
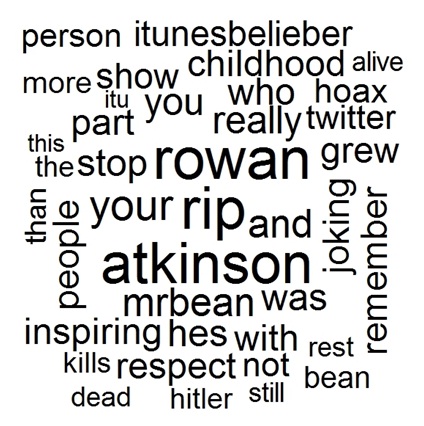
Доброго времени суток! Представляю Вашему внимаю свою разработку jquery плагин xdCloudTags. Который делает из обычного облака тегов, что-то похожее на то, что вы видите слева.
Плагин подцепляется к обычному облаку тегов и производит с ним различные манипуляции, случайное вращение, компактную расстановку. Все, что нужно для подключения плагина это скачать архив с плагином xdCloudTags, распаковать его в нужную категорию и подключить к странице два файла
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.xdcloudtags.js"></script> <link rel="stylesheet" type="text/css" href="jquery.xdcloudtags.css" />
У плагина есть ряд настроек, которые меняют внешний вид. Также система кеширования, которая позволяет один раз генерировать вид, а в дальнейшем он будет выглядеть именно так, как и в первый раз.
Желающие могут посмотреть online demo либо на самом блоге, слева. Также Вы можете скачать исходные файлы.


Комментарии