- Информация о материале
- Категория: JavaScript
- Просмотров: 35916
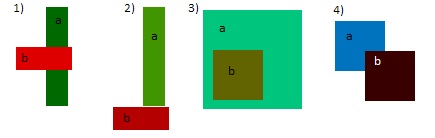
Часто при разработке различных интерфейсов возникает задача проверки пересекаются ли два заданных прямоугольника. Решение в данном случае очень простое, однако мной нигде не найденное и поэтому в очередной раз пришлось писать свой велосипед. При этом грабли на которые наступают разработчики одни и те же, а решение выдаваемые гуру на форумах работают лишь в частных случаях и не покрывают все варианты расстановки двух прямоугольников на плоскости.

- Информация о материале
- Категория: JavaScript
- Просмотров: 9391
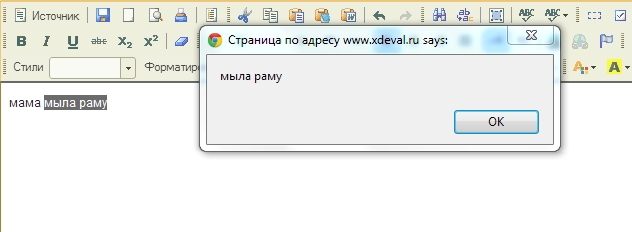
При разработке плагина для wysiwyg редактора ckeditor столкнулся с такой проблемой, что в нем нет события выделения текста onselect. Реализуем его сами.

- Информация о материале
- Категория: JavaScript
- Просмотров: 13410
 Решая небольшую задачу по созданию модуля joomla для компанента jwallpapers, столкнулся с легкой на первый взгляд проблемой: как оптимально плотно расположить несколько прямоугольников внутри другого контейнера. Алгоритм упаковки прямоугольников в контейнере заданных размеров краеугольная задача для всяческих галерей-мозаик, или интерфейсов с плавающими блоками управления, где элементы нужно расположить, как можно компактней.
Решая небольшую задачу по созданию модуля joomla для компанента jwallpapers, столкнулся с легкой на первый взгляд проблемой: как оптимально плотно расположить несколько прямоугольников внутри другого контейнера. Алгоритм упаковки прямоугольников в контейнере заданных размеров краеугольная задача для всяческих галерей-мозаик, или интерфейсов с плавающими блоками управления, где элементы нужно расположить, как можно компактней.
Задача совсем не тривиальная, как кажется с первого взгляда на нее и решается самыми сложными методами, включая генетические алгоритмы. Также тут подходит алгоритм раскроя: оптимально раскроить некое полотно, чтобы осталось как можно меньше отходов. Здесь я приведу ряд найденных мною решений, их применение, преимущества и недостатки.
- Информация о материале
- Категория: JavaScript
- Просмотров: 104225
В моем предыдущем посте, я затронул тему использования файлов в JavaScript, с особым акцентом на том, как получить доступ к объектам File. Эти объекты, содержащие блок метаданных, можно получить только тогда, когда пользователь либо собирается загрузить файл через контрол формы или перетаскивает его методом Drag&Drop на веб-страницу. Итак у Вас есть эти метаданные, следующим шагом является чтение данных из них.
Тип FileReader
FileReader имеет одно назначение: чтение данных из файла и сохранение их в переменной JavaScript. API намеренно разработан так, чтобы быть похожим на XMLHttpRequest, так как оба, по сути являются методом загрузки данных из внешних (вне браузера) ресурсов.Чтение осуществляется асинхронно, чтобы не блокировать браузер.
Есть несколько форматов, в которые FileReader может представлять данные из файла, формат должен быть задан, когда файл открывается для чтения. Чтение осуществляется с помощью вызова одного из следующих методов:
readAsText() – возвращает содержимое файла как plain text
readAsBinaryString() – возвращает содержимое файла в виде строки закодированных двоичных данных (устарело – вместо него используйте readAsArrayBuffer() )
readAsArrayBuffer() – возвращает содержимое файла как ArrayBuffer (хорошо для двоичных данных, например, изображения)
readAsDataURL() – возвращает содержимое файла как data URL
- Информация о материале
- Категория: JavaScript
- Просмотров: 101960
При всем бурном развитии web, и стандартов html в частности, работа с файлами, практически никогда не менялась. К счастью, с приходом HTML5 и связанных с ним API, сейчас у нас гораздо больше возможностей для работы с файлами, чем когда-либо в предыдущих версиях браузеров(iOS до сих пор нет поддержки File API).
Тип Файл - File
Тип File определен в спецификации File API[1] и является абстрактным представлением файла. Каждый экземпляр File имеет следующие свойства:
name – имя файла
size – размер файла в байтах
type – MIME тип файла
Объект типа File дает важную информацию о файле, не предоставляя прямой доступ к содержимому файла. Он является лишь ссылкой на файл, и получение данных из этого файла является отдельным процессом в целом.
Получение ссылок на файлы
Разумеется, доступ к пользовательским файлам строго запрещен в Интернете, потому как очевидны проблемы с безопасностью личных данных. Вы не хотели бы, чтобы Вы загружали веб-страницу, а затем она сканировала Ваш жесткий диск и выясняла, что там есть полезного. Нужно разрешение от пользователя, чтобы получить доступ к файлам с его компьютера. Тем не менее для веб-страниц чтения файлов разрешено каждый раз, когда пользователь решат что-то загрузить.
Когда вы используете элемент <input type="file">, Вы даете веб странице (и серверу) разрешение на доступ к файлу. Так, что первое, как вы можете получить объект File, это поле <input type="file">.
HTML5 определяет файловые ссылки для всех <input type="file"> управления. Эта коллекция FileList, которая представляет собой структуру в виде массива под названием FileList содержащую объекты типа File для каждого выбранного файла в поле <input type="file"> (помните, HTML5 позволяет выбрать несколько файлов в этом элементе управления). Так что в любой момент времени, Вы можете получить доступ к файлам пользователя, которые он выбрал, с помощью кода вроде этого:
Подкатегории
jQuery
Все о разработке на библиотеке jQuery

