Yii2 позволяет легко создать механизм регистрации/входа/профиля через расширение yii2-user.
После его установки, на сайте появляются: регистрация пользователей, личный кабинет, сброс пароля и так далее. Полный список всех разделов этого расширения довольно большой:
- /user/registration/register Регистрация
- /user/registration/resend Повторная отправка инструкций по регистрации
- /user/registration/confirm Подтверждение пароля
- /user/security/login Форма авторизации
- /user/security/logout Выход(работает только через POST)
- /user/recovery/request Востановление пароля
- /user/settings/profile Настройки профиля
- /user/settings/account Настройки аккаунта (email, username, password)
- /user/settings/networks Привязанные социальные аккаунты
- /user/profile/show Профиль пользователя (требует id)
- /user/admin/index Менеджер пользователей
После того, как механизм работы с пользователями налажен, на сайт надо прикрутить регистрацию через соц. сети. Как это сделать будет рассказано тут:
Что такое AuthClient?
AuthClient является встроенным механизмом Yii для проверки подлинности с помощью сторонних сервисов с использованием OpenID , OAuth или OAuth2 .
Например, AuthClient позволяет зарегистрироваться и войти на сайт с помощью своей учетной записи Twitter вместо того, чтобы вводить пароль или проходить утомительную процедуру регистрации.
Из коробки, есть поддержка следующих клиентов:
- GitHub
- Google (через OpenID и OAuth)
- Microsoft Живая
- Также популярные российские службы ВКонтакте и Яндекс (через OpenID и OAuth)
Конфигурация для каждого клиента немного отличается. Для OAuth требуется получить идентификатор клиента и секретный ключ от службы, которую вы собираетесь использовать . Для OpenID он работает из коробки в большинстве случаев .
В этом уроке будет лишь добавление аутентификации Twitter и Google.
Установка AuthClient в наше приложение
Добавляем AuthClient в composer.json
Первое, что нужно сделать, это добавить библиотеку AuthClient в composer.json:
"minimum-stability": "stable",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": "*",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"dektrium/yii2-user": "0.8.2",
"stichoza/google-translate-php": "~2.0",
"yiidoc/yii2-redactor": "2.0.0",
"yiisoft/yii2-authclient": "*"
},
Далее, выполняем
php composer.phar update
Настрйока AuthClient
Нам нужно добавить параметры конфигурации AuthClient в наш файл конфигурации config/web.php
Добавляем элемент массива для всех сторонних сервисов, которые вы будете поддерживать (подробности по каждому можно найти в Руководстве по AuthClient).
На данный момент, мы заполним настройки для Twitter и Google.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'language'=>'en', // back to English
'components' => [
'authClientCollection' => [
'class' => 'yii\authclient\Collection',
'clients' => [
'google' => [
'class' => 'yii\authclient\clients\GoogleOAuth',
'clientId' => 'google_client_id',
'clientSecret' => 'google_client_secret',
],
'twitter' => [
'class' => 'yii\authclient\clients\Twitter',
'consumerKey' => 'twitter_consumer_key',
'consumerSecret' => 'twitter_consumer_secret',
],
],
],
Рассмотрим настройку Twitter. Необходимо зарегистрировать приложение.
Регистрируем наше Twitter приложение
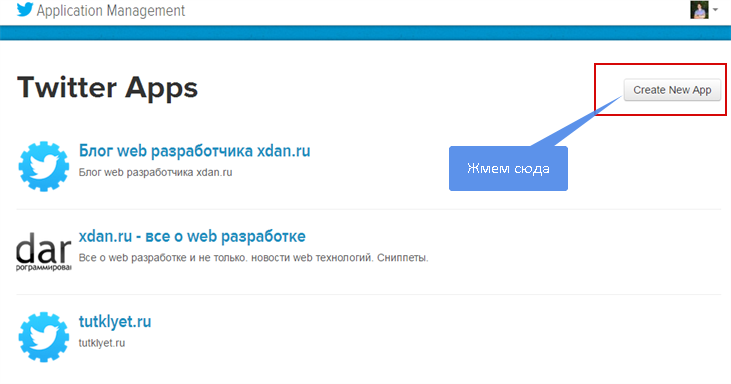
Заходим Twitter Application Dashboard:

