CTRL+SWeb-программистам часто приходится иметь дело с текстовыми файлами. Горячие клавиши CTRL+S мы нажимаем автоматом еще с университета, когда пару раз пришлось писать проект с нуля, только потому что не соблюдали первую заповедь программиста: "Сохраняйся, сохраняйся и еще раз сохраняйся". Но в вебе эта комбинация клавиш используется редко. Особенно досадно, когда пишешь длинную статью и забываешь ее сохранить и происходит «сбой матрицы» типа BSOD или чего еще. Даже банальная перезагрузка страницы, может похоронить результаты нескольких часов работы.
При нажатии ctrl+s браузер выдает окно сохранения html файла, что в принципе логично, когда нам нужно сохранить чужую страницу на диск. Но почему бы не научить редактор сайта, сохранять статью по нажатию этих клавиш. Все новые браузеры давно умеют перехватывать это сочетание клавиш. Поэтому был написан плагин для Joomla, который обрабатываем нажатие этих двух клавиш и отправляет содержание материала, его название и все заполненные поля по AJAX на сервер. В целях обратной связи, он показывает полосу загрузки запроса и в конце выдает сообщение, удалось ли сохранить материал или нет. Ничего настраивать не нужно, плагин работает, как с редактором WYSIWYG так и без него
Небольшое демонстрационное видео
Несколько слайдов для тех, кто предпочел не смотреть видео
[iceslideshow theme="simple" active="1" directory="images/joomla/plugins"][iceslide caption="CTRL+S в Joomla"]ctrlss.png[/iceslide][iceslide caption="Ошибка сохранения"]errormessage.png[/iceslide][iceslide caption="Ошибка сохранения из-за неверно указанной категории"]error2message.png[/iceslide][iceslide caption="Сообщение об успешнойм сохранении"]savemessage.png[/iceslide][/iceslideshow]
Как это работает
Плагин устанавливается в группу content и обрабатывает событие onContentPrepareForm. К форме редактирования комментария подключается js файл, в котором на гланый window устанавливается обработчик ctrl+s, который собирает данные с формы, отправляет их по AJAX на сервер и выводит сообщение.
Скачать плагин CTRL+S для Joomla здесь
Настройки
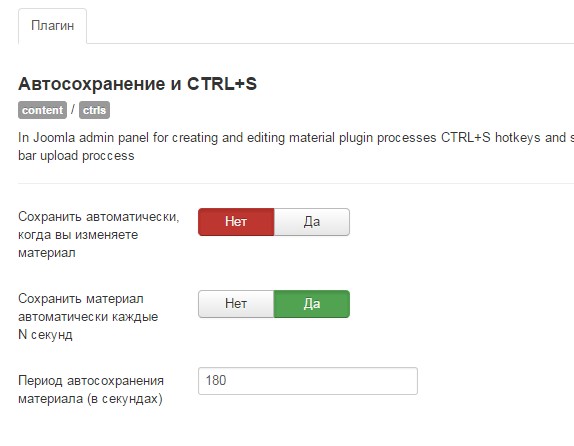
У плагина на версии 1.0.9 всего 3 опции

- Сохранить автоматически, когда вы изменяете материал - при любом изменении материала, он будет сохранен на сервер. Работает это по таймеру, каждые 5 секунд вся форма материала проверяется на предмет изменения и если таковые есть, то отправляется на сервер
- Сохранить материал автоматически каждые N секунд - тоже самое что и предыдущая настройка, но работает с большим периодои, указанным в следующей настройке.
- Период автосохранения материала (в секундах) - если вы в течении 180 секунд (3 минуты) написания текста не сохраняли тест, то он будет сохранен автоматически. Это очень удобно, если вы забыли сохранить свою статью и ушли пить кофе.
Поддержка
На момент выхода, работа плагина проверена в Joomla 3.3.6 и Joomla 2.5
Также нужно учитывать, что такие WYSIWYG редакторы, как CKEditor самостоятельно обрабатывают это сочетание клавиш, поэтому вероятно плагин не будет работать в этом редакторе.
О встреченных багах и не работающих комбинациях - WYSIWYG + Joomla VERSION пишите в комментариях ниже, буду стараться оперативно править
UPD версия 1.0.9
Добавлена поддержка CKEditor и CodeMirror


Комментарии