Для того, чтобы компонент нормально обновлялся, его необходимо ставить всем пакетом, т.е. полностью весь архив, который вы получили при покупке. Тогда при выходе новых версий компонента, все его элементы также будут обновлены.
Большая часть новых опций и их описание разобраны в Списке изменений. Просто нет времени вписывать все еще и сюда. Следите пожалуйста за ним. Кроме того, на главной странице компонента, в админке, выводится он же. После обновления заходите туда и смотрите, что нового и как это использовать
После установки
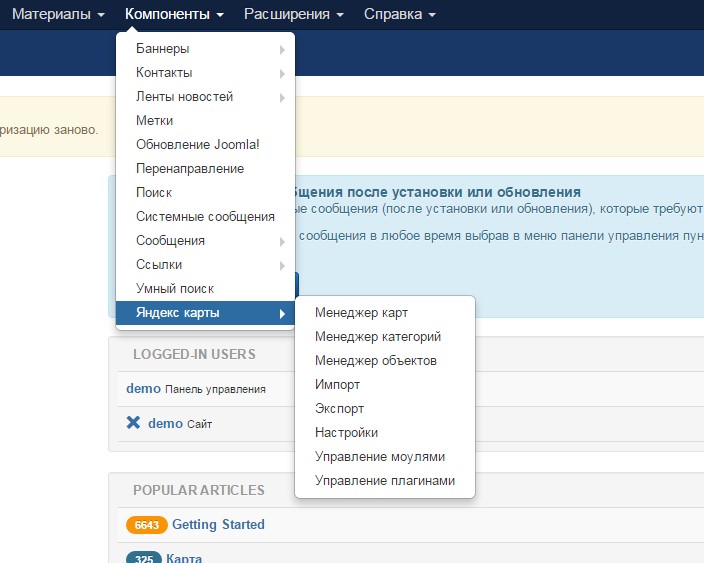
Чтобы зайти в компонент необходимо: открыть меню - Компоненты->Яндекс Карты

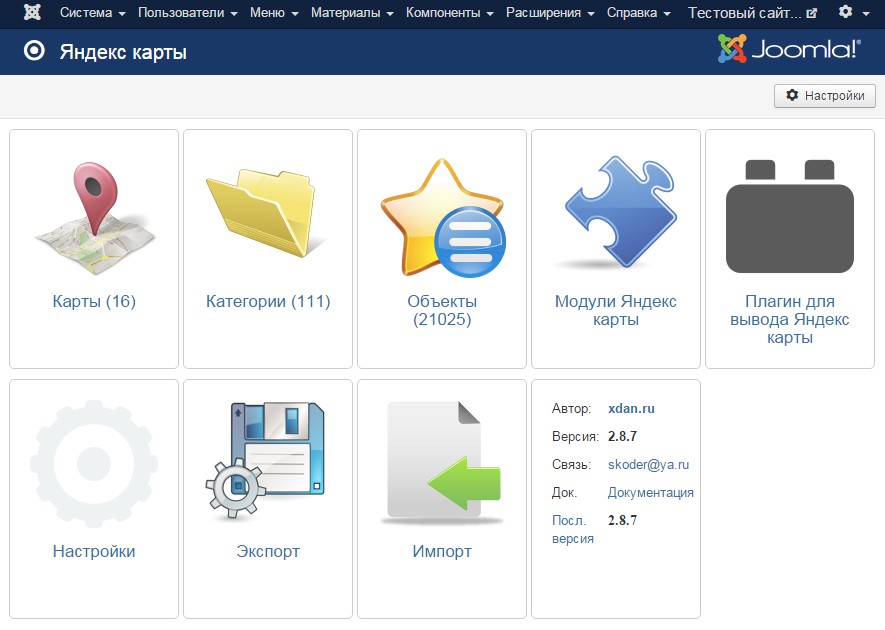
Откроется главная страница компонента в административной части сайта

Карты
Основной элемент компонента. Все остальные элементы привязываются к нему. Карта - это выведенная на сайте часть Яндекс Карт, с набором элементов управления, объектами (метки, полигоны и т.д.) и настройками отображения.
Чтобы перейти на карту на сайте нужно зайти по ссылке index.php?option=com_yandex_maps&task=map&id=(id карты)
Перейти в Менеджер карт можно либо нажав кнопку - Карты, либо через меню - Компоненты -Яндекс карты - Менеджер Карт
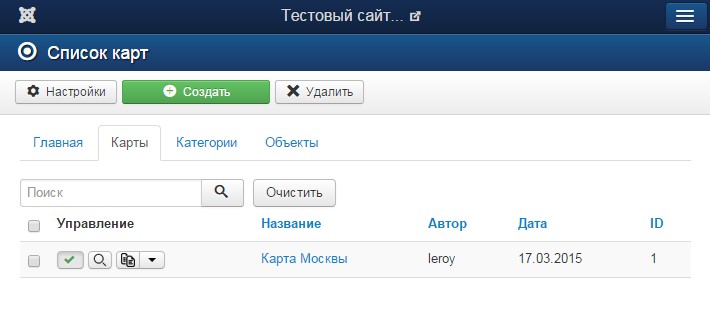
Менеджер карт

