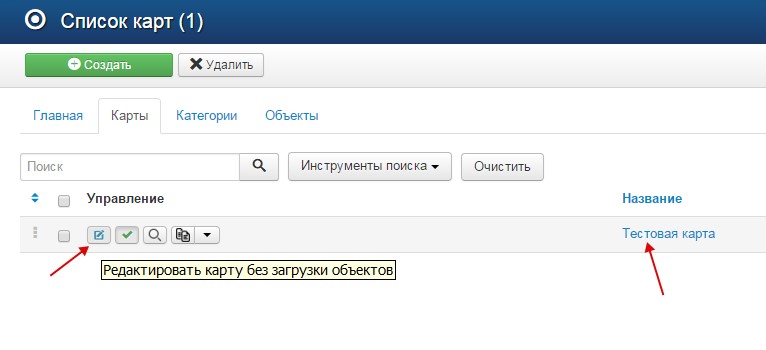
Добавлена кнопка: Редактирование карты без загрузки объектов. Будет очень удобна в тех случаях, когда на карте большое количество объектов, а нужно изменить лишь одну настройку карты или добавить лишь один объект

Версия 3.4.2
Changelog добавлен в сам компонент на главную
Версия 3.4.1
Исправлена ошибка при привязке одного объекта к нескольким категориям, которые привязаны к разным картам - при изменении параметров карты объекты исчезают из предыдущей карты и остаются только на последней.
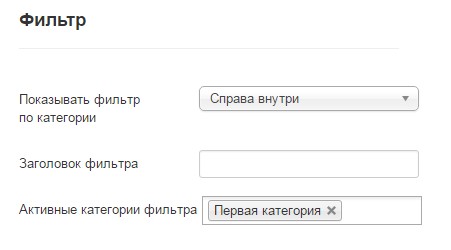
Добавлена опция в фильтр в настройках карты: Активные категории фильтра. Убирает первоначальную подгрузку всех категорий на выбранной карте. Подгружаются только выбранные категории, а остальные показыватся путем установки checked в фильтре категорий. P.S.

Исправлена ошибка в сортировке Категорий. Теперь в фильтре они выводятся по той сортировке которая задана в первом столбце в Менеджере категорий
В настройки карты добавлена опция: Искать только среди своих объектов. Т.е. поиск строки в контроллере на самой карте будет не глобальным, а по своим объектам
Версия 3.4.0
Добавлена опция - Показывать описание карты на странице карты
В плагин вставки карты добавлена опция - Обрабатывать AJAX запросы
Версия 3.3.9
Исправлена ошибка в работе компонента при вставке карты через плагин
Версия 3.3.8
Исправлена ошибка в работе компонента на сервере с MariaDB
Версия 3.3.4 17.07.2018
В настройках появилось две опции: подключать Яндекс API в режиме отладки и количество объектов, которые будут грузится по AJAX за один раз
Настройки - Объекты - Колиечство загруженных объектов за 1 AJAX запрос
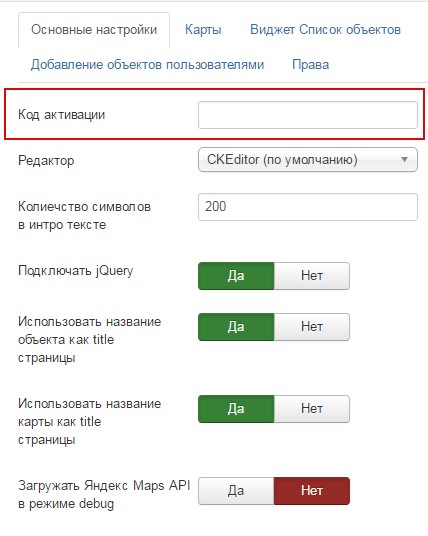
Настройки - Основные настройки - Загружать Яндекс Maps API в режиме debug
Версия 3.3.2
Исправлена ошибка в JavaScript, когда вывод объектов срабатывал чуть раньше чем генерация карты
Версия 3.3.0
Добавлена поддержка Open Street Maps. теперь эти карты можно выводить отдельным слоем на карте
Добавлена опция - Центрирование карты на положение пользователя. Т.е. карта будет перемещена туда, где вероятно находится в данный момент пользователь.
Версия 3.1.1 12.05.2021
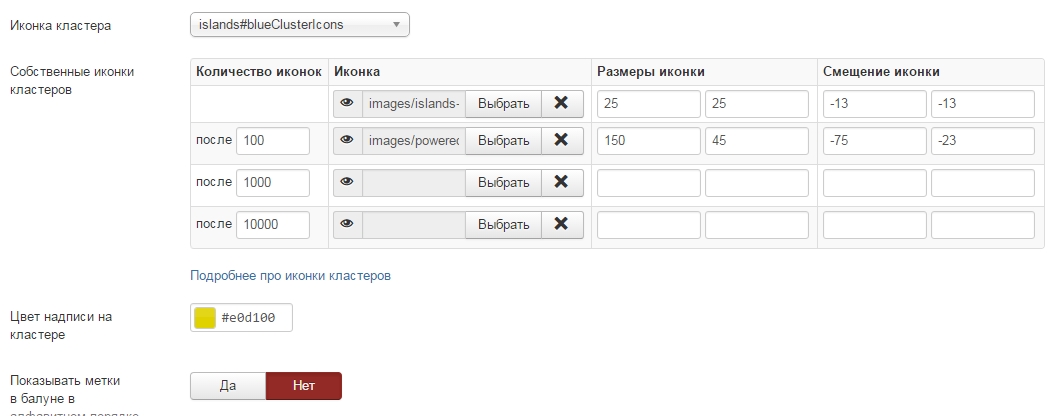
Для кластеризатора теперь можно задавать собственные иконки: Настройки - Настройки кластера - Собственные иконки кластеров. Результат настройки можно посмотреть на этом примере