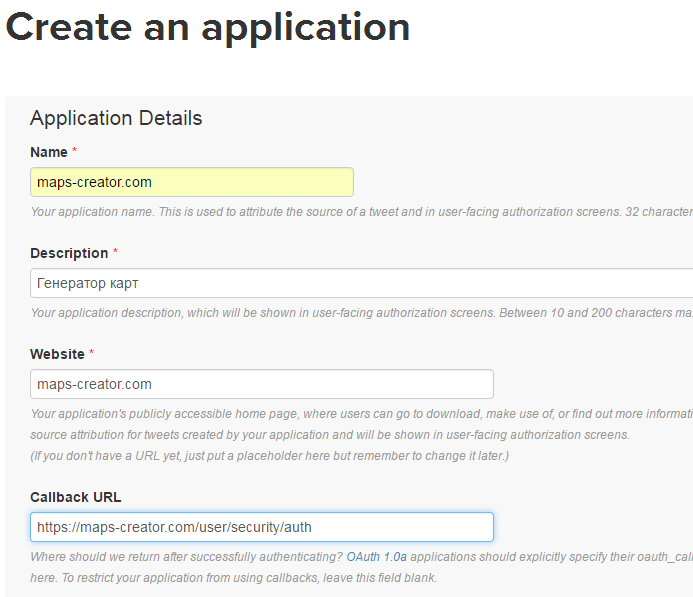
Нажмите кнопку Create New App. Заполнять Callback URL нет необходимости, но сейчас можетезаполнить так заполнитель http://sitename.ru/usitenameity/auth

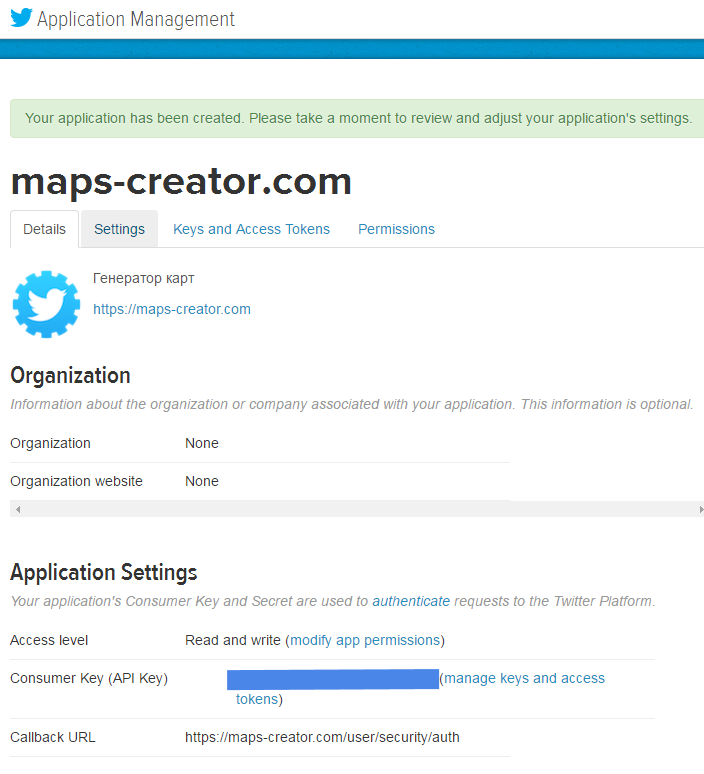
Вот новая страница для вашего приложения:

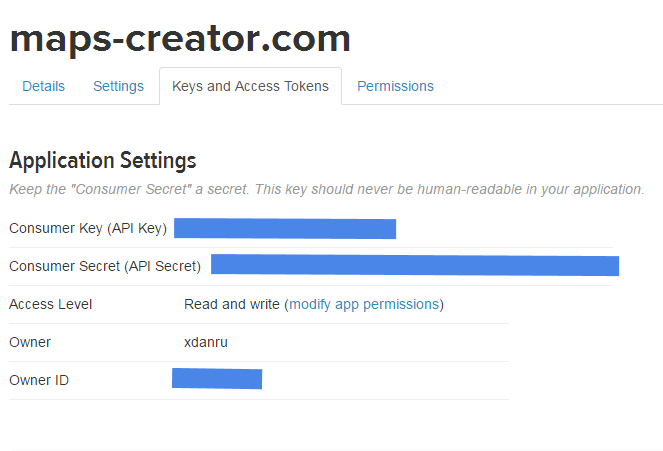
Перейдитев на вкладку Keys and Access Tokens. Здесь скопируйте Consumer Key (API Key) и Consumer Secret (API Secret):

