В своем блоге для подсветки кода я использую syntaxhighlight. Удобная штука, для того чтобы подсветить код его нужно заключить в теги
<pre class="brush:php"> </pre>
Ну и в странице, где этот код будет показан подключить необходимые скрипты и активировать подсветку
<link href='js/highlight/styles/shCoreDefault.css' rel='stylesheet' type='text/css'/> <link href='js/highlight/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/> <script src='js/highlight/scripts/shCore.js' type='text/javascript'></script> <script src='js/highlight/scripts/shAutoloader.js' type='text/javascript'></script> <script src='js/highlight/scripts/shBrushCss.js' type='text/javascript'></script> <script src='js/highlight/scripts//shBrushXml.js' type='text/javascript'></script> <script src='js/highlight/scripts/shBrushJScript.js' type='text/javascript'></script> <script src='js/highlight/scripts/shBrushPhp.js' type='text/javascript'></script> <script language='javascript'> SyntaxHighlighter.config.bloggerMode = false; SyntaxHighlighter.defaults.toolbar = false; SyntaxHighlighter.defaults['pad-line-numbers'] = true; SyntaxHighlighter.all(); </script>
Все бы ничего если бы не одна мелочь, вставлять код в ckeditor страшно неудобно. Приходиться извращаться с исходным текстом, что обычно неминуемо приводит к ошибке в html.
На выручку приходит плагинная структура ckeditor'a. Сперва я хотел написать такой плагин сам, но потом решил, что все должно быть украдено до нас.
Результатом поиска стал Plugin ckeditor-syntaxhighlight . Установка его проста, как 5 копеек. Копируем папку syntaxhighlight из архива в папку ckeditor/plugins/
Далее в файле config.js добавляем пару строк
config.extraPlugins = 'syntaxhighlight'; config.toolbar_Full.push(['Code']);
Тут нужно быть внимательным и не затереть другие уже установленные плагины. К примеру у меня эти строки выглядят так
config.extraPlugins = 'addseparator,syntaxhighlight'; config.toolbar_Full.push(['addseparator','Code']);

Если плагин успешно установлен вы увидите такую кнопку
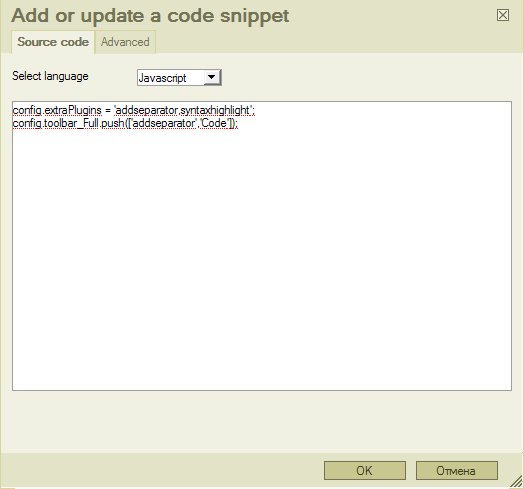
По нажатию на которую выходит диалог с обычным полем ввода, и селектом в котором можно выбрать язык.

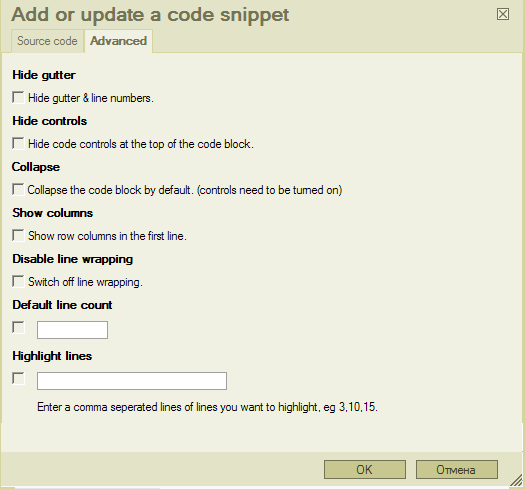
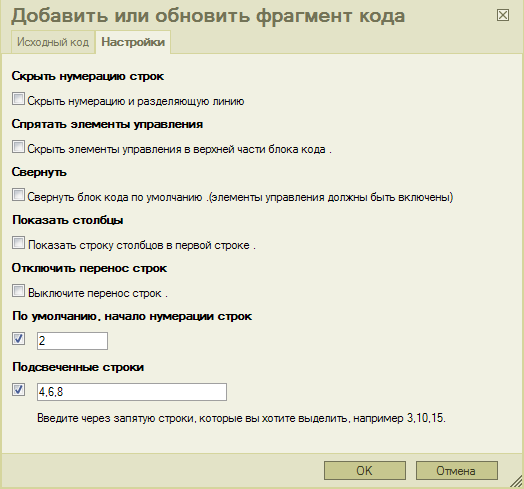
Плагин удобен прежде всего еще и тем, что во вкладке Advanced(Расширения) можно настроить вид кодового блока.

Среди настроек наиболее интересные следующие:
- Hide gutter & line numbers - скрыть нумерацию строк и черточку разделяющую номера строк от кода.
- Collapse the code block by default. (controls need to be turned on) - блок кода по умолчанию будет свернут, и лишь при клике будет разворачиваться
- Switch off line wrapping. - Включить перенос длинных строк. Длинные строки будут переноситься на новую строчку, что очень удобно, потому как тег <pre> растягивает страницу
- Default line count - нумерация начинается с заданной цифры, это бывает нужно когда вы к примеру хотите ясно указать на какой строчке в файле надо вносить правку
- Highlight lines - позволяет подсветить нужные строки также, как бы это делал к примеру notepad++. Чтобы выделить несколько строк, надо написать в поле цифры строк через запятую.
Плагин не содержит локализацию на русский язык, что Ваш покорный слуга с удовольствием и поправил. Скачать плагин ckeditor syntaxhighlight на русском языке или отдельно только файл локализации на русский язык
Единственно, что в файле ckeditor/plugins/syntaxhighlight/plugin.js нужно поменять ["en"] на ["ru"].
Вот результат. Если язык не проявляется, не забудьте почистить кеш.



Комментарии
основная трабла обычно с файлом config.js
Тут быть может у Вас стоит другой тулбар по умолчанию? не Full?!
Теперь кнопка появляется, подключил русский язык, но вот сам текст-код весь выводится серым цветом и меньше шрифтом не зависимо то ли PHP или 2003-2011, CKSource - Frederico Knabben. All rights reserved.
For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function( config )
{
config.extraPlugins = 'syntaxhighlight';
config.toolbar_Full.push(['Code']);
// Define changes to default configuration here. For example:
// c;
// c;
};
Там в архиве еще и папка _source, а что с ней делать?
Помоги если можешь а то я в JavaScript не разбираюсь.
потом при выводе статьи уже нужно подключить сам syntaxhighlighter и уже он будет подсвечивать помеченный код.
На сайте есть примеры как его подключить.
и теперь все светится как надо.
Скачал, залил в папку extensions/ , запнулся на пункте "Add the code from the files under #Code section on this page to this directory.". Где эта секция #Code - непонятно. В самом архиве хайлайтера нет php-файлов в принципе. Что делать?
Вылезли косяки:
1. если на странице есть ссылка, то при каждом последующем редактировании эта ссылка будет приобретать вид <a href="http://..."><a href="http://..."><a href="http://..."><a href="http://...">http://...</a></a></a></a>
2. у заголовков пропали их кнопки "[править]". На старых страницах со старой вики-разметкой кнопки остались...