Версия 3.0.9
Строго по заявкам
Одна категория - много карта
Один объект - много категорий
Версия 3.0.4
В объектах и картах теперь можно выводить название объекта(карты) как title страницы. В настройки карты добавлены метаданные: ключевые слова и описание
Версия 3.0.2
Исправлен неприятный баг при редактировании карты, описание объектов в области видимости затиралось. Устранено
Версия 2.9.5
Полная интеграция с компонентом K2. Появились два плагина: первый - добавляет в редактирование материала поле ввода адреса и миникарту, второй: создает новый источник для карты. K2 может выводить на карту не только свои материалы но и свои категории. Смотрите видео
Также, как и в K2 в источник Материалы joomla добавлена возможность вывода стандартных категорий на карту
У модуля появилась опция, Передвигать карту на текущий объект. Теперь, если модуль будет выведен на странице материала, и при этом источником у карты выбраны: Материла Joomla, то карта автоматически перейдет на то место где находиться этот материал.
Теперь при интеграции K2 или материалов Joomla можно использовать иконкой изображение, которое поставлено для категории(k2 или Joomla)
Переход на новую систему обновлений. Теперь плагины будут обновляться отдельно от компонента и пакета. Это значит что не надо будет по долгу обновлять целый пакет ради правки в одном плагине.
Цена повышена до 400 рублей
Версия 2.9.1
Устранены проблемы при обновлении отдельных плагинов
Версия 2.8.8
Устранены проблемы связанные с работой на сервере в котором в php.ini запрещена короткая нотация <?, из-за этого у некоторых пользователей компонент не работал.
Версия 2.8.5
Добавлены два плагина которые позволяют по аналогии с плагинами материалов (смотрите второе видео) сделать вывод текущего местоположения зарегистрированных пользователей. Притом сами пользователи в своей профиле с помощью миникарты смогут менять свое местоположение.
Версия 2.8.0
Добавлен виджет - Фильтр, теперь можно фильтровать объекты по категории, к примеру оставить на экране только магазины одежды и кафетерии, а убрать все другие. Достаточно сделать соответствующие категории
Добавлена опция - карта на весь экран.
Версия 2.7.8
В настройки объектов добавлена вкладка Публикация, в которой можно указать период с какой даты по какую показывать объект на карте.
Добавлены опции: изображение, электронный ящик, телефон и вебсайт во вкладку публикация. Это опции нужны для большей кастомизации компонента программистами. Если выбрано изображение, то оно удет выведено в балуне и в описании объекта
Устранены ошибки с визуальным конструктором объектов
Версия 2.6.6
Теперь объекты можно добавлять прямо на странице редактирования карты. Прямо как в старом добром бесплатном модуле. Но более удобно
Версия 2.6.0
Появилась настройка - Вид объекта по умолчанию - Показывать текст метки когда выбрано собственное изображение, аналогичная настройка есть в плагине plg_yandexmapssource_content(этот плагин делает из материалов метки для карты) - во вкладке - Вид объекта. Для меток у которых место стандартной, стоит кастомная иконка, не всегда нужно выводить текст на ней
Появилась опция - Объекты - Как открывать ссылки, аналогичная опция есть у плагина plg_yandexmapssource_content. Ссылки подробнее могут открываться, как на той же странице, так и в новой
Версия 2.5.5
Все элементы пакета теперь обновляются по отдельности. это сделано потому что не все ставят пакетом. Многие пользователи ставят по отдельности и модули и плагины.
Плюс глупо было обновлять целый компонент из-за одной правки в плагине или модуле. теперь этого можно избежать
Версия 2.5.4
Добавлена возможность выводить на карте список материалов Joomla, как метки.
Вот карта http://joomla.xdan.ru/yandeks-karty/karta-dlya-materialov.html
При редактировании материала http://joomla.xdan.ru/administrator/index.php?option=com_content&view=article&layout=edit&id=6 во вкладке Публикация появилась строка Адрес. При создании карты http://joomla.xdan.ru/administrator/index.php?option=com_yandex_maps&task=maps.edit&id=12 во вкладке Общие настройки, появилась опция - Источник. При указании что источником являются материалы, на карте помимо ее меток будут выводится и все материалы у которых проставлен адрес. + у каждого объекта можно в настройках указать привязанный материал. Тогда по ссылке подробнее будет ссылка на материал.
Версия 2.5.1
Добавлен кнопка - Добавить объект.
Версия 2.4.5
Добавлен элемент управления - Добавить объект. Теперь можно добавить его прямо на карту и эту кнопку Ваши пользователи заметят.
Все настройки карты и настройки добавления нового объекта продублированы в карты. Теперь можно установить собственные настройки для отдельно взятой карты
Версия 2.3.4
Добавлен функционал добавления точек простыми пользователями. Есть набор отключаемых полей - организаций. С закачкой фото и другой информации
Добавлена опция выключения ссылки - Открыть в Яндекс Картах
Добавлена опция - показывать объекты в виджете объектов
Устранена проблема c работой в Joomla 3.1.x
Версия 2.3.3
Устранена проблема при работе с компонентом K2
В настройки вынесены - сворачивать/разворачивать объекты категории, при клике на категорию в списке объектов
При выводе карты при помощи плагина, добавлена возможность прямо из место описания, задавать адрес для карты. К примеру: {map 1 &address=г.Уфа ул.ленина д.34&zoom=12}
Версия 2.3.2
Устранена проблема с magic quotes для старых серверов
В настройки вынесены настройки по умолчанию для объектов. Теперь можно настроить один вид объекта по умолчанию и создать его парой кликов
Устранена проблема при создании метки с пользовательским изображением
Версия 2.3.0
Поддержка Joomla 2.5.14
Устранены ошибки при создании карты с кластером и не метками
Версия 2.1.9
Поддержка Joomla 2.5
Версия 2.1.6
Плагин помимо вывода карты поддерживает еще вывод карты через модуль Яндекс карты в любом месте сайта
Версия 1.0.29
Добавлены два файла стилей во frontend сайта. Первый - custom.css - он создается автоматически и не затирается при обновлении системы, второй frontend2.css - не создается, но если вы его создали, то он будет подключаться место frontend.css и не будет затерт во время обновления
на главную страницу в администраторе, добавлен вывод последней версии компонента, чтобы пользователь всегда был осведомлен о ее наличии
- Информация о материале
- Категория: Joomla
- Просмотров: 22473
Для того, чтобы компонент нормально обновлялся, его необходимо ставить всем пакетом, т.е. полностью весь архив, который вы получили при покупке. Тогда при выходе новых версий компонента, все его элементы также будут обновлены.
Большая часть новых опций и их описание разобраны в Списке изменений. Просто нет времени вписывать все еще и сюда. Следите пожалуйста за ним. Кроме того, на главной странице компонента, в админке, выводится он же. После обновления заходите туда и смотрите, что нового и как это использовать
После установки
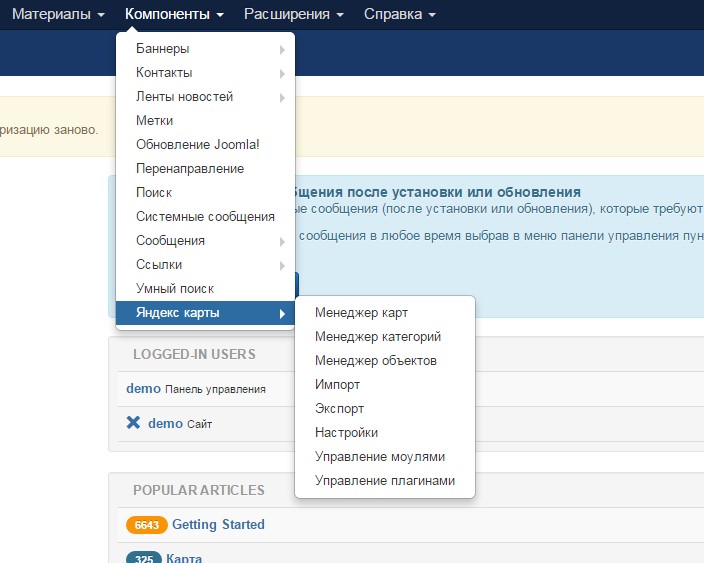
Чтобы зайти в компонент необходимо: открыть меню - Компоненты->Яндекс Карты

