Joomla CMS - вопреки распространенному убеждению, очень быстрая система. Медленной ее делают сторонние расширения, качество которых варьируется от профессиональных до дилетантских. Отдельную нагрузку на сервер дает плохо сверстанный или просто тяжелый шаблон. Десятки скриптов, сотни иконок, десятки файлов со стилями - все это грузит ваш браузер, в момент когда вы заходите на сайт. Если вы используете виртуальный хостинг за 150 рублей, то вероятно хостер дает вам очень низкий пропускной канал и все это грузится десятки секунд. У пользователя создается ощущение "тормознутости" сайта, и он уходит. дело тут не в размерах самих файлов, а в их количестве. Давно известно, что браузер быстрее скачивает с сервера один файл на 500кб, чем 10 файлов по 50кб.
Или попробуйте взять 100 файлов, заархивировать их в zip архив без сжатия, зайти на сервер по FTP, и в одном коне заливать эти 100 файлов, а в другом один архив. Вес файлов будет одним и тем же, но архив закачается заметно быстрее. Каждый отдельный файл - это новое соединение с сервером, новый запрос, новая отправка заголовков.
По этой причине существуют специальные скрипты, которые сжимают все файлы стилей и скриптов в один файл (по одному для стилей и скриптов). Для Joomla существует достаточное число таких решений, но большинству из них не хватает функционала.
Плагин Joomla Speed Up - JSpeedUp
Скачать плагин JSpeedUp
Настройки плагина
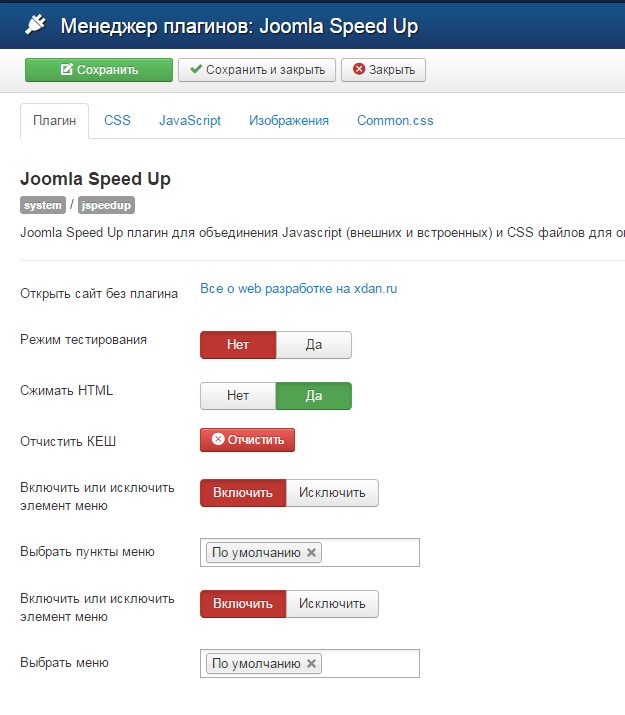
Базовые настройки

- Открыть сайт без плагина - ссылка ведет на главную страницу, однако в URL добавляется секретный ключ, который отключает работу плагина. Это полезно, когда вы уже все настроили, но вам необходимо посмотреть как называется какой-нибудь скрипт до сжатия. Это эквивалентно тому, что вы выключите плагин.
- Режим тестирования - если эта опция включена, то плагин будет запущен только если вы перешли по ссылке из первого пункта (Открыть сайт без плагина). Это удобно во время настройки плагина, чтобы не нарушать работу своего ресурса.
- Сжимать HTML - удалять из html лишние переносы строк и пробелы между тегами. Эти символы не влияют на разметку, однако занимают место
- Отчистить КЕШ - когда вы вносите какие-либо правки в настройки плагина, сгенерированные(сжатые) им файлы остаются на месте. И будут заменены только по истечении времени кеширования. Чтобы обновить их сразу же, можно нажать эту кнопку.
- Включить или исключить элемент меню - если выбрано Исключить, то во всех выбранных в следующем поле пунктах меню, плагин работать не будет. Если Включить, то будет работать только в тех пунктах меню, которые выбраны
- Включить или исключить меню - идентично предыдущему пункту, только выборка работает по всему меню, выбранному в следующем поле (Выбрать меню)