В менеджере карт вы можете
- Добавить произвольное количество карт на сайт
- Удалить не нужные карты
- Настроить порядок отображения карт на сайте
- Создать копию карты вместе с ее категориями и объектами
При большом количестве карт, список разбивается на страниц. Чтобы найти нужную карту введите ее название в поле поиск, либо измените порядок сортировки
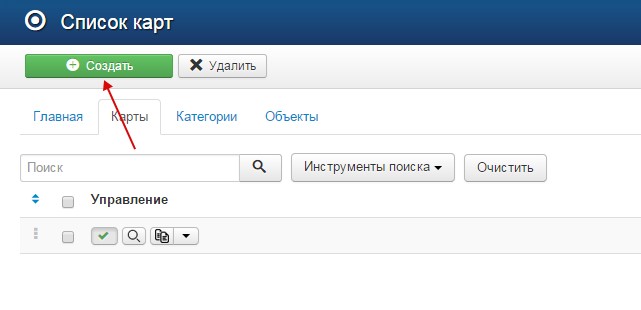
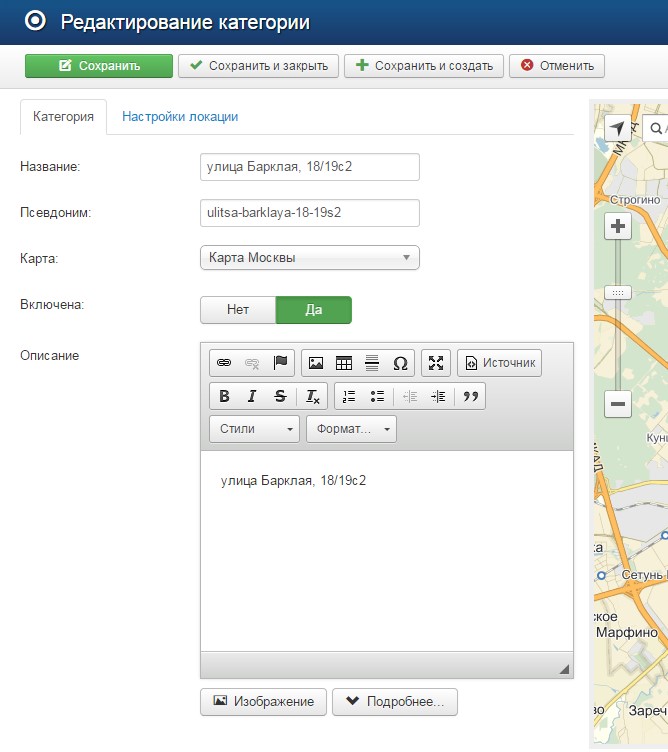
Добавление/Редактирование карты
Создать карту можно нажав кнопку - Создать, в менеджере карт. Если вам необходимо внести изменения в уже имеющуюся карту, то нажмите на название карты в списке карт

После этого откроется страница создания/редактирования карты.
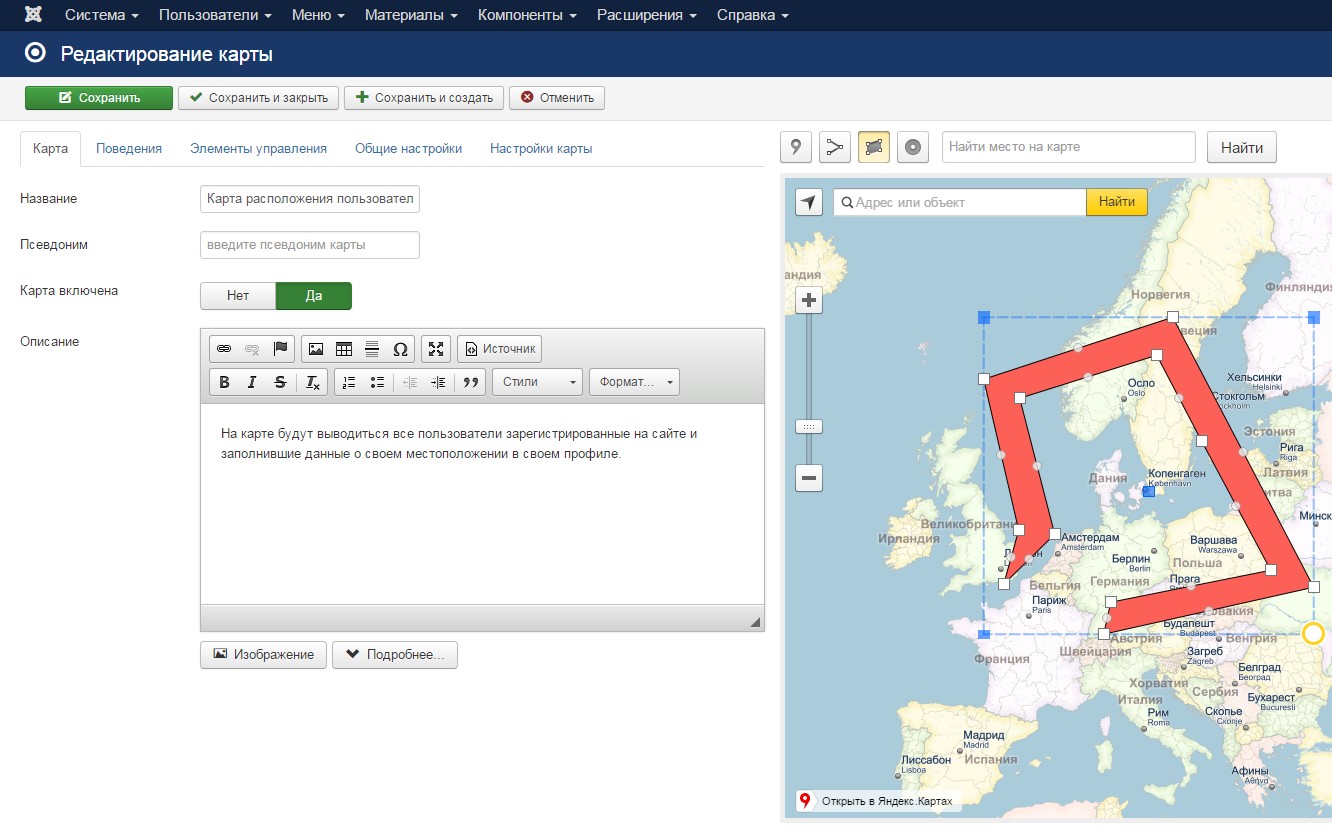
Вкладка - Карта

