- Информация о материале
- Категория: jQuery
- Просмотров: 134664
В библиотеке jQuery есть несколько методов для работы с ajax: jQuery.post, $.get, $.getJSON, $.ajax. В конечном счете, все они - более удобная надстройка над $.ajax. Объясню на простом ajax примере:
Отправим на страницу index.php данные с формы. После того, как данные отправлены, выведем сообщение. В случае ошибки также сообщим об этом пользователю.
Сначала методом $.post
var data = $('#form').serialize();
$.post('index.php',data,function(data,status){
if( status=='success' ){
alert('Данные успешно отправлены!')
}else{
alert('В процессе отправки произошла ошибка :(')
}
})
- Информация о материале
- Категория: jQuery
- Просмотров: 8069
 Во времена сверх динамичных сайтов на ajax, никого не удивишь поиском по сайту с огромным числом параметров. Когда клик по чекбоксу вызывает подгрузку сотен элементов. Порой, такая загрузка продолжается приличное время. Во времена классических(однопоточных) сайтов мы просто кешировали всю страницу целиком и работали с ней. Сейчас такое не пройдет и чтобы проверить, как будет выглядеть элемент, надо дождаться полной загрузки. И ладно если это просто загрузка новостей. А если это сложная поисковая форма у туроператора, а на сервере запускается десяток парсеров при каждом смене параметров фильтра. Такие ajax запросы могут по времени быть очень и очень долгими.
Во времена сверх динамичных сайтов на ajax, никого не удивишь поиском по сайту с огромным числом параметров. Когда клик по чекбоксу вызывает подгрузку сотен элементов. Порой, такая загрузка продолжается приличное время. Во времена классических(однопоточных) сайтов мы просто кешировали всю страницу целиком и работали с ней. Сейчас такое не пройдет и чтобы проверить, как будет выглядеть элемент, надо дождаться полной загрузки. И ладно если это просто загрузка новостей. А если это сложная поисковая форма у туроператора, а на сервере запускается десяток парсеров при каждом смене параметров фильтра. Такие ajax запросы могут по времени быть очень и очень долгими.
В почте я расскажу, как можно кешировать ajax запросы сделанные на jQuery, но принцип один и тот же для всех ajax библиотек. Нам просто каким-то образом надо добавить плагин, к ajax модулю jQuery, и сохранять в локальное хранилище запросы.
- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 8166
 Этот плагин назревал уже очень давно. В процессе создания Конструктора Яндекс карт, пришлось воспользоваться наиболее известным jQueryUI. Он безусловно хорош, но избыточен. Минифицированная версия основного файла весит более 200 кб плюс еще на 100 кб стилей, и на 50 файлов со спрайтами. В комплексе, этот пакет решает несколько проблем, поэтому я его и использовал в конструкторе, однако если нужен только определенный функционал, то лучше использовать другие плагины.
Этот плагин назревал уже очень давно. В процессе создания Конструктора Яндекс карт, пришлось воспользоваться наиболее известным jQueryUI. Он безусловно хорош, но избыточен. Минифицированная версия основного файла весит более 200 кб плюс еще на 100 кб стилей, и на 50 файлов со спрайтами. В комплексе, этот пакет решает несколько проблем, поэтому я его и использовал в конструкторе, однако если нужен только определенный функционал, то лучше использовать другие плагины.
Мне потребовался плагин для создания диалоговых окон. При том без обилия настроек для первого использования, но при этом чтобы они были, когда я захочу, что-то не стандартное.
Таких плагинов очень много, но все они обладают рядом недостатков. Поэтому снова берем все в свои руки, и пишем нужный плагин с нуля.
Вот, что из этого вышло.
- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 13795
 Вновь статья в названии содержит громогласное «самый лучший». Время показало, что когда я рассказывал про datetimepicker, эти слова оказались верны. Сейчас я более чем уверен, jQuery плагин range2DSlider придется многим по вкусу.
Вновь статья в названии содержит громогласное «самый лучший». Время показало, что когда я рассказывал про datetimepicker, эти слова оказались верны. Сейчас я более чем уверен, jQuery плагин range2DSlider придется многим по вкусу.
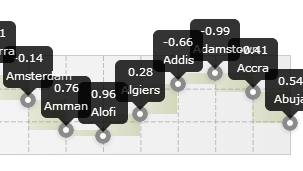
Море настроек конфигурации делают этот плагин одним из лучших в своем роде. Просто взгляните, на что он способен:
Та, конфигурация, для которой он был создан 2d слайдер.
Или обычный range слайдер (ползунок), альтернатива нативному input type="range", но с поддержкой нескольких значений
Вертикальный вариант исполнения, того же ползунка input type="range"
В подсказке над(под/слева/справа) ползунком можно выводить не только текущие значения. Все кастомизируется довольно просто
Не нравится внешний вид? Я старался, честно! Ну что же, добавим своих стилей, и легким движением руки, брюки превращаются...
Все что вы увидели выше не строго зашито в слайдер, а является сочетанием определенных настроек. Можно создать конфигурации на все случаи жизни. Под катом описание настроек и их конфигураций, а заинтересовавшиеся могут сразу скачать плагин и поковырять его сами
- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 4434
Написав один jQuery плагин и выложив его на plugins.jquery.com. Как его там выкладывать - тема отдельной статьи. Но дело не в этом. Далее я наблюдал, как homepage плагина посещают пользователи и откуда они идут. Стало интересно, а откуда идут посещения. Нашел один сайт, который освещает последние интересные плагины за неделю. Пожалуй открою и у себя эту рубрику, которая будет по сути не переводом их статей, а просто обзором по их обзорам. То, что они признали интересным скорее всего интересно, не так ли? Итак приступим.
1. iToggle
iToggle от Sébastien Rochis это jQuery плагин, который трансформирует обычный input type="checkbox" в переключатель в стиле iOS. Что характерно новый элемент ведет себя также, как и обычный checkbox, реагирует на те же клавиши и Tab.
2. jQuery Sliding Pop Hover
http://thedesignblitz.com/best-jquery-plugins-of-the-week-12/
Подкатегории
jQuery
Все о разработке на библиотеке jQuery