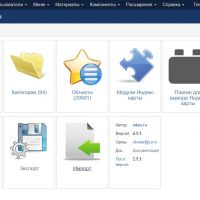
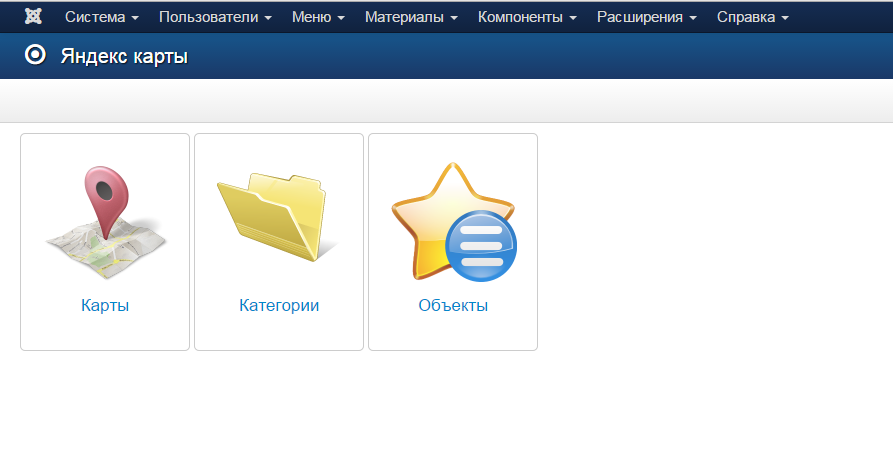
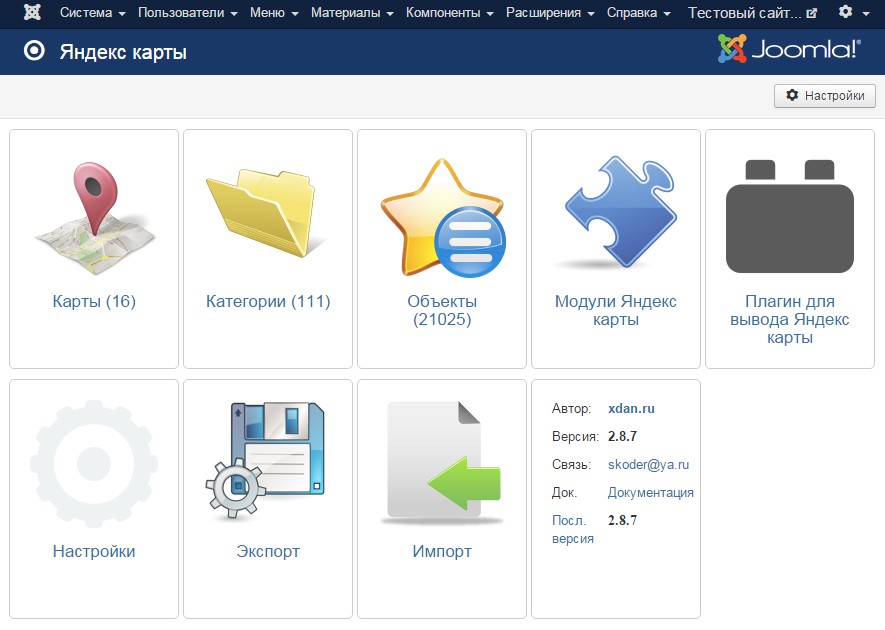
Откроется главная страница компонента в административной части сайта

Карты
Основной элемент компонента. Все остальные элементы привязываются к нему. Карта - это выведенная на сайте часть Яндекс Карт, с набором элементов управления, объектами (метки, полигоны и т.д.) и настройками отображения.
Чтобы перейти на карту на сайте нужно зайти по ссылке index.php?option=com_yandex_maps&task=map&id=(id карты)
Перейти в Менеджер карт можно либо нажав кнопку - Карты, либо через меню - Компоненты -Яндекс карты - Менеджер Карт
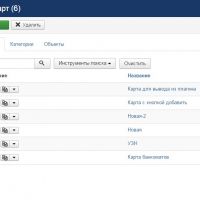
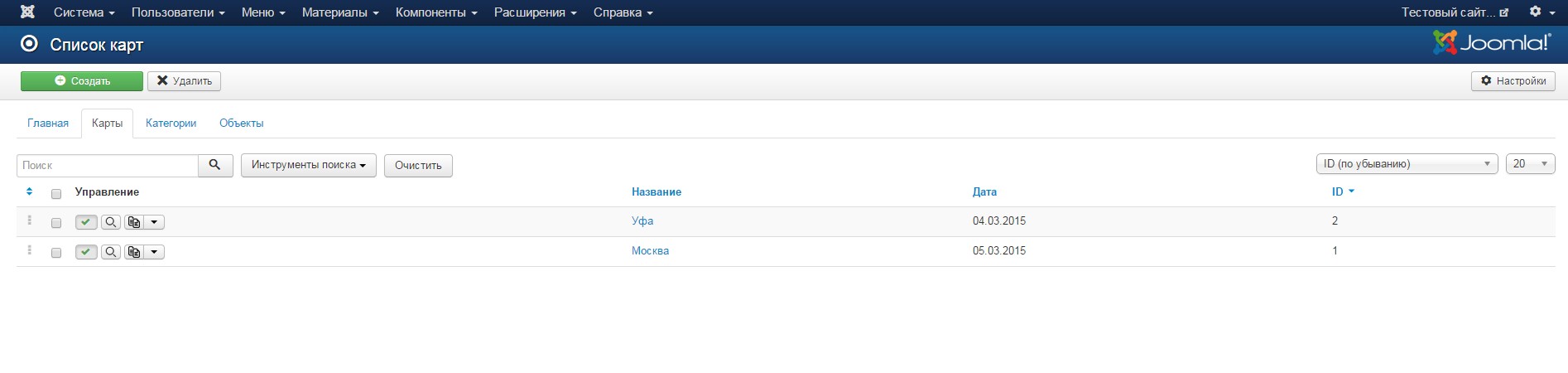
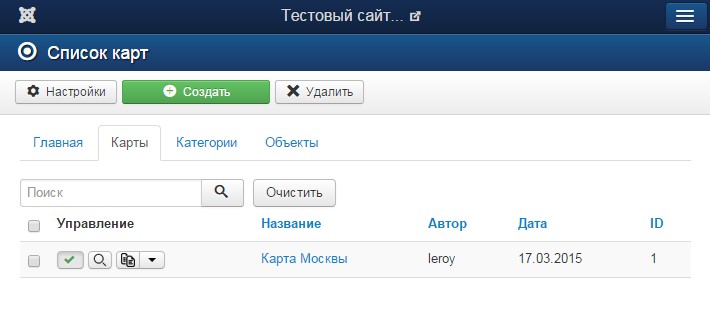
Менеджер карт