- Название - будет выводится над картой, на странице карты. Также это название будет выводится в списке карт на главной странице компонента в лицевой части сайта (далее на главной компонента)
- Псевдоним - необходим для генерации ЧПУ (человеко понятных URL). Можно оставить пустым, тогда поле заполнится используя транслитерацию от названия
- Карта включена - выключить/выключить карту. Если карта выключена - то на сайте она не отображается.
- Описание - текст который выводится на странице карты. Часть текста используется для создания вступительного текста (интро) в общем списке карт на главной компонента. Если вставлена разделительная линия - Подробнее, то текст для интро, берется до нее. Если нет, то берется часть всего текста. См. настройки
В правой части находится сама карта. Практически такой вы ее и увидите на сайте.
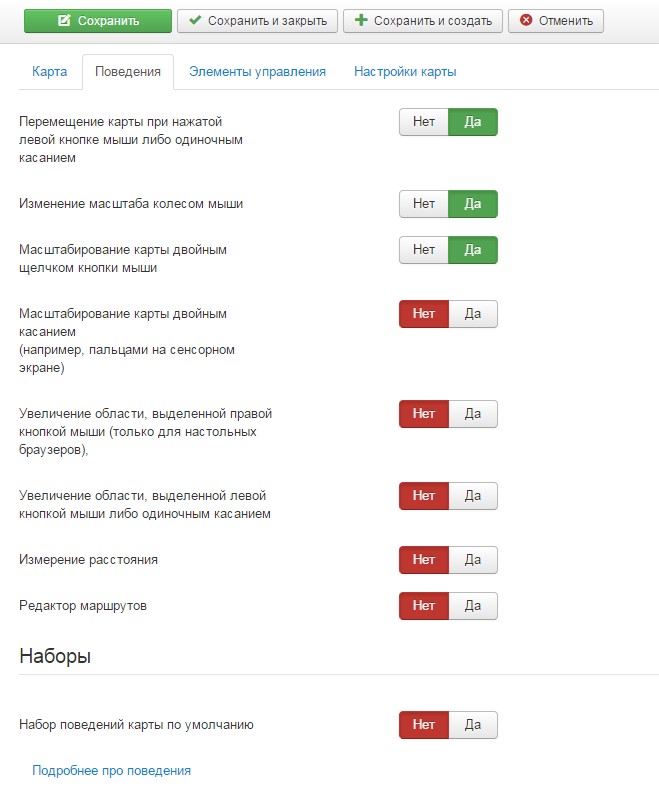
Вкладка - Поведения

В этой вкладке вы можете задать - как будет карта реагировать на поведения пользователя. К примеру должна ли она реагировать на то, что он крутит колесо мышки. Если вам нужна статичная карта - изображение, просто установите все флажки в положение Нет, а также уберите все флажки во вкладке - Элементы управления
Подробнее про поведения вы можете прочитать в официальной документации Яндекс
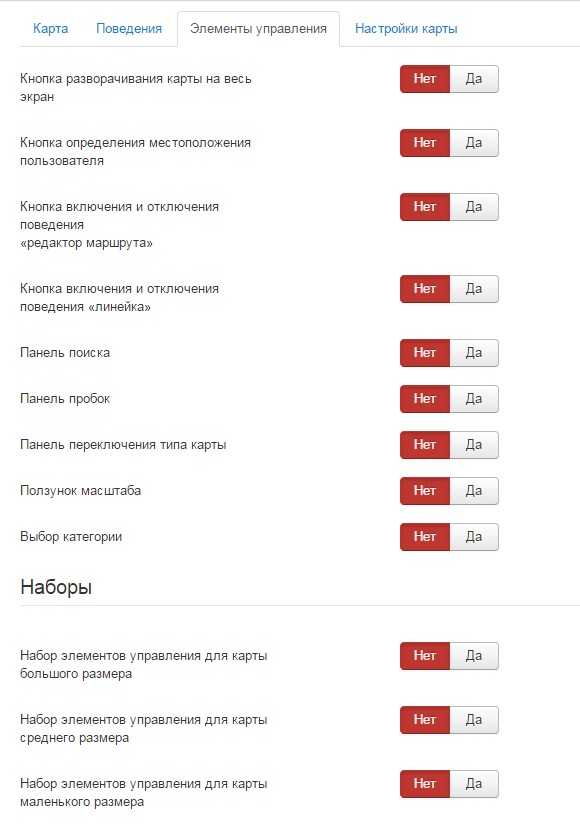
Вкладка - Элементы управления
Элементы управления - это набор виджетов для изменения настроек карты. С помощью них вы меняете масштаб, тип карты, можете развернуть ее на весь экран, осуществляете поиск по карте. Каждый элемент занимает место на карте и осуществляет свою функцию. Некоторые элементы - к примеру Zoom, имеют несколько видов для разных размеров карты.
Подробнее о элементы управления вы можете прочитать в официальной документации Яндекс
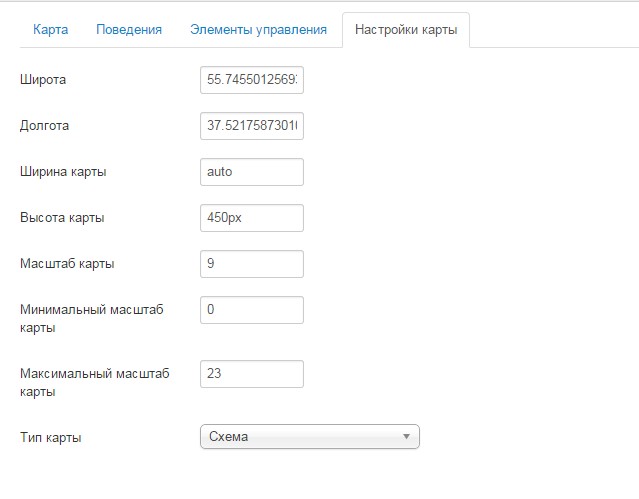
Вкладка - настройки карты

