- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 9312
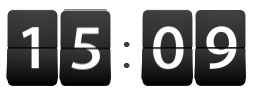
 Заказчик попросил для сайта сделать часы в стиле Ретро, такие как в фильме день Сурка, каждая циферка это табличка, которая падает вниз сменяя следующую. Все просто. Готовых решений тоже хватает, однако они мне почему-то не очень понравились. Хотелось простого решения в виде jQuery плагина. Поэтому недолго думая, я создал свой плагин
Заказчик попросил для сайта сделать часы в стиле Ретро, такие как в фильме день Сурка, каждая циферка это табличка, которая падает вниз сменяя следующую. Все просто. Готовых решений тоже хватает, однако они мне почему-то не очень понравились. Хотелось простого решения в виде jQuery плагина. Поэтому недолго думая, я создал свой плагин
Представляю Вашему вниманию jQuery плагин xdRetroClock
Возможности у часов скромные: можно отключить показ минут, часов, секунд, установить небольшое смещение по времени или ускорить анимацию. Подробнее можете прочесть на странице проекта.
- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 6870
Для любого input на странице можно задать свой стиль отображения. Но не для input type="checkbox". Попробуйте поменять размер этого элемента или округлить углы его рамки. Ко всему прочему все браузеры отображают этот элемент по разному.
Был обычный рабочий день, у меня болела голова и я искал что-то очень простое для решения этой проблемы. Но к великому моему удивлению, большинство решений найденных мною в сети, предлагали жуткие манипуляции с ксс и разметкой страницы, потом требовалось вставить js код, который бы отвечал за логику. Простые же решения типа jquery плагина, оказались абсолютно не допиленными.
Поэтому на следующий день мною было принято решение, взять за основу какую-нибудь статью в которой описывается "сложная" стилизация, и написать на ее основе свой простенький jquery плагин, что я и сделал.
Представляю Вашему вниманию xdCheckbox jQuery плагин для стилизации input checkbox
- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 10509

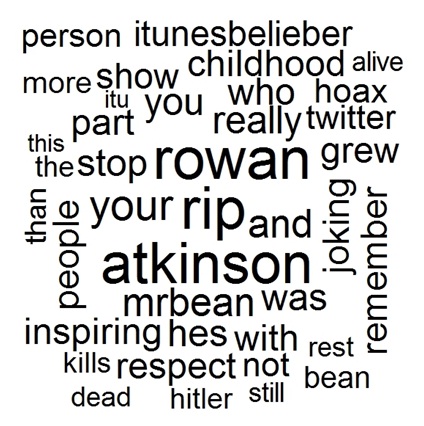
Доброго времени суток! Представляю Вашему внимаю свою разработку jquery плагин xdCloudTags. Который делает из обычного облака тегов, что-то похожее на то, что вы видите слева.
Плагин подцепляется к обычному облаку тегов и производит с ним различные манипуляции, случайное вращение, компактную расстановку. Все, что нужно для подключения плагина это скачать архив с плагином xdCloudTags, распаковать его в нужную категорию и подключить к странице два файла
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.xdcloudtags.js"></script> <link rel="stylesheet" type="text/css" href="jquery.xdcloudtags.css" />
У плагина есть ряд настроек, которые меняют внешний вид. Также система кеширования, которая позволяет один раз генерировать вид, а в дальнейшем он будет выглядеть именно так, как и в первый раз.
- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 8752
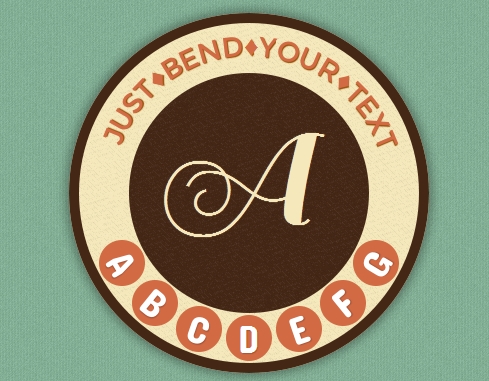
При помощи CSS3 Вы можете вращать вокруг своей оси отдельные буквы, однако довольно сложно будет выстроить каждую букву по некой криволинейной траектории. Arctext.js является JQuery плагином, который делает именно это. Основанный на Lettering.js, он вычисляет угол вращения каждой буквы и распределяет буквы одинаково по всей мнимой дуге заданного радиуса.