В менеджере карт вы можете
- Добавить произвольное количество карт на сайт
- Удалить не нужные карты
- Настроить порядок отображения карт на сайте
- Создать копию карты вместе с ее категориями и объектами
При большом количестве карт, список разбивается на страниц. Чтобы найти нужную карту введите ее название в поле поиск, либо измените порядок сортировки
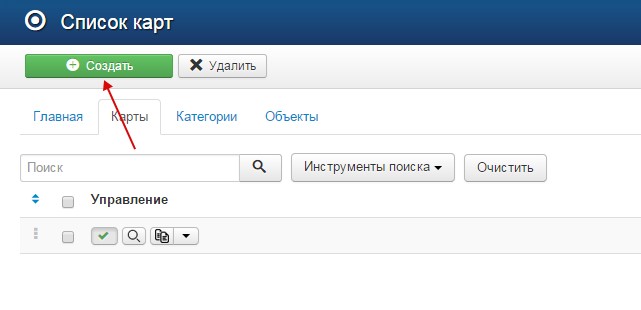
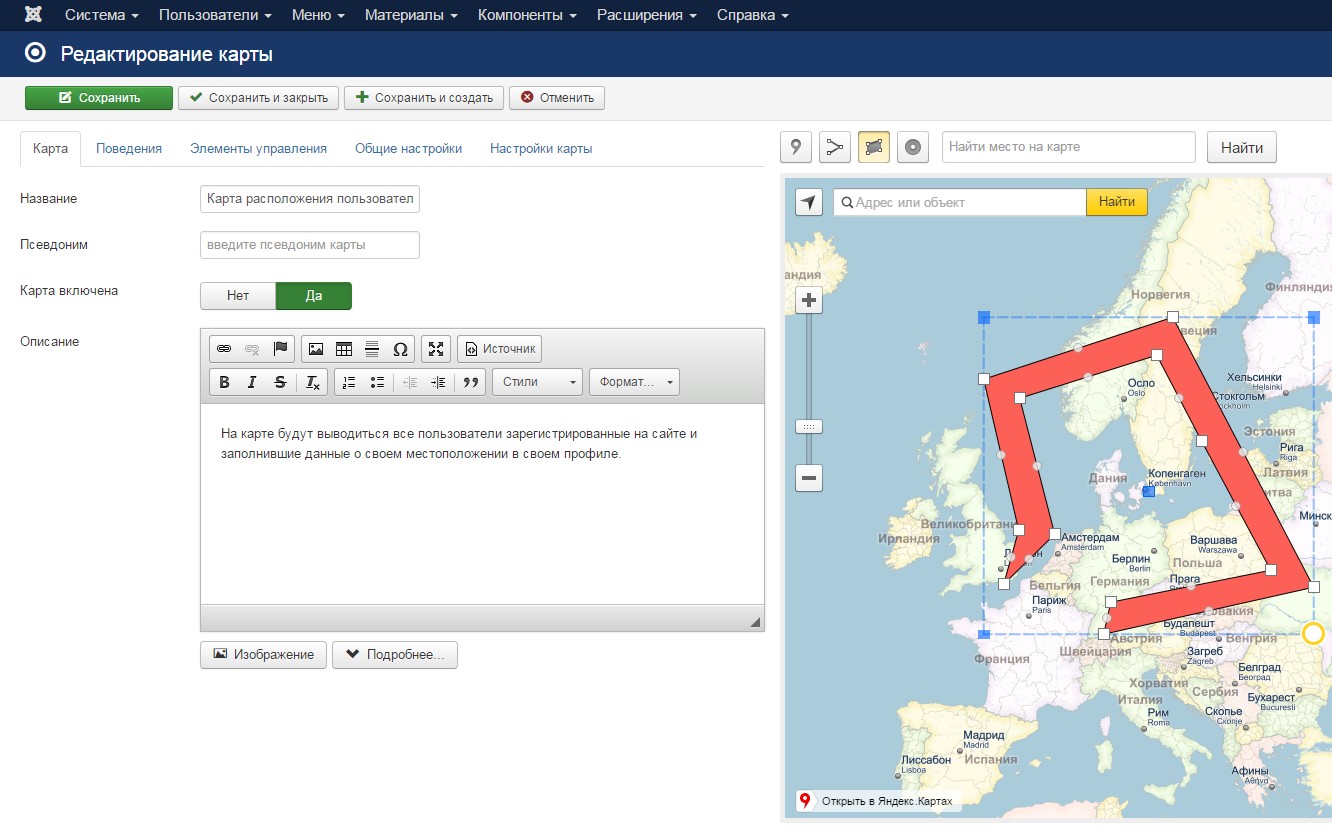
Добавление/Редактирование карты
Создать карту можно нажав кнопку - Создать, в менеджере карт. Если вам необходимо внести изменения в уже имеющуюся карту, то нажмите на название карты в списке карт

После этого откроется страница создания/редактирования карты.
Вкладка - Карта

- Название - будет выводится над картой, на странице карты. Также это название будет выводится в списке карт на главной странице компонента в лицевой части сайта (далее на главной компонента)
- Псевдоним - необходим для генерации ЧПУ (человеко понятных URL). Можно оставить пустым, тогда поле заполнится используя транслитерацию от названия
- Карта включена - выключить/выключить карту. Если карта выключена - то на сайте она не отображается.
- Описание - текст который выводится на странице карты. Часть текста используется для создания вступительного текста (интро) в общем списке карт на главной компонента. Если вставлена разделительная линия - Подробнее, то текст для интро, берется до нее. Если нет, то берется часть всего текста. См. настройки
В правой части находится сама карта. Практически такой вы ее и увидите на сайте.
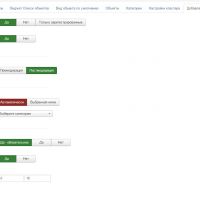
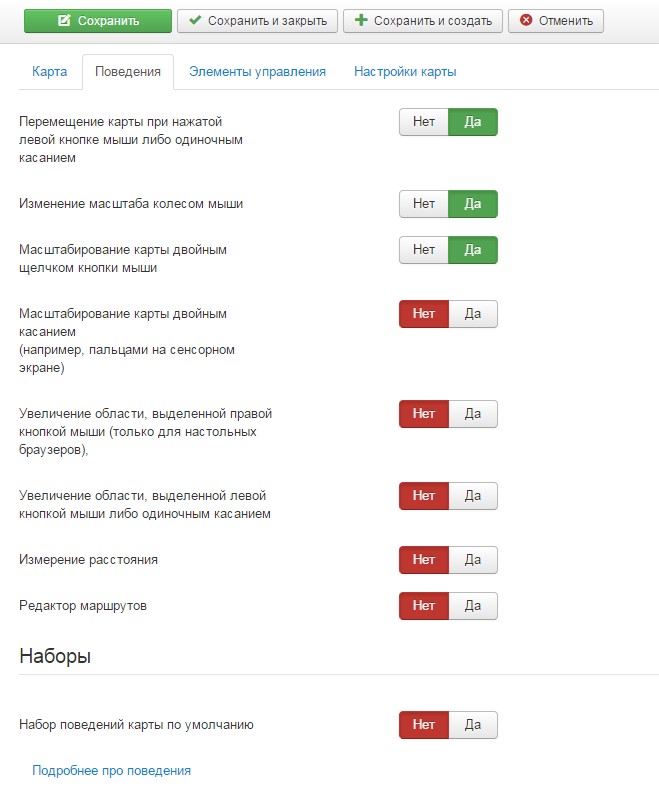
Вкладка - Поведения

В этой вкладке вы можете задать - как будет карта реагировать на поведения пользователя. К примеру должна ли она реагировать на то, что он крутит колесо мышки. Если вам нужна статичная карта - изображение, просто установите все флажки в положение Нет, а также уберите все флажки во вкладке - Элементы управления
Подробнее про поведения вы можете прочитать в официальной документации Яндекс
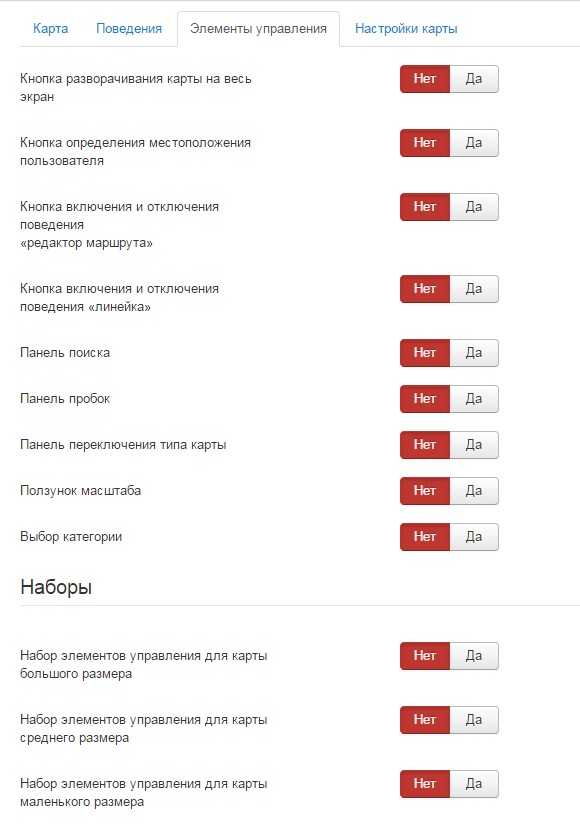
Вкладка - Элементы управления
Элементы управления - это набор виджетов для изменения настроек карты. С помощью них вы меняете масштаб, тип карты, можете развернуть ее на весь экран, осуществляете поиск по карте. Каждый элемент занимает место на карте и осуществляет свою функцию. Некоторые элементы - к примеру Zoom, имеют несколько видов для разных размеров карты.
Подробнее о элементы управления вы можете прочитать в официальной документации Яндекс
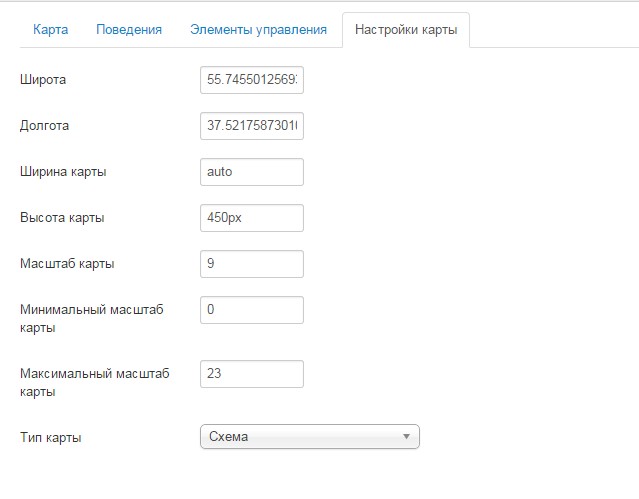
Вкладка - настройки карты