Основные настройки карты. здесь вы можете вручную задать координаты, которые будут отображены при открытии карты. Ее размер на сайте. Масштаб по умолчанию. И ограничители масштаба.
Тип карты - задает вид самой карты, либо это будет снимок со спутника, либо нарисованная карта, либо комбинация из того и другого. Также доступны народные карты, которые заполняют обычные люди.
Все эти настройки не обязательно заполнять вручную. При изменении элементов управления на правой карте, все настройки будут автоматически изменены. То же касается и координат. При изменении центра карты, поля Широта и Долгота также изменятся.
Категории
Категории - это просто некая группа, которая будет объединять по какому-либо признаку объекты на карте, либо просто обозначать место на карте. К примеру это может быть станция метро или район города.
Чтобы перейти в категорию на сайте нужно зайти по ссылке index.php?option=com_yandex_maps&task=category&id=(id категории)
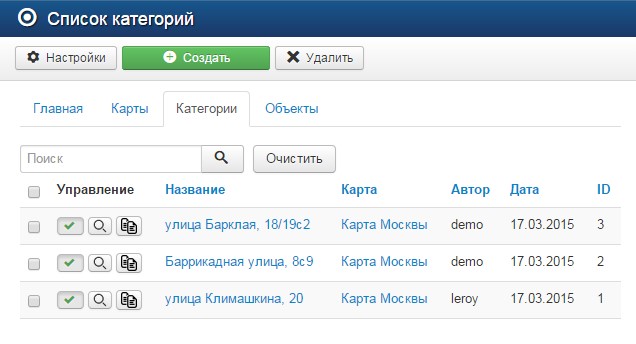
Менеджер категорий доступен либо через главную - Категории либо через меню - Компоненты - Яндекс карты - Категории

Здесь вы можете делать все то же самое, что и менеджере карт, за исключением того, что вы можете при поиске использовать фильтр по карте. Для редактирования категории нажимаем на ее название в списке.
Перед созданием категории, должна быть создана хотя бы одна карта

- Название - будет выводится на странице категории. Также это название будет выводится в списке категорий на странице карты
- Псевдоним - необходим для генерации ЧПУ (человеко понятных URL). Можно оставить пустым, тогда поле заполнится используя транслитерацию от названия
- Карта - к какой карте будет относится категория. (обязательное поле)
- Включена - выключить/выключить категорию. Если категория выключена - то на сайте она не отображается.
- Описание - текст который выводится на странице категории. Часть текста используется для создания вступительного текста (интро) в списке категорий на странице карты. Если вставлена разделительная линия - Подробнее, то текст для интро, берется до нее. Если нет, то берется часть всего текста. См. настройки
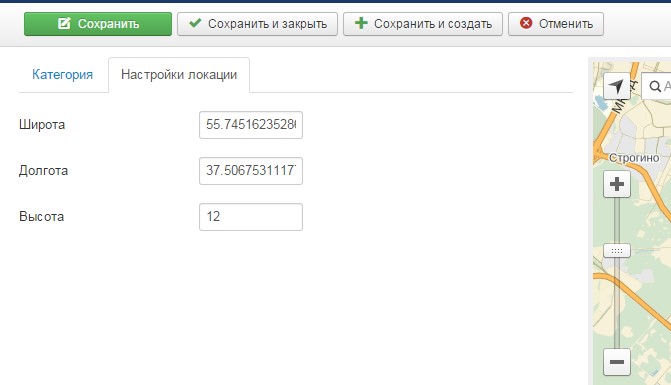
Вкладка - настройка локации

Эти настройки применяются. когда в настройках компонента стоит опция - что делать при клике на категорию. В одном из случаев карта устанавливает свое положение координат и масштаба исходя из этих настроек. см.настройки
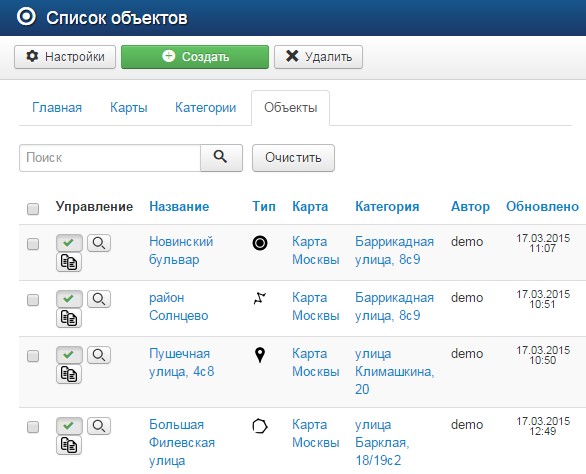
Объекты
Объект - один из четырех типов элементов: метка, многоугольник(полигон), линия и круг. При этом метка может быть заменена на любое ваше изображение и представлять из себя что угодно.
Чтобы перейти в категорию на сайте нужно зайти по ссылке index.php?option=com_yandex_maps&task=object&id=(id объекта)
Для того чтобы перейти в менеджер объектов можно кликнуть на главной компонента на кнопку - Объекты, либо перейти в меню - Компоненты - Менеджер объектов

