В данной статье мы рассмотрим преимущества и недостатки одного из наиболее распространенных технических решений для мобильных сайтов: адаптивного дизайна.
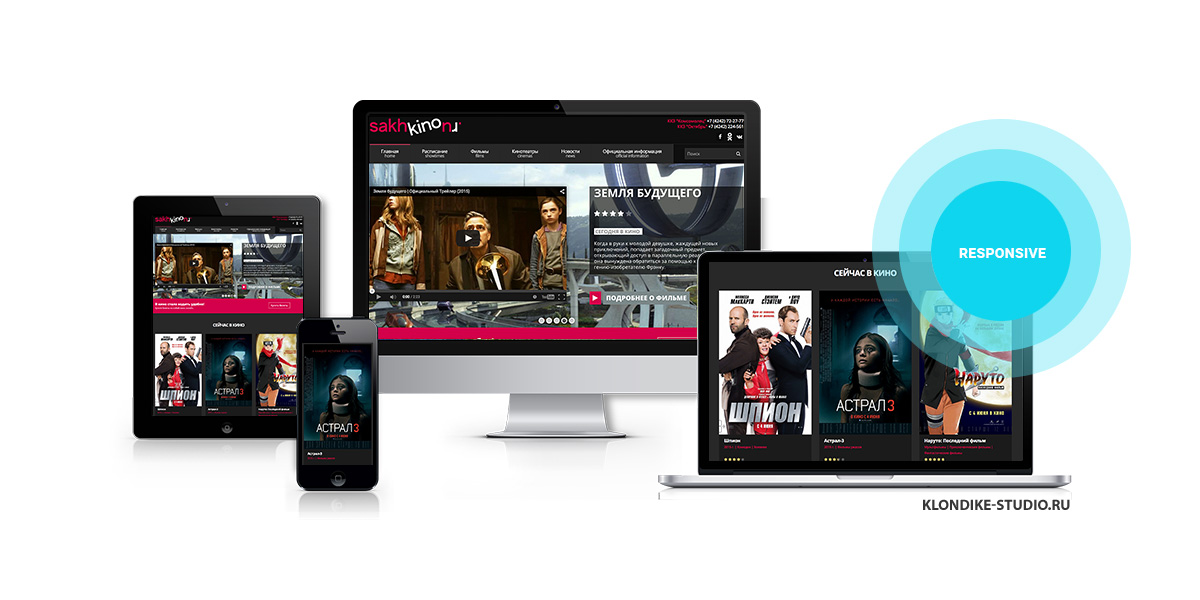
На рисунке изображён дизайн сайта сети Сахалинских кинотеатров sakhkino.ru из портфолио студии Клондайк.

Прошло то время, когда мобильной стратегией можно было пренебречь или отложить её разработку и внедрение на потом. Сегодня интернет-маркетологи должны заранее просчитывать, как пользователи мобильных устройств будут воспринимать их целевую страницу.
Как известно, существует 3 наиболее распространенных метода, позволяющих добиться оптимального эффекта: адаптивный дизайн, динамический показ и мобильная версии сайта.
Мы не будем детально рассматривать каждый из этих методов. Достаточно сказать о том, что в адаптивном дизайне используется макет, который изменяется, адаптируясь к размеру экрана того устройства, с которого посетитель заходит на сайт. Другими словами, пользователи мобильных телефонов и персональных компьютеров видят один и тот же сайт и контент, но выглядит он по-разному, в зависимости от размера экрана. Два других варианта – динамический показ и мобильная версия сайта – предполагают изменение HTML-кода или создание специальных страниц для пользователей мобильных телефонов.
Как уже отмечалось, данная статья посвящена достоинствам и недостаткам адаптивного дизайна.