Мы будем использовать эти ключи в дальнейшем.
Регистрируем наше Google приложение
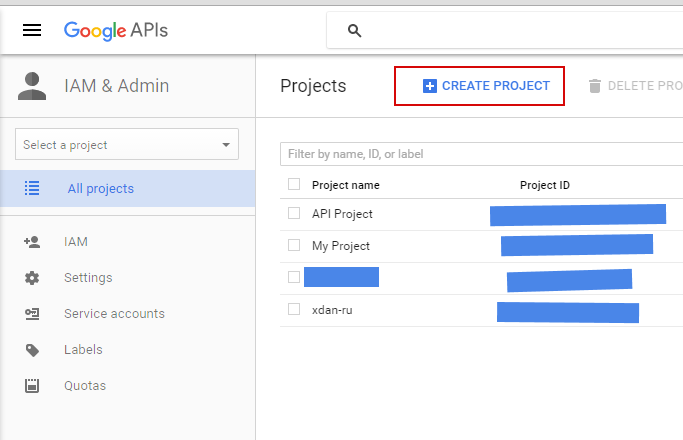
Переходим по ссылке https://console.developers.google.com/project

Жмем по кнопке Create Project

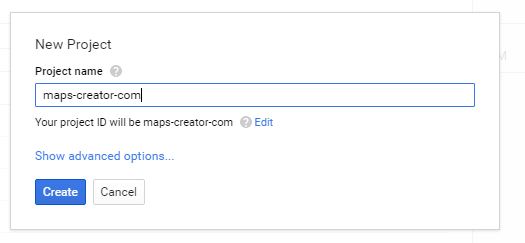
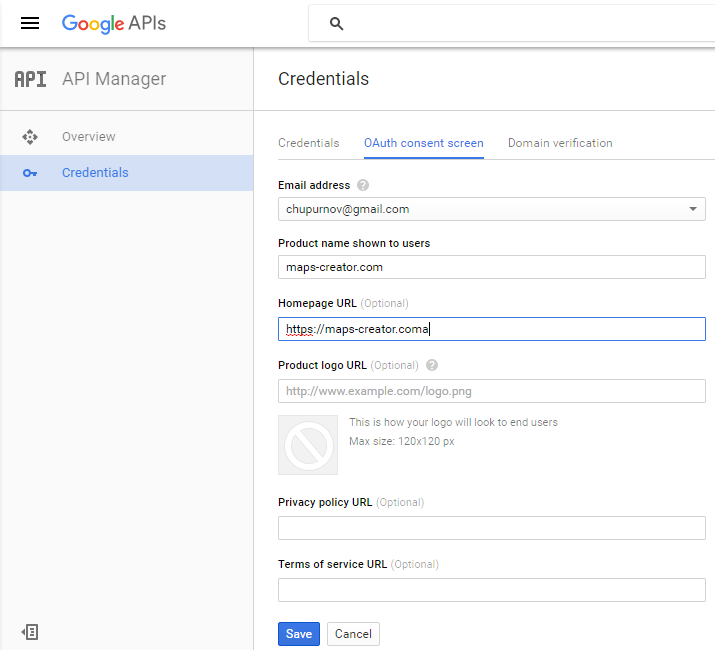
Заполняем имя проекта. После этого он немного задумается. Надо подождать. Далее вы увидите страницу выбора API. Но нам она не нужна. Переходим на страницу Credentials. И заполняем обязательные поля. Необязательные помечены как 'Optional'

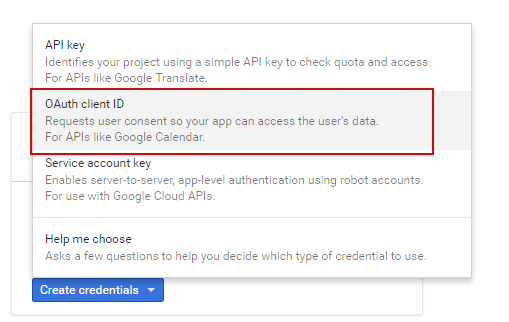
Жмем Save. В появившемся окошке жмем Create credenails и выбираем OAuth clientID