Здесь вы можете делать все то же самое, что и менеджере категорий, за исключением того, что вы можете при поиске использовать фильтр по карте и по категории. Для редактирования объекта нажимаем на ее название в списке.

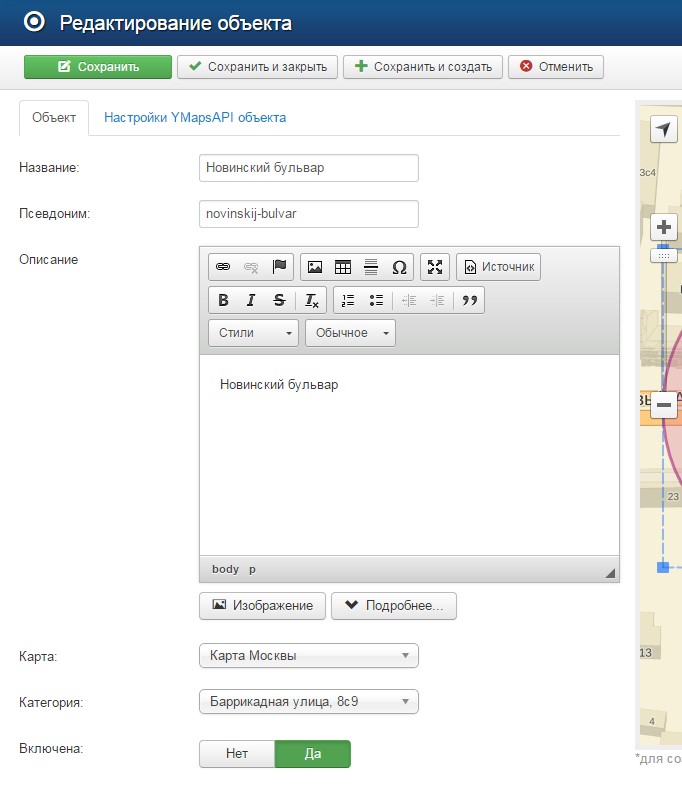
- Название - будет выводится на странице объекта. Также это название будет выводится в списке объектов на странице карты и на странице категории
- Псевдоним - необходим для генерации ЧПУ (человеко понятных URL). Можно оставить пустым, тогда поле заполнится используя транслитерацию от названия\
- Описание - текст который выводится на странице объекта. Часть текста используется для создания вступительного текста (интро) в списке объектов на странице карты или категории. Если вставлена разделительная линия - Подробнее, то текст для интро, берется до нее. Если нет, то берется часть всего текста. См. настройки
- Карта - к какой карте будет относится объект. (обязательное поле)
- Категория - к какой категории будет относится объект. (обязательное поле)
- Включена - выключить/выключить объект. Если объект выключен - то на сайте он не отображается.
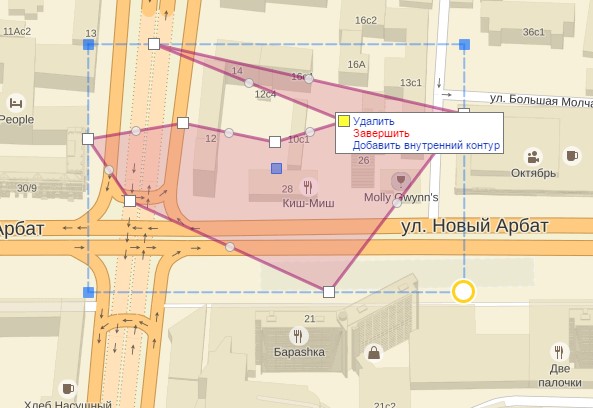
Справа вы видите визуальный редактор. Дважды кликнув в пустом месте карты, вы удалите старый и создадите новый объект. Если это будет круг или полигон или линия, вы сможете визуально его отредактировать.

