- Информация о материале
- Категория: JavaScript
- Просмотров: 10195
 Сервис Яндекс Карты предоставляет один "чудесный" инструмент Конструктор Яндекс Карт. Хотя уже пару лет существует более удобный "аналог" конструктора, пользователей продукта от Яндекс не убавляется. Ко мне обратился один программист и попросил добавить некий функционал к карте, созданной на этом конструкторе. На первый взгляд ничего сложного, карта создается на Мапс АПИ Яндекс и оно без проблем могло бы быть использовано. Однако у программистов Яндекса свое мнение на этот счет - весь API они прячут в контейнер функции и никаких интерфейсов не предоставляют. Чтобы как-то манипулировать картой, создавать на ней объекты и прочее, необходимо иметь доступ к экземпляру
Сервис Яндекс Карты предоставляет один "чудесный" инструмент Конструктор Яндекс Карт. Хотя уже пару лет существует более удобный "аналог" конструктора, пользователей продукта от Яндекс не убавляется. Ко мне обратился один программист и попросил добавить некий функционал к карте, созданной на этом конструкторе. На первый взгляд ничего сложного, карта создается на Мапс АПИ Яндекс и оно без проблем могло бы быть использовано. Однако у программистов Яндекса свое мнение на этот счет - весь API они прячут в контейнер функции и никаких интерфейсов не предоставляют. Чтобы как-то манипулировать картой, создавать на ней объекты и прочее, необходимо иметь доступ к экземпляру ymaps.Map, созданному в недрах конструктора. Чтобы было понятнее приведу пример
- Информация о материале
- Категория: JavaScript
- Просмотров: 4221
 Замечали ли вы, когда в соседней вкладке открыта Яндекс почта и приходит письмо, JS проигрывает короткий звук, а favicon вкладки меняется на цифру. Это очень удобно и позволяет быть достаточно оперативным, не используя сомнительный почтовый софт (привет тумберберд).
Замечали ли вы, когда в соседней вкладке открыта Яндекс почта и приходит письмо, JS проигрывает короткий звук, а favicon вкладки меняется на цифру. Это очень удобно и позволяет быть достаточно оперативным, не используя сомнительный почтовый софт (привет тумберберд).
Похожая ситуация с Контактом. Когда вы не просматриваете страницу или вообще когда свернули браузер.
Как это работает?
Раньше, мы использовали хитрости вроде
$(window).on('mousemove', function () {})
Если мышка над вкладкой то все ок. Если нет то выдаем сообщение. Это работает, но с известной долей ошибок.
на дворе 2015 год и давно появились специальные события браузера, которые сигнализируют нам о нужном событии.
- Информация о материале
- Категория: JavaScript
- Просмотров: 5047
При использовании Google Street Map API на высоконагруженном сайте, довольно быстро количество загрузок этого самого API выходит за пределы 25000 за 90 дней. Это ограничение гугл, после которого Вам предлагают воспользоваться платной версией АПИ.
Это может произойти не потом, что вы часто показывали карту и использовали API, а просто потому, что где-то в теле страницы был подключен скрипт
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
Этого можно избежать, если подключать API только тогда, когда он действительно нужен. Делается это при помощи простой конструкции
- Информация о материале
- Категория: JavaScript
- Просмотров: 11821
reCAPTCHA сейчас, это очень важный инструмент для того, чтобы отделить мух от котлет, ботов от людей. Гугл сильно причесал reCAPTCHA 2.0, и теперь вам не надо пол часа вбивать эти нудные символы, как это было раньше на первой версии. Тыкнул по флажку и готово.
Но в документации это полезной штуки, не показано как ее валидировать через PHP и JavaScript.
Итак, сперва првоерим капчу на заполненность через JavaScript, чтобы дать пользователю возможность не отправлять по несколько раз форму, если он еще не заполнил капчу. К примеру у нас есть такая форма.
- Информация о материале
- Категория: jQuery
- Просмотров: 8619
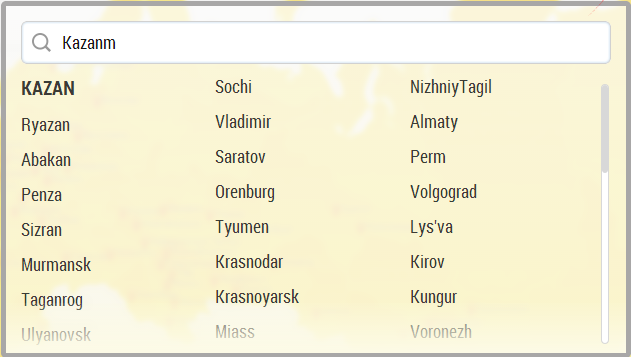
Сегодня сделаем функциональный combobox с умным поиском. На выходе получим нечто такое

Одной из главных фич, будет то, что поиск будет вестись не исключением, а сортировкой. При этом, сортировать будем по умному, а не простым сравнением.
Обычно, при создании подобных плагинов, делают проверку на совпадение подстрок и тогда возвращают результат. У нас будет плагин, который на слово kazam, вернет в первой строчке KAZAN.
Приступим.
Подкатегории
jQuery
Все о разработке на библиотеке jQuery