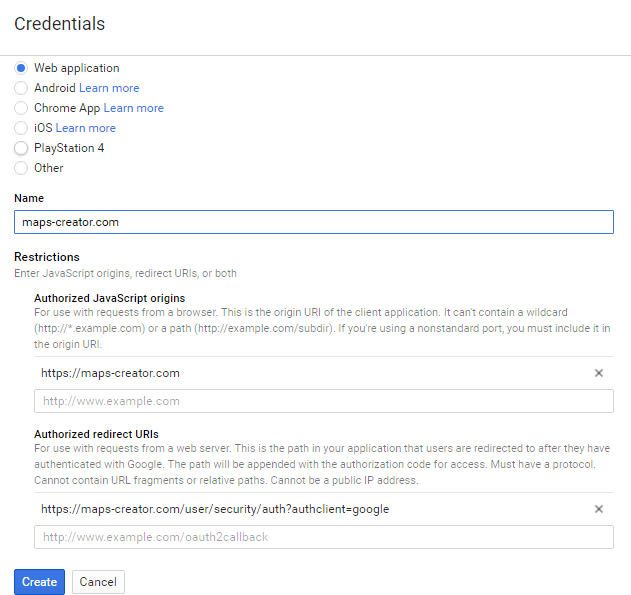
После чего выбираем в списке Web application и заполняем все поля как на скрине.

Обратите внимание на поле Authorized redirect URIs и Authorized JavaScript origins. Без их заполнения, форма даст себя схранить, однако авторизация не будет работать. В Authorized JavaScript origins надо вписать адрес хоста (с указанием протокола), а в Authorized redirect URIs вписать http://sitename.ru/user/security/auth?authclient=google. Не забудьте поменять хост на свой.
Жмем Create. И видим наши ключи.
Защита ключей от публикации на Github
Огромное количество взломов сайтов связано с тем, что ключи, подобные тем, что мы сделали выше, утекают в открытый github репозиторий, при коммите. Ведь файл конфигурации в Yii2, это обычный php файл, который также, как и все остальные индексируется git.
В этой ситуации, верным решением будет - держать все пароли, секретные ключи и т.д. в отдельном ini файле, выше папки репозитория. И подключать файл отдельно.
Создаем /var/secure/hello.ini. Путь может быть любой, главное, чтобы файл не был доступен через браузер, (т.е. находился выше корневой категории сайта) и лежал выше корня репозитория.
oauth_twitter_key ="xxxxxxxxxxxxxxxxxx" oauth_twitter_secret="xxxxxyyyyzzzzzzz222222x1111xx" smtp_host = "mysmtp.com" smtp_username = "apple12345678" smtp_password = "yyyzz!!!!32vd"
Далее, просто подключаем этот файл при помощи удобной функции parse_ini_file
>?php
$config = parse_ini_file('/var/secure/hello.ini', true);
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'language'=>'en', // back to English
'components' => [
'authClientCollection' => [
'class' => 'yii\authclient\Collection',
'clients' => [
'google' => [
'class' => 'yii\authclient\clients\GoogleOpenId'
],
'twitter' => [
'class' => 'yii\authclient\clients\Twitter',
'consumerKey' => $config['oauth_twitter_key'] ,
'consumerSecret' => $config['oauth_twitter_secret'] ,
],
],
],
Как вы могли заметить, мы еще скрыли конфигурацию отправки почты через SMTP сервер. Ведь это просто логин пароль от вашего почтового аккаунта. Их утеря чревата. Настройка параметров SMTP для SwiftMailer:
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
'viewPath' => '@app/mailer',
'useFileTransport' => false,
'transport' => [
'class' => 'Swift_SmtpTransport',
'host' => $config['smtp_host'],
'username' => $config['smtp_username'],
'password' => $config['smtp_password'],
'port' => '25',
'encryption' => 'tls',
],
],
Обновляем схему базы данных для хранения сессионных ключей
Поскольку мы используем Yii2-User, он уже представил таблицу токена для хранения ключей AuthClient.
use yii\db\Schema;
use dektrium\user\migrations\Migration;
/**
* @author Dmitry Erofeev <dmeroff@gmail.com>
*/
class m140504_130429_create_token_table extends Migration
{
public function up()
{
$this->createTable('{{%token}}', [
'user_id' => Schema::TYPE_INTEGER . ' NOT NULL',
'code' => Schema::TYPE_STRING . '(32) NOT NULL',
'created_at' => Schema::TYPE_INTEGER . ' NOT NULL',
'type' => Schema::TYPE_SMALLINT . ' NOT NULL'
], $this->tableOptions);
$this->createIndex('token_unique', '{{%token}}', ['user_id', 'code', 'type'], true);
$this->addForeignKey('fk_user_token', '{{%token}}', 'user_id', '{{%user}}', 'id', 'CASCADE', 'RESTRICT');
}
public function down()
{
$this->dropTable('{{%token}}');
}
}
Добавляем виджет AuthClient в интерфейс
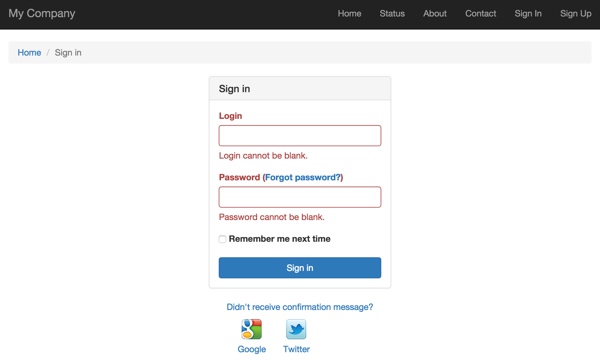
Cтраница входа Yii2-User отображает виджет услуг AuthClient, обратите внимание на Google и Twitter иконки в нижней части страницы:

Но по каким-то причинам, они не включены на странице регистрации.
Для того, чтобы изменить страницу регистрации, мы должны переопределить вид регистрации. К счастью, Yii и Yii2-user сделать это довольно просто, используя механизм переопределений Yii2-user.
Возвращаемся к \config\web.php, добавляем компонент view:
<?php
$config = parse_ini_file('/var/secure/hello.ini', true);
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'language'=>'en', // back to English
'components' => [
'view' => [
'theme' => [
'pathMap' => [
'@dektrium/user/views' => '@app/views/user'
],
],
],
'authClientCollection' => [
После чего, мы помещаем модифицированную версию register.php Yii2-user в @app/views/user/registration/register.php.
На странице регистрации, мы будем подключать нашу версию с подключенным виджетом AuthConnect
<?php
/*
* This file is part of the Dektrium project.
*
* (c) Dektrium project <http://github.com/dektrium>
*
* For the full copyright and license information, please view the LICENSE.md
* file that was distributed with this source code.
*/
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use dektrium\user\widgets\Connect;
/**
* @var yii\web\View $this
* @var yii\widgets\ActiveForm $form
* @var dektrium\user\models\User $user
*/
$this->title = Yii::t('user', 'Sign up');
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="row">
<div class="col-md-4 col-md-offset-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"><?= Html::encode($this->title) ?></h3>
</div>
<div class="panel-body">
<?php $form = ActiveForm::begin([
'id' => 'registration-form',
]); ?>
<?= Connect::widget([
'baseAuthUrl' => ['/user/security/auth']
]) ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'email') ?>
<?php if (Yii::$app->getModule('user')->enableGeneratingPassword == false): ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?php endif ?>
<?= Html::submitButton(Yii::t('user', 'Sign up'), ['class' => 'btn btn-success btn-block']) ?>
<?php ActiveForm::end(); ?>
</div>
</div>
<p class="text-center">
<?= Html::a(Yii::t('user', 'Already registered? Sign in!'), ['/user/security/login']) ?>
</p>
</div>
</div>
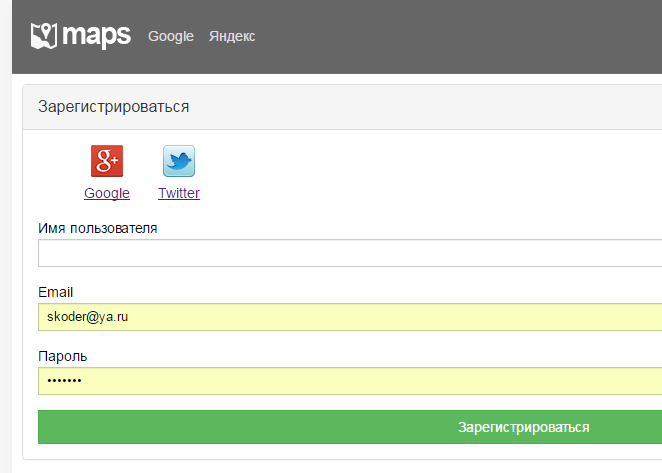
Теперь страница регистрации будет выглядеть примерно так:

На этом все. Задавайте ваши вопросы в комментариях. Всего доброго.


Комментарии
https://github.com/yiisoft/yii2-authclient/issues/241
https://github.com/yiisoft/yii2-authclient/issues/241
--------------------
https://xmlseo.ru