При одиночном клике на любом месте карты, происходит обратное геокодирование и под картой выводится название того места по которому вы щелкнули.
Тип объекта выбирается во вкладке Настройки YMapsAPI объекта
Вкладка - Настройки YMapsAPI объекта
В зависимости от типа объекта, эта вкладка может иметь три вида
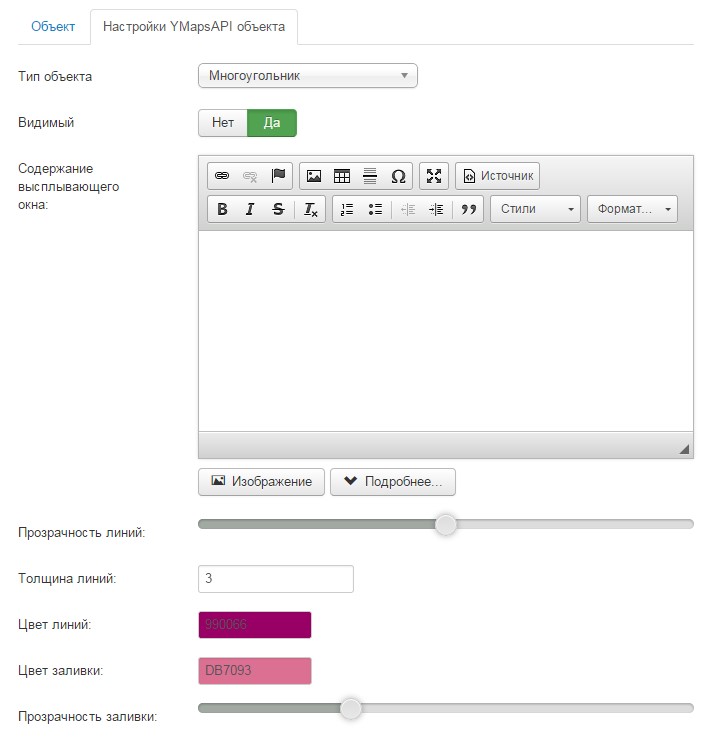
Полигон и круг

- Тип объекта - может принимать 4 значения: многоугольник, метка, линия и круг
- Видимый - будет ли объект видим на карте. Отличается от опции Включен, тем, что объект на сайте выводится, и во всех списках присутствует. но на карте не отображается. Может быть использовано просто для обозначения дома или какого-либо места.
- Содержание всплывающего окна - при клике по элементу над ним всплывает окно, которое может содержать, как текстовую информацию, так и любые медиа-данные: изображения, видео и разметку.
- Прозрачность линий - задает значение прозрачности внешней границы объекта от 0 до 1
- Толщина линий - толщина границы объекта - целое число
- Цвет линий - задает цвет границы объекта. В шестнадцатеричном формате (
#ffffffили#000000) - Цвет заливки - задает цвет внутренней части объекта. В шестнадцатеричном формате (
#ffffffили#000000) - Прозрачность заливки - задает прозрачность внутренней части объекта от 0 до 1
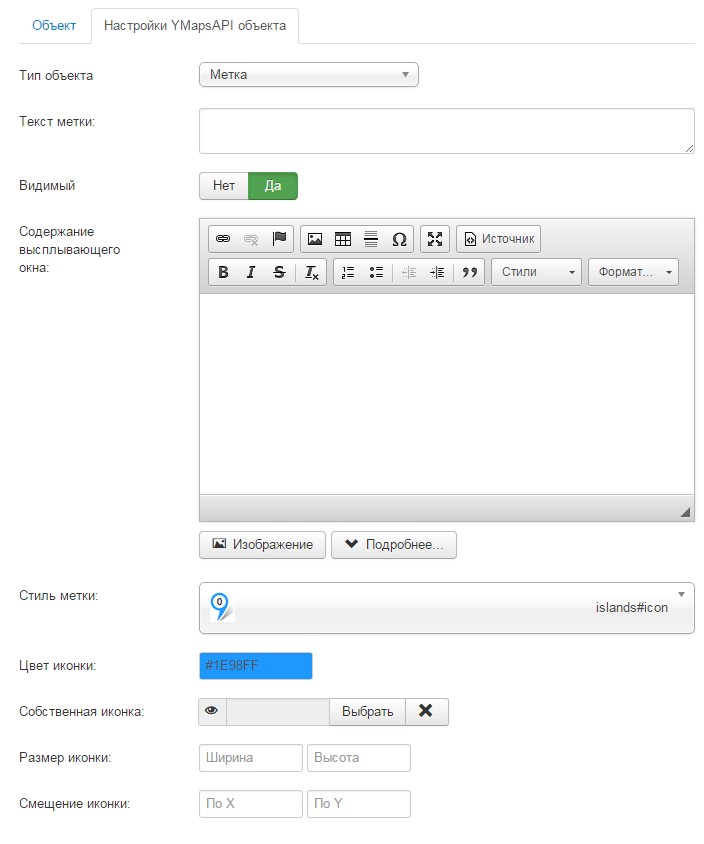
Метка

- Текст метки - выводится непосредственно внутри метки на карте и виден сразу (если не выбран стиль метки содержащий слово Dot)
- Стиль метки - внешний вид метки заданный из документации. Все стили доступны в оф. документации Все стили не имеющие в своем составе слова Stretchy(эластичный) не растягиваются по содержимому, т.е. предназначены в первую очередь для вывода различных цифирных обозначений. Однако они могут содержать текстовую информацию.
- Цвет иконки - несмотря на все многообразие выбора стилей метки, вам может потребоваться задать собственный стиль для метки. В этом случае вы можете воспользоваться этим полем. Однако цвет можно задать только для стилей не содержащих слово - Stretchy
- Собственная иконка - любое собственное изображение на вашем сервере, либо на ином. Тогда стиль метки не играет ни какой роли, и ее изображение полностью меняется на заданное
- Размер иконки - размер, исходя из которого, будет понятно, что вы кликнули именно по этой метке. При выборе собственной иконки, эти размеры задаются исходя из размеров изображения
- Смещение иконки - по умолчанию любое изображение в метке начинается с левого верхнего угла метки. Т.е. координатами метки будут именно этот угол. В некоторых случая требуется, чтобы координаты метки выпадали на центр изображения. Тогда смещение должно быть равно половине от размеров изображения со знаком минус.
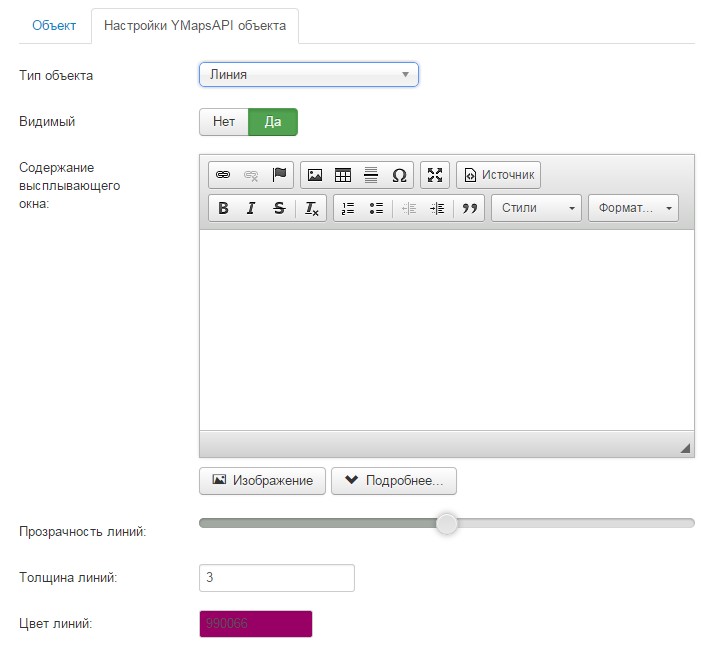
Линия