Основные настройки карты. здесь вы можете вручную задать координаты, которые будут отображены при открытии карты. Ее размер на сайте. Масштаб по умолчанию. И ограничители масштаба.
Тип карты - задает вид самой карты, либо это будет снимок со спутника, либо нарисованная карта, либо комбинация из того и другого. Также доступны народные карты, которые заполняют обычные люди.
Все эти настройки не обязательно заполнять вручную. При изменении элементов управления на правой карте, все настройки будут автоматически изменены. То же касается и координат. При изменении центра карты, поля Широта и Долгота также изменятся.
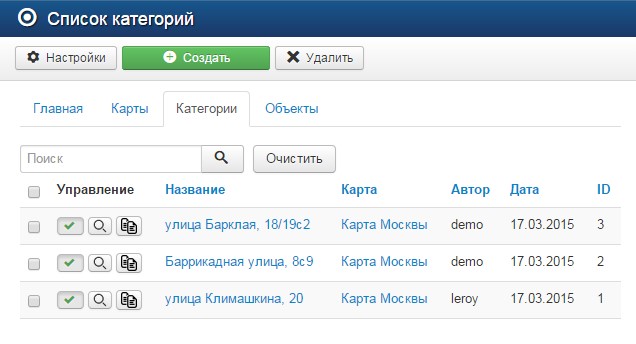
Категории
Категории - это просто некая группа, которая будет объединять по какому-либо признаку объекты на карте, либо просто обозначать место на карте. К примеру это может быть станция метро или район города.
Чтобы перейти в категорию на сайте нужно зайти по ссылке index.php?option=com_yandex_maps&task=category&id=(id категории)
Менеджер категорий доступен либо через главную - Категории либо через меню - Компоненты - Яндекс карты - Категории

Здесь вы можете делать все то же самое, что и менеджере карт, за исключением того, что вы можете при поиске использовать фильтр по карте. Для редактирования категории нажимаем на ее название в списке.
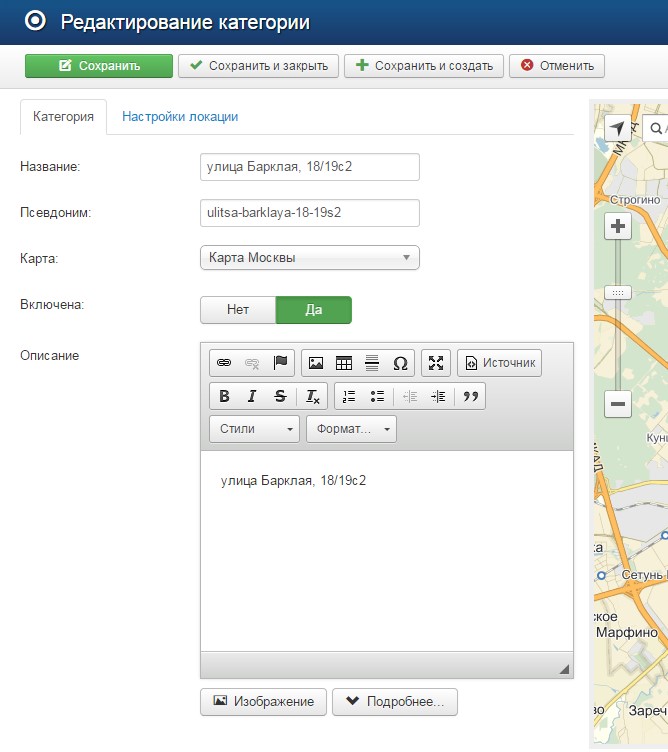
Перед созданием категории, должна быть создана хотя бы одна карта

- Название - будет выводится на странице категории. Также это название будет выводится в списке категорий на странице карты
- Псевдоним - необходим для генерации ЧПУ (человеко понятных URL). Можно оставить пустым, тогда поле заполнится используя транслитерацию от названия
- Карта - к какой карте будет относится категория. (обязательное поле)
- Включена - выключить/выключить категорию. Если категория выключена - то на сайте она не отображается.
- Описание - текст который выводится на странице категории. Часть текста используется для создания вступительного текста (интро) в списке категорий на странице карты. Если вставлена разделительная линия - Подробнее, то текст для интро, берется до нее. Если нет, то берется часть всего текста. См. настройки
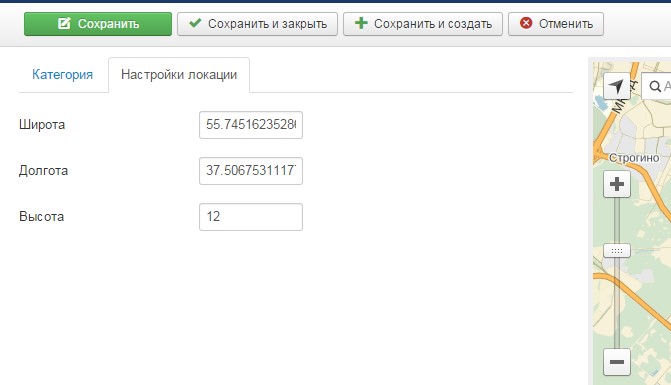
Вкладка - настройка локации

Эти настройки применяются. когда в настройках компонента стоит опция - что делать при клике на категорию. В одном из случаев карта устанавливает свое положение координат и масштаба исходя из этих настроек. см.настройки
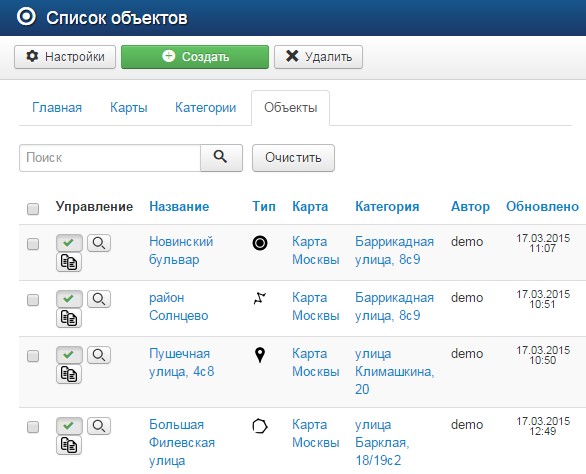
Объекты
Объект - один из четырех типов элементов: метка, многоугольник(полигон), линия и круг. При этом метка может быть заменена на любое ваше изображение и представлять из себя что угодно.
Чтобы перейти в категорию на сайте нужно зайти по ссылке index.php?option=com_yandex_maps&task=object&id=(id объекта)
Для того чтобы перейти в менеджер объектов можно кликнуть на главной компонента на кнопку - Объекты, либо перейти в меню - Компоненты - Менеджер объектов

Здесь вы можете делать все то же самое, что и менеджере категорий, за исключением того, что вы можете при поиске использовать фильтр по карте и по категории. Для редактирования объекта нажимаем на ее название в списке.

