Что такое браузер?
- Информация о материале
- Категория: Новости Web технологий
- Просмотров: 11517
Что такое Интернет браузер?!
Браузер - это программа через которую Вы читаете этот текст, слушаете музыку на любимых сайтах, смотрите online фильмы. Также его называют веб-браузер или веб-обозреватель. Иногда браузер называют Интернетом, по сути он таковым и является для большинства пользователей. Когда Вы открываете браузер, Вы можете ввести в адресной строке адрес интересующего Вас сайта и зайти на него. Однако, большинство пользователей не используют эту функцию, а заходят на сайты через поисковые системы: Yandex, Google, Mail.ru, Rambler.ru
Необычное облако тегов с jQuery плагином xdCloudTags
- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 9935

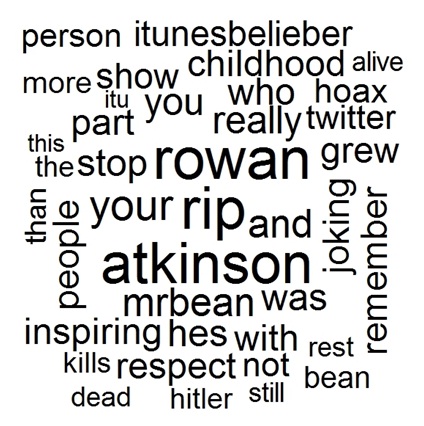
Доброго времени суток! Представляю Вашему внимаю свою разработку jquery плагин xdCloudTags. Который делает из обычного облака тегов, что-то похожее на то, что вы видите слева.
Плагин подцепляется к обычному облаку тегов и производит с ним различные манипуляции, случайное вращение, компактную расстановку. Все, что нужно для подключения плагина это скачать архив с плагином xdCloudTags, распаковать его в нужную категорию и подключить к странице два файла
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.xdcloudtags.js"></script> <link rel="stylesheet" type="text/css" href="jquery.xdcloudtags.css" />
У плагина есть ряд настроек, которые меняют внешний вид. Также система кеширования, которая позволяет один раз генерировать вид, а в дальнейшем он будет выглядеть именно так, как и в первый раз.
Работа с файлами в JavaScript, Часть 3:Событие прогресса и ошибки
- Информация о материале
- Категория: JavaScript
- Просмотров: 19089
Объект FileReader используется для чтения данных из файлов, которые доступны через браузер. В моей предыдущей статье вы узнали, как используя объект FileReader читать данные из файла в различных форматах. FileReader во многом очень похож на XMLHttpRequest.
Событие прогресса (Progress events)
События показывающее прогресс какого-либо процесса очень распространены. Эти события спроектированы для отображения прогресса передачи данных. Такая передача происходит как при запросе данных с сервера, так и при запросе данных с диска, что FileReader и делает.
Есть шесть событий прогресса:
javascript алгоритм двумерной упаковки или компактная расстановка прямоугольников
- Информация о материале
- Категория: JavaScript
- Просмотров: 12549
 Решая небольшую задачу по созданию модуля joomla для компанента jwallpapers, столкнулся с легкой на первый взгляд проблемой: как оптимально плотно расположить несколько прямоугольников внутри другого контейнера. Алгоритм упаковки прямоугольников в контейнере заданных размеров краеугольная задача для всяческих галерей-мозаик, или интерфейсов с плавающими блоками управления, где элементы нужно расположить, как можно компактней.
Решая небольшую задачу по созданию модуля joomla для компанента jwallpapers, столкнулся с легкой на первый взгляд проблемой: как оптимально плотно расположить несколько прямоугольников внутри другого контейнера. Алгоритм упаковки прямоугольников в контейнере заданных размеров краеугольная задача для всяческих галерей-мозаик, или интерфейсов с плавающими блоками управления, где элементы нужно расположить, как можно компактней.
Задача совсем не тривиальная, как кажется с первого взгляда на нее и решается самыми сложными методами, включая генетические алгоритмы. Также тут подходит алгоритм раскроя: оптимально раскроить некое полотно, чтобы осталось как можно меньше отходов. Здесь я приведу ряд найденных мною решений, их применение, преимущества и недостатки.
Авторизация на сайте при помощи curl php
- Информация о материале
- Категория: Парсеры
- Просмотров: 86891
 Продолжая цикл статей посвященный парсерам и всем, что с ними связано. В этой статье расскажу про то, как легко можно авторизоваться на любом сайте при помощи библиотеку cUrl php. Для примера я взял один Украинский портал, к которому я собственно и буду подбирать ключики. Для работы нам также понадобится библиотека simple_html_dom
Продолжая цикл статей посвященный парсерам и всем, что с ними связано. В этой статье расскажу про то, как легко можно авторизоваться на любом сайте при помощи библиотеку cUrl php. Для примера я взял один Украинский портал, к которому я собственно и буду подбирать ключики. Для работы нам также понадобится библиотека simple_html_dom