Все настройки аналогичны предыдущим
Модуль Яндекс Карт
Помимо того, что у карты есть своя страница на сайте, вы можете вывести любую карту в любой позиции на сайте. Это делается при помощи модуля - Яндекс Карты. Чтобы его создать необходимо перейти в Менеджер модулей. Нажать Создать, и выбрать из списка тип модуля - Яндекс Карты

После этого можно приступить к настройкам модуля. Эти настройки практически полностью повторяют общие настройки компонента и имеют привилегии над ними. Значение настроек смотрите в разделе Настройки.
Плагин для вывода Яндекс карты
Помимо двух описанных выше способов вывода карты, есть еще один. В любом месте сайта, будь то - модуль, плагин или компонент, материал или категория, вы может написать {&shay;map&shay; id}- где id это идентификатор карты в менеджере карт (последний столбец).
Тогда на сайте в этом месте, будет выведена карта со всеми ее настройками, объектами и категориями.
Если Вам и этого не достаточно то с версии 2.1.7 можно выводить таким же образом настроенный модуль Яндекс Карт
Просто пишите в любом месте сайта {mapmodule module_id} где module_id - это цифровой идентификатор модуля (последний столбец в менеджере модулей) и в этом месте будет выведен модуль карт.
С версии 2.3.3 можно использовать такую запись {map id ¶m1=value¶m2=value},
к примеру задать масштаб карты
{map 1 &zoom=3}
задать центр карты
{map 1 &zoom=3&lat=55&lan=53}
задать адрес для центра карты (будет произведено автоматическое геокодирование при помощи API Yandex Maps)
{map 1 &zoom=3&address=г.Уфа ул.Ленина д.34}
Настройки
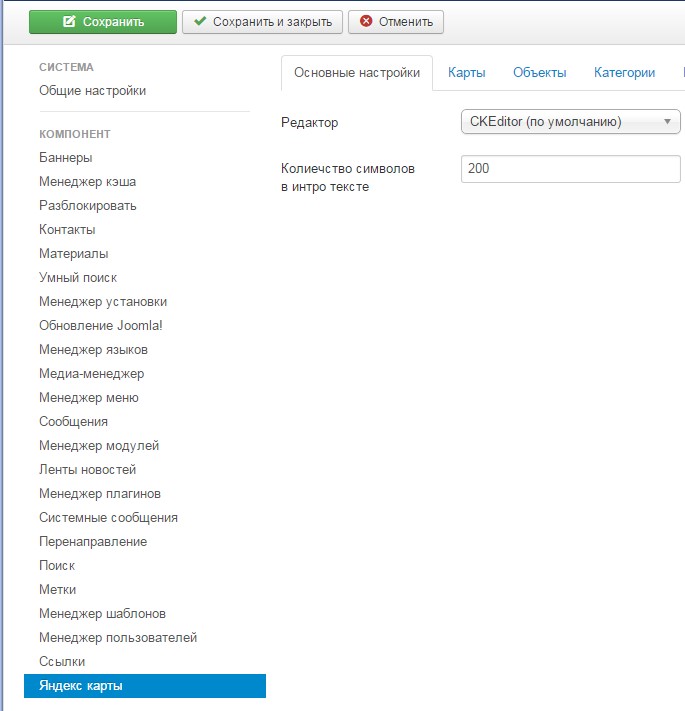
Все дополнительные опции компонента настраиваются в этом разделе. Перейти в него можно тремя способам: Система - Общие настройки - в левом списке выбрать - Яндекс карты, в компонента кликнуть по кнопке настройки, либо на главной компонента кликнуть по ссылке - настройки

Редактор
WYSIWYG редактор, который будет использован для редактирования описания объекта/карты/категории и для редактирования содержимого всплывающего окна
- Не использовать редактор - выводится просто textarea поле ввода
- CKEditor (по умолчанию) - редактор от CKSource">CKSource
- CLEditor - легковесный редактор cleditor">cleditor для простых задач редактирования текста вполне подходит
- Редактор Joomla - редактор установленный вами в Joomla по умолчанию
Количество символов в интро тексте
Эта настройка необходима в тех случаях, когда вы не поставили в описании элемента линии -Подробнее. Тогда текст для короткого описания, берется всего текста, обрезая на заданном количестве символов (по умолчанию 200)
Показывать карту на странице карты
показывать ли саму карту на странице карты на сайте. Может быть на вашем сайте важна не карта а ее категории или ее объекты (по умолчанию да)
Показывать список объектов карты
при выводе карты, в левой позиции выведется список всех объектов карты. (по умолчанию да)
Показывать список объектов c коротким описанием под картой
под картой будет выведены все объекты карты с их описанием (по умолчанию да)
Показывать поле выбора категории
над картой будет поле для выбора из списка категории (по умолчанию да)
Соотношение ширины колонки со списком объектов к колонке с картой (1/12)
бокс для карты разделен на 12 частей. В этом поле вы задаете сколько из этих 12-ти частей будет занимать список, а сколько сама карт (по умолчанию 4/8)
Как переходить на объект
при клике на объект в списке объектов, как обработать это действие
- Использовать координаты из geometry объекта и автоматически рассчитать zoom - автоматически вычисляются координаты на которые нужно перевести карту, чтобы нормально отобразить объект на карте.
- Использовать данные из полей широта - у любого объекта/категории/карты - есть поля - широта/долгота/масштаб. При клике по объекту будут использованы эти значения
- Переходить на страницу объекта - открывается новая страница объекта
Показывать карту на странице объекта
будет показана карта с единственным объектом(по умолчанию да)
Показывать описание на странице объекта
под названием объекта на странице объекта будет показано полное описание объекта(по умолчанию да)
Показывать ссылку «Подробнее» во всплывающем окне объекта
при клике по объекту, будет открыто всплывающее окно, выводить ли внутри него под содержимым кнопку со ссылкой на страницу объекта(по умолчанию да)
Разбивать на страницы и пагинацию в списке объектов
при большом числе объектов, они разбиваются на страницы и у списка выводится пагинация
- нет - не выводить, не разбивать
- Ниже списка - разбивать и вывести под списком
- Выше списка - разбивать и вывести над списком
Количество элементов в списке
на какое количество объектов разбивать страницы(20)
Показывать строку поиска объектов
вывести поле быстрого поиска в списке объектов
- нет - не выводить
- Ниже списка - вывести ниже объекта
- Выше списка - вывести выше объекта
Показывать строку - не найдено результатов если нет доступных элементов
если при поиске не найдено ни одного элемента, или категория не содержит ни одного элемента, то будет выведена надпись(по умолчанию да)
Заголовок как ссылка
под картой, выводится список всех объектов с названием, коротким описанием и кнопкой подробнее. делать ли название ссылкой. (по умолчанию да)
Показывать категория в хлебных крошках
при заходе в объект, в хлебных крошках показывается его категория (по умолчанию да)
Показывать категория в списке объектов
в списке объектов будет отдельный список (либо спаренный) со всеми категориями карты
- Нет - не выводить категории
- Отдельным списком вверху - отдельным списком над списком объектов
- Отдельным списком внизу - отдельным списком под списком объектов
- Категория + ее объекты - выводить спарено - категория - ее объекты, категория 2 - ее объекты
При выборе категории показывать только ее объекты
при выборе категории в списке либо в поле выбора, скрывать ли все остальные объекты и показывать только объекты из этой категории (по умолчанию да)
Что делать при смене категории
при выборе категории в списке либо в поле выбора
- Переходить на страницу категории - перейти на новую страницу с категорией
- Просчитать область для всех объектов категории - вычислить автоматически область в которую бы влезли все объекты из категории и перейти на нее
- Использовать данные из полей широта - использовать поля Широта/долгота/Масштаб
Обновлять список объектов при смене категории
при смене категории обновлять список объектов скрывая объекты из других категорий (по умолчанию да)
SEF/ЧПУ
При включенном ЧПУ в Joomla все ссылки будут заменены на SEF
т.е. ссылка http://sitename.ru/index.php?option=com_yandex_maps&task=map&id=15
будет заменена на http://sitename.ru/component/yandex_maps/map/15.html
или при заполненном поле Псевдоним http://sitename.ru/index.php?option=com_yandex_maps&task=map&id=15:alias
будет заменена на http://sitename.ru/component/yandex_maps/map/15-alias.html
Однако, если вы создадите пункт меню указывающий на главную страницу, то ссылки изменятся на такие
http://sitename.ru/yandex-karti/map/15-alias.html - где yandex-karti - это псевдоним пункта меню
Для каждого элемента компонента - карта/категория/объект - можно создать свой пункт в меню. Тогда sef ссылка этого элемента будет генерироваться на основе псевдонима из пункта меню.
К примеру вот ссылка на тестовом сайте http://joomla.xdan.ru/yandeks-karty/karta-moskvy.html



Комментарии
Medium будет работать в поддоменах?
Есть ли функционал, чтобы метки на карте добавляли пользователи авторизовавшиеся на сайте? И эти метки были доступны к просмотру всем посетителям сайта.
Плагины вывода карты материалов
Возможность добавления объектов пользователями во всех тарифах включена? Lite умеет?
Купил, установил, ничего не могу найти по этому поводу.
Где это?
ни по центру, ни по левому краю не выставить. Только по правому.
Никаких стилей не редактировалось, вся работа ведется предоставленными "галочками" в настройках.
Есть много вопросов, попытки связи с вами никаких успехов не принесли.
Вы выходите на связь? Или компонент и его поддержка брошены?
С уважением, Кирилл