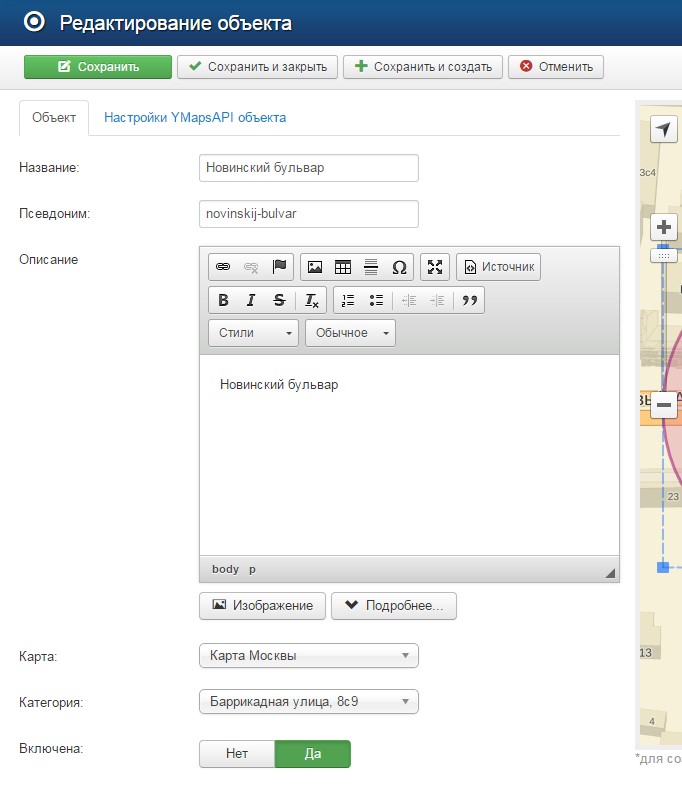
- Название - будет выводится на странице объекта. Также это название будет выводится в списке объектов на странице карты и на странице категории
- Псевдоним - необходим для генерации ЧПУ (человеко понятных URL). Можно оставить пустым, тогда поле заполнится используя транслитерацию от названия\
- Описание - текст который выводится на странице объекта. Часть текста используется для создания вступительного текста (интро) в списке объектов на странице карты или категории. Если вставлена разделительная линия - Подробнее, то текст для интро, берется до нее. Если нет, то берется часть всего текста. См. настройки
- Карта - к какой карте будет относится объект. (обязательное поле)
- Категория - к какой категории будет относится объект. (обязательное поле)
- Включена - выключить/выключить объект. Если объект выключен - то на сайте он не отображается.
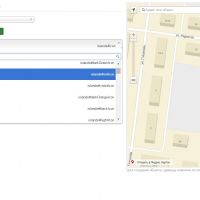
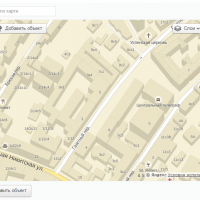
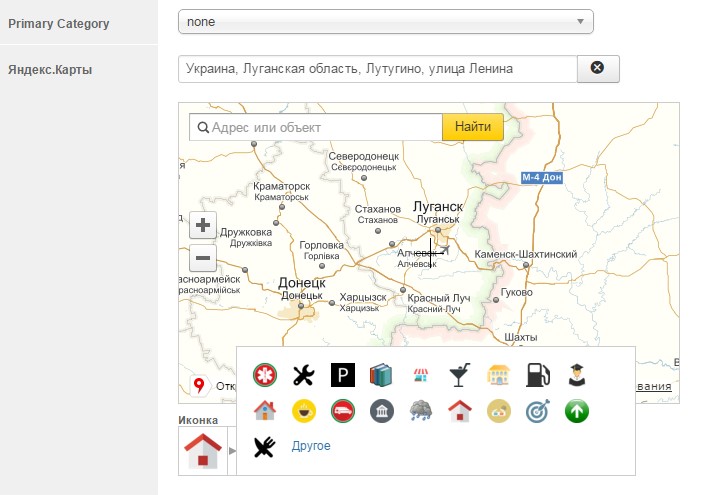
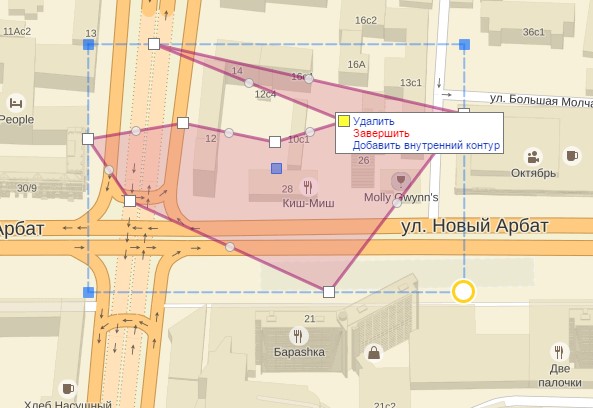
Справа вы видите визуальный редактор. Дважды кликнув в пустом месте карты, вы удалите старый и создадите новый объект. Если это будет круг или полигон или линия, вы сможете визуально его отредактировать.

При одиночном клике на любом месте карты, происходит обратное геокодирование и под картой выводится название того места по которому вы щелкнули.
Тип объекта выбирается во вкладке Настройки YMapsAPI объекта
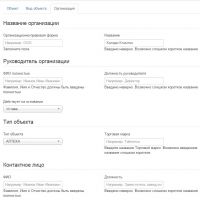
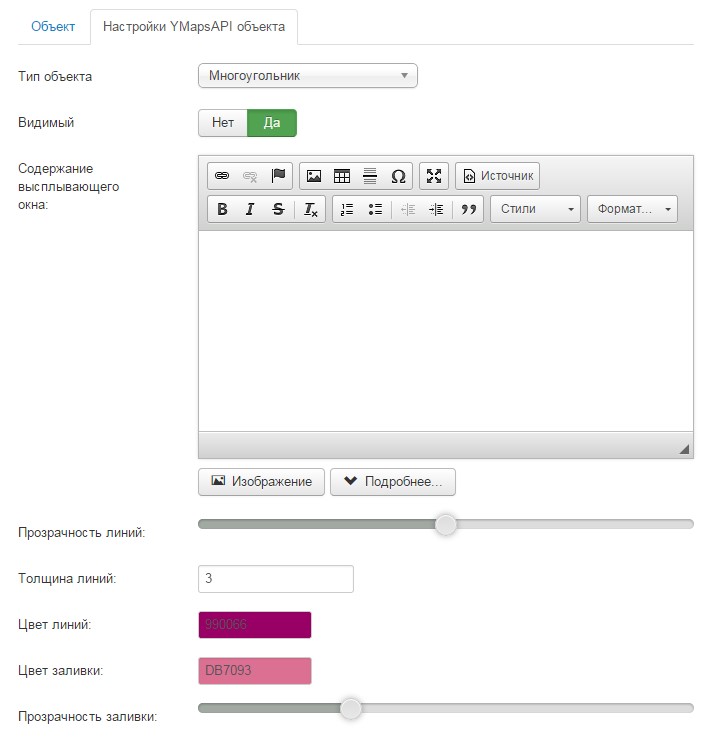
Вкладка - Настройки YMapsAPI объекта
В зависимости от типа объекта, эта вкладка может иметь три вида
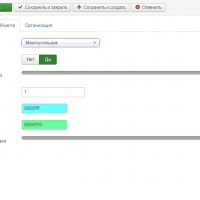
Полигон и круг

- Тип объекта - может принимать 4 значения: многоугольник, метка, линия и круг
- Видимый - будет ли объект видим на карте. Отличается от опции Включен, тем, что объект на сайте выводится, и во всех списках присутствует. но на карте не отображается. Может быть использовано просто для обозначения дома или какого-либо места.
- Содержание всплывающего окна - при клике по элементу над ним всплывает окно, которое может содержать, как текстовую информацию, так и любые медиа-данные: изображения, видео и разметку.
- Прозрачность линий - задает значение прозрачности внешней границы объекта от 0 до 1
- Толщина линий - толщина границы объекта - целое число
- Цвет линий - задает цвет границы объекта. В шестнадцатеричном формате (
#ffffffили#000000) - Цвет заливки - задает цвет внутренней части объекта. В шестнадцатеричном формате (
#ffffffили#000000) - Прозрачность заливки - задает прозрачность внутренней части объекта от 0 до 1
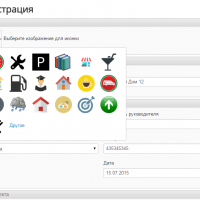
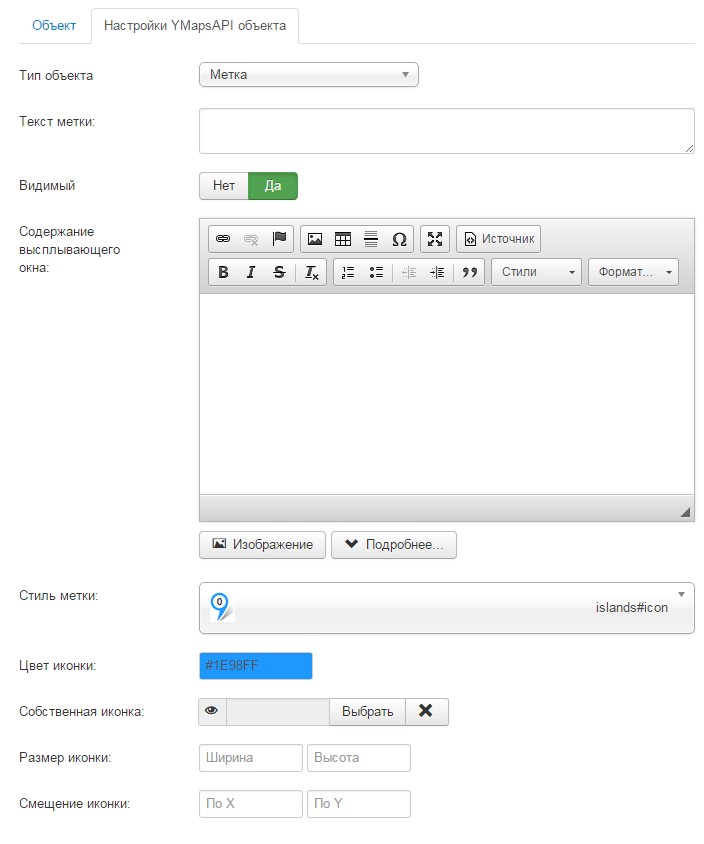
Метка

- Текст метки - выводится непосредственно внутри метки на карте и виден сразу (если не выбран стиль метки содержащий слово Dot)
- Стиль метки - внешний вид метки заданный из документации. Все стили доступны в оф. документации Все стили не имеющие в своем составе слова Stretchy(эластичный) не растягиваются по содержимому, т.е. предназначены в первую очередь для вывода различных цифирных обозначений. Однако они могут содержать текстовую информацию.
- Цвет иконки - несмотря на все многообразие выбора стилей метки, вам может потребоваться задать собственный стиль для метки. В этом случае вы можете воспользоваться этим полем. Однако цвет можно задать только для стилей не содержащих слово - Stretchy
- Собственная иконка - любое собственное изображение на вашем сервере, либо на ином. Тогда стиль метки не играет ни какой роли, и ее изображение полностью меняется на заданное
- Размер иконки - размер, исходя из которого, будет понятно, что вы кликнули именно по этой метке. При выборе собственной иконки, эти размеры задаются исходя из размеров изображения
- Смещение иконки - по умолчанию любое изображение в метке начинается с левого верхнего угла метки. Т.е. координатами метки будут именно этот угол. В некоторых случая требуется, чтобы координаты метки выпадали на центр изображения. Тогда смещение должно быть равно половине от размеров изображения со знаком минус.
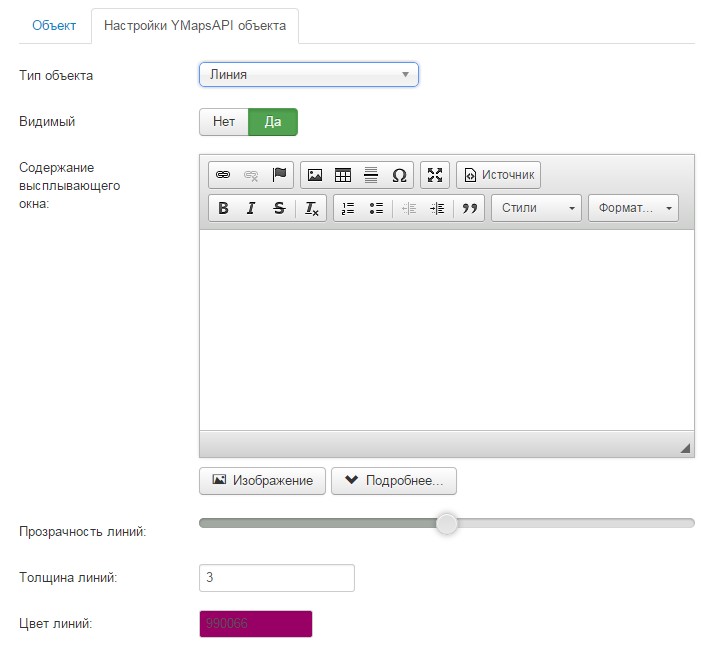
Линия

Все настройки аналогичны предыдущим
Модуль Яндекс Карт
Помимо того, что у карты есть своя страница на сайте, вы можете вывести любую карту в любой позиции на сайте. Это делается при помощи модуля - Яндекс Карты. Чтобы его создать необходимо перейти в Менеджер модулей. Нажать Создать, и выбрать из списка тип модуля - Яндекс Карты

После этого можно приступить к настройкам модуля. Эти настройки практически полностью повторяют общие настройки компонента и имеют привилегии над ними. Значение настроек смотрите в разделе Настройки.
Плагин для вывода Яндекс карты
Помимо двух описанных выше способов вывода карты, есть еще один. В любом месте сайта, будь то - модуль, плагин или компонент, материал или категория, вы может написать {&shay;map&shay; id}- где id это идентификатор карты в менеджере карт (последний столбец).
Тогда на сайте в этом месте, будет выведена карта со всеми ее настройками, объектами и категориями.
Если Вам и этого не достаточно то с версии 2.1.7 можно выводить таким же образом настроенный модуль Яндекс Карт
Просто пишите в любом месте сайта {mapmodule module_id} где module_id - это цифровой идентификатор модуля (последний столбец в менеджере модулей) и в этом месте будет выведен модуль карт.
С версии 2.3.3 можно использовать такую запись {map id ¶m1=value¶m2=value},
к примеру задать масштаб карты
{map 1 &zoom=3}
задать центр карты
{map 1 &zoom=3&lat=55&lan=53}
задать адрес для центра карты (будет произведено автоматическое геокодирование при помощи API Yandex Maps)
{map 1 &zoom=3&address=г.Уфа ул.Ленина д.34}
Настройки
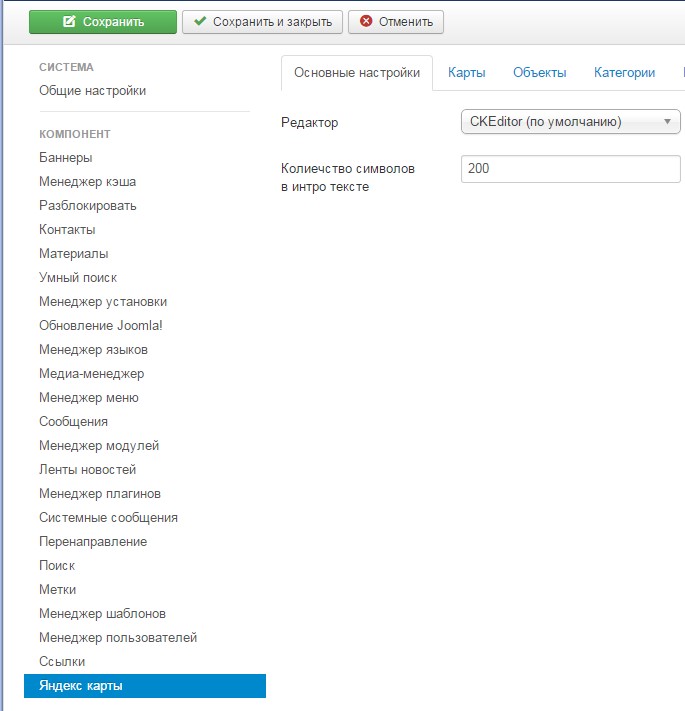
Все дополнительные опции компонента настраиваются в этом разделе. Перейти в него можно тремя способам: Система - Общие настройки - в левом списке выбрать - Яндекс карты, в компонента кликнуть по кнопке настройки, либо на главной компонента кликнуть по ссылке - настройки

Редактор
WYSIWYG редактор, который будет использован для редактирования описания объекта/карты/категории и для редактирования содержимого всплывающего окна
- Не использовать редактор - выводится просто textarea поле ввода
- CKEditor (по умолчанию) - редактор от CKSource">CKSource
- CLEditor - легковесный редактор cleditor">cleditor для простых задач редактирования текста вполне подходит
- Редактор Joomla - редактор установленный вами в Joomla по умолчанию
Количество символов в интро тексте
Эта настройка необходима в тех случаях, когда вы не поставили в описании элемента линии -Подробнее. Тогда текст для короткого описания, берется всего текста, обрезая на заданном количестве символов (по умолчанию 200)
Показывать карту на странице карты
показывать ли саму карту на странице карты на сайте. Может быть на вашем сайте важна не карта а ее категории или ее объекты (по умолчанию да)
Показывать список объектов карты
при выводе карты, в левой позиции выведется список всех объектов карты. (по умолчанию да)
Показывать список объектов c коротким описанием под картой
под картой будет выведены все объекты карты с их описанием (по умолчанию да)
Показывать поле выбора категории
над картой будет поле для выбора из списка категории (по умолчанию да)
Соотношение ширины колонки со списком объектов к колонке с картой (1/12)
бокс для карты разделен на 12 частей. В этом поле вы задаете сколько из этих 12-ти частей будет занимать список, а сколько сама карт (по умолчанию 4/8)
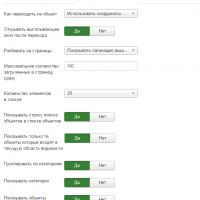
Как переходить на объект
при клике на объект в списке объектов, как обработать это действие
- Использовать координаты из geometry объекта и автоматически рассчитать zoom - автоматически вычисляются координаты на которые нужно перевести карту, чтобы нормально отобразить объект на карте.
- Использовать данные из полей широта - у любого объекта/категории/карты - есть поля - широта/долгота/масштаб. При клике по объекту будут использованы эти значения
- Переходить на страницу объекта - открывается новая страница объекта
Показывать карту на странице объекта
будет показана карта с единственным объектом(по умолчанию да)
Показывать описание на странице объекта
под названием объекта на странице объекта будет показано полное описание объекта(по умолчанию да)
Показывать ссылку «Подробнее» во всплывающем окне объекта
при клике по объекту, будет открыто всплывающее окно, выводить ли внутри него под содержимым кнопку со ссылкой на страницу объекта(по умолчанию да)
Разбивать на страницы и пагинацию в списке объектов
при большом числе объектов, они разбиваются на страницы и у списка выводится пагинация
- нет - не выводить, не разбивать
- Ниже списка - разбивать и вывести под списком
- Выше списка - разбивать и вывести над списком
Количество элементов в списке
на какое количество объектов разбивать страницы(20)
Показывать строку поиска объектов
вывести поле быстрого поиска в списке объектов
- нет - не выводить
- Ниже списка - вывести ниже объекта
- Выше списка - вывести выше объекта
Показывать строку - не найдено результатов если нет доступных элементов
если при поиске не найдено ни одного элемента, или категория не содержит ни одного элемента, то будет выведена надпись(по умолчанию да)
Заголовок как ссылка
под картой, выводится список всех объектов с названием, коротким описанием и кнопкой подробнее. делать ли название ссылкой. (по умолчанию да)
Показывать категория в хлебных крошках
при заходе в объект, в хлебных крошках показывается его категория (по умолчанию да)
Показывать категория в списке объектов
в списке объектов будет отдельный список (либо спаренный) со всеми категориями карты
- Нет - не выводить категории
- Отдельным списком вверху - отдельным списком над списком объектов
- Отдельным списком внизу - отдельным списком под списком объектов
- Категория + ее объекты - выводить спарено - категория - ее объекты, категория 2 - ее объекты
При выборе категории показывать только ее объекты
при выборе категории в списке либо в поле выбора, скрывать ли все остальные объекты и показывать только объекты из этой категории (по умолчанию да)
Что делать при смене категории
при выборе категории в списке либо в поле выбора
- Переходить на страницу категории - перейти на новую страницу с категорией
- Просчитать область для всех объектов категории - вычислить автоматически область в которую бы влезли все объекты из категории и перейти на нее
- Использовать данные из полей широта - использовать поля Широта/долгота/Масштаб
Обновлять список объектов при смене категории
при смене категории обновлять список объектов скрывая объекты из других категорий (по умолчанию да)
SEF/ЧПУ
При включенном ЧПУ в Joomla все ссылки будут заменены на SEF
т.е. ссылка http://sitename.ru/index.php?option=com_yandex_maps&task=map&id=15
будет заменена на http://sitename.ru/component/yandex_maps/map/15.html
или при заполненном поле Псевдоним http://sitename.ru/index.php?option=com_yandex_maps&task=map&id=15:alias
будет заменена на http://sitename.ru/component/yandex_maps/map/15-alias.html
Однако, если вы создадите пункт меню указывающий на главную страницу, то ссылки изменятся на такие
http://sitename.ru/yandex-karti/map/15-alias.html - где yandex-karti - это псевдоним пункта меню
Для каждого элемента компонента - карта/категория/объект - можно создать свой пункт в меню. Тогда sef ссылка этого элемента будет генерироваться на основе псевдонима из пункта меню.
К примеру вот ссылка на тестовом сайте http://joomla.xdan.ru/yandeks-karty/karta-moskvy.html
- Информация о материале
- Категория: Joomla
- Просмотров: 11659
 По запросу Менеджер перенаправлений Joomla в Google, на первых строках выходит
По запросу Менеджер перенаправлений Joomla в Google, на первых строках выходит
не работает менеджер перенаправлений Joomla
На самом деле это не так. Он работает, но не так как думаете вы.
Во первых, должен быть включен плагин - Система - Перенаправления. Во вторых плагин срабатывает только когда входящая ссылка ведет на 404!!!, т.е. страница не существует.