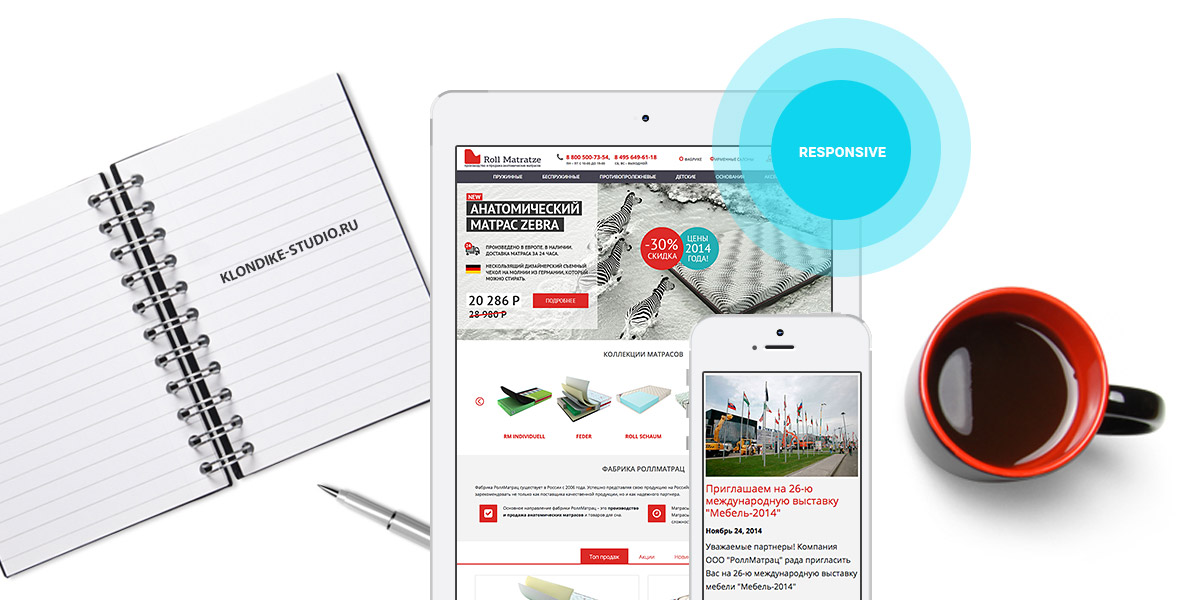
Пример: Адаптивный дизайн сайта rollmatratze.ru из портфолио студии Клондайк.
Плюсы адаптивного дизайна
1. Правильное отображение/восприятие сайта на разных типах устройств
Страница с адаптивным дизайном более эффективна тем, что обеспечивает нормальное восприятие сайта пользователями, вне зависимости от размера экрана и типа устройства. Ассортимент различных устройств постоянно пополняется новыми моделями с различными размерами экрана, разрешениями и форматами, начиная с часов и заканчивая фаблетами (производные от телефона и планшета), и ноутбуками, которые трансформируются в планшеты.
Адаптивная целевая страница может подстроиться практически под любое устройство, потому что её дизайн разработан так, чтобы она оптимально отображалась на экранах любого размера, на любом устройстве.
Что касается мобильных версий сайтов, то на некоторых устройствах они могут отображаться некорректно. Кроме того, возможно, придётся создавать отдельные версии сайтов для различных устройств. Имеются ввиду не только версии для стационарных/персональных компьютеров и смартфонов, а и, например, для фаблетов (мини-планшетов, на которых мобильная версия вашего сайта может отображаться некорректно).
2. Возможность сохранить и поделиться
Адаптивный дизайн позволяет наиболее эффективно задействовать тактику поискового маркетинга в социальных сетях. Учитывая, что используется одна страница, адаптированная для экрана любых размеров, вам не нужно беспокоиться о том, каким образом она будет отображаться на телефонах, ноутбуках и других устройствах, когда ей делится пользователь.
Если, скажем, пользователь Facebook делится веб-адресом, ведущим на мобильную версию страницы сайта, его друзья/подписчики, которые будут просматривать её на персональных компьютерах, увидят именно мобильную версию вашего сайта, что, скорее всего, негативно отразится на восприятии информации. Кроме того, посетитель может сохранить ссылку, находясь, например, в дороге, для того чтобы посмотреть её позже (возможно, уже на другом устройстве).
Имея мобильную версию сайта, вы не сможете ничего сделать с тем, что пользователи будут делиться с друзьями ссылкой именно на неё, а те, в свою очередь, могут просматривать ее при помощи персонального компьютера. Вы также не сможете обеспечить оптимальное восприятие ссылки (сохраненной пользователем ранее) на другом устройстве.
3. Управление страницей
Адаптивными целевыми страницами легче управлять, с точки зрения техподдержки, так как любые изменения/обновления достаточно произвести всего один раз. Когда мы имеем дело с отдельными мобильными страницами, каждое изменение/обновление нужно внести как минимум 2 раза – в стационарную и мобильную версию сайта.
Для больших компаний, имеющих дело с десятками, сотнями и тысячами целевых страниц, эта разница во времени увеличивается в геометрической прогрессии и может стать причиной значительного истощения ресурсов.
4. Тестирование/оптимизация конверсии целевых страниц
При использовании адаптивного дизайна намного легче проводить тестирование, так как вам нужно настроить и запустить его всего один раз и, в зависимости от того, что вы тестируете, изменения отразятся на других версиях страниц.
Тесты также будут проводиться быстрее, потому что будет аккумулироваться больше трафика, позволяя быстрее сделать соответствующие выводы. И наконец, тестирование адаптивных страниц может включать в себя более глубокий анализ данных, которые касаются использования их на различных устройствах (и т.д.).
Минусы адаптивного дизайна
1. Тестирование/оптимизация конверсии целевой страницы
Мы относим этот пункт как к преимуществам, так и к недостаткам, потому что, с одной стороны, тестирование может проще и быстрее проводится именно на страницах с адаптивным дизайном (как упоминалось выше), а с другой – в этом случае, чаще всего, сложнее анализировать данные о мобильных пользователях, по сравнению с пользователями персональных компьютеров.
Тестирование на мобильной странице более сегментировано, поэтому, как правило, требует больше ресурсов, времени и трафика. Однако, если ресурсы позволяют это сделать, то наиболее эффективной стратегией может быть запуск одновременно двух программ тестирования, что позволит получить более детальную информацию о пользователях, заходивших на сайт с персональных компьютеров и мобильных телефонов.
2. Отсутствие полного контроля
На страницах с адаптивным дизайном бывает гораздо сложнее (а иногда просто невозможно) полностью настроить интерфейс пользователя для определенного размера экрана или устройства.
Работая с отдельной мобильной страницей, дизайнеры имеют полный контроль над пользовательским интерфейсом, имея возможность «подогнать» её под конкретное устройство. Если вы обнаружите, что подавляющее большинство ваших «мобильных посетителей» пользуется определённым экраном или типом устройства, то использование отдельных мобильных страниц может стать наилучшим решением – с точки зрения полноты контроля.
3. Больше экспертной и подготовительной работы
Так как целевые страницы с адаптивным дизайном должны корректно отображаться на экранах любого размера, процесс их создания более сложен, не только с точки зрения дизайна/пользовательского опыта, но и с технической стороны, в частности, с точки зрения создания кода.
Эта дополнительная сложность означает, что перед тем, как целевая страница будет создана и готова к эксплуатации, потребуется провести серьёзную подготовительную работу. В случае с отдельной мобильной страницей, легче создать 2 разных целевых страницы и запустить их независимо друг от друга, что обеспечивает этому способу преимущество.
4. Временами страница загружается медленно
Если адаптивная страница создается недолжным образом, она может очень долго загружаться на мобильных устройствах, что, по данным многих исследований, имеет большое влияние на пользовательский опыт и уровень отказов.
Мы обнаружили, что в большей степени причиной этому являются изображения. Если одно и то же HD-изображение используется и для сайта, разработанного под персональные компьютеры, и для экрана смартфона, просто уменьшаясь в масштабе, размер файла не изменяется, что вызывает замедление загрузки страницы.
Чтобы избежать этой проблемы, мы рекомендуем использовать динамический показ изображения меньшего размера только для мобильных устройств. При использовании отдельных мобильных страниц, этот вопрос не стоит, так как изображения создаются специально для небольшого экрана.
Заключение
Хотя целевые страницы с адаптивным дизайном часто производят большее впечатление на клиентов нашей компании, мы не считаем, что его следует использовать на всех целевых страницах, вне зависимости от ситуации.
Внимательно изучите плюсы и минусы, перечисленные выше, применительно к вашей организации. Это поможет выяснить, насколько целесообразно использование адаптивного дизайна, конкретно, в вашей ситуации.
Если у вас остались вопросы, ждём вас в студии Клондайк (klondike-studio.ru).
Материал предоставил: Михаил Болдырев, эксперт по интернет маркетингу, генеральный директор студии Клондайк.


Комментарии