По работе столкнулся с редактором fckeditor, Сам я фанат ckeditor, а fckeditor является его прямым предком. Структура немного схожая, но другая. Возникла необходимость вставлять в нужное место произвольный текст через кнопку в тулбаре. Сказано сделано.

По нажатию кнопки вставляем в документ <hr>
В документации есть примеры создания плагинов. Возьмем его за основу. Создадим в папке editor/plugins/ папку separator, в ней файл fckplugin.js и иконкой 16x16 separator.png.
Файл fckplugin.js
var InsertSeparator=function(){
//создаем новую команду
};
InsertSeparator.GetState=function() {
return FCK_TRISTATE_OFF; //не надо делать кнопку переключаемой
}
InsertSeparator.Execute=function() {
FCK.Focus();
FCK.InsertHtml('<hr id="article_separator"/>'); //вставляем произвольный html
}
FCKCommands.RegisterCommand( 'Separator' , InsertSeparator ) ; // регистрируем команду
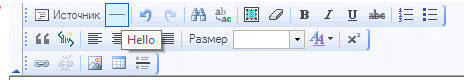
var oFindItem = new FCKToolbarButton( 'Separator', 'Hello' ) ; // создаем кнопку
oFindItem.IconPath = FCKConfig.PluginsPath + 'separator/separator.png' ; // иконку к ней
FCKToolbarItems.RegisterItem( 'Separator', oFindItem ) ; // 'связываем команду и кнопку
далее в файле fckconfig.js в корне редактора добавляем строку
FCKConfig.PluginsPath = FCKConfig.BasePath + 'plugins/' ; // где-гнибудь после этого FCKConfig.Plugins.Add( 'separator' ) ;
и чтобы кнопка отобразилась в тулбаре нужно добавить ее в нужный
// у меня это оказался FCKConfig.ToolbarSets["k"] FCKConfig.ToolbarSets["k"] = [ ['Source','Separator',...
все плагин готов и работает


Комментарии