Из серии статей вы узнали Как выбрать имя плагина, как работать с git и как написать свой манифест. Все что осталось - это сообщить сервису plugins.jquery.com о нашем плагине. Нет, на сам сервис заходить не нужно. Он не дает такого функционала. Он узнает о нашем плагине, после того, как мы добавим в настройки плагина Hook этого сервиса.
Hook в программировании - это привязка, чего угодно к какому-либо событию. К примеру в Windows можно повесить hook на нажатие клавиш, написав простейший кейлогер. Вирусы так и работают.
В терминах github добавляя Hook plugins.jquery.com в настройки репозитория, мы тем самым делаем следующее: при любом изменении репозитория, будет вызван некий скрипт с plugins.jquery.com, который при необходимости скачает манифест и добавит плагин в общую базу данных. Именно для этого и нужен был манифест из предыдущей статьи.
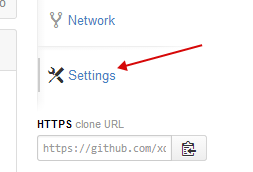
На странице настроек репозитория

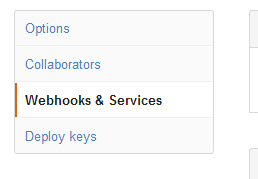
нажимаем ссылку Webhooks & Services link

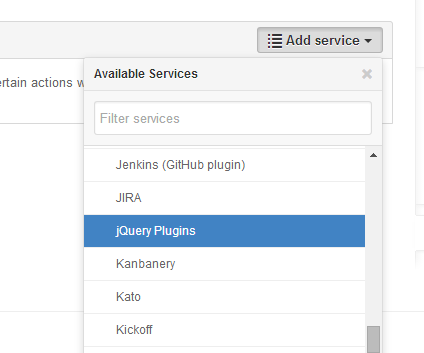
Затем кликаем на кнопку Add services. Прокручиваем список и находим там jQuery Plugins, выбираем его

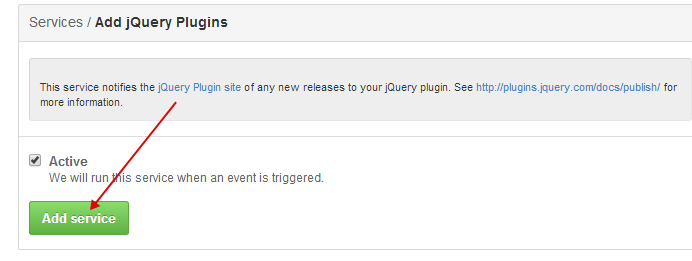
После этого появится следующая страница

Смело жмем на кнопку и если все ок, видим, что сервис появился в Hook'ах

Теперь jquery plugins узнает о нашем плагине при следующем коммите.
Но!!! Есть одна тонкость.
Плагин будет добавлен в общий список, только после того, как вы добавите тег в репозиторий, соответствующий текущей версии указанной в манифесте.
Открываем вновь наш git bash и вводим следующие команды
git tag 1.0.1 git push origin --tags
В первой мы добавили к репозиторию тег, во второй отправили теги на github. Эту операцию надо делать независимо от push origin master. Ибо именно она запускает Hook
Если вы все сделали верно, то в сервисе jQuery Plugins появится ваш репозиторий. Любые обновления этого репозитория отобразятся на ней, только после запуска последних двух команд. При этом версия каждый раз должна меняться. Как в манифесте так и в консоли.
Подобно тому, как гектор сметчик строитель делает всю автоматическую работу по просчету стоимости выполненных работ за вас, также и здесь, все обновления и changelog версий будут бережно отображены на вашей странице. Практически в течении нескольких минут после push origin.


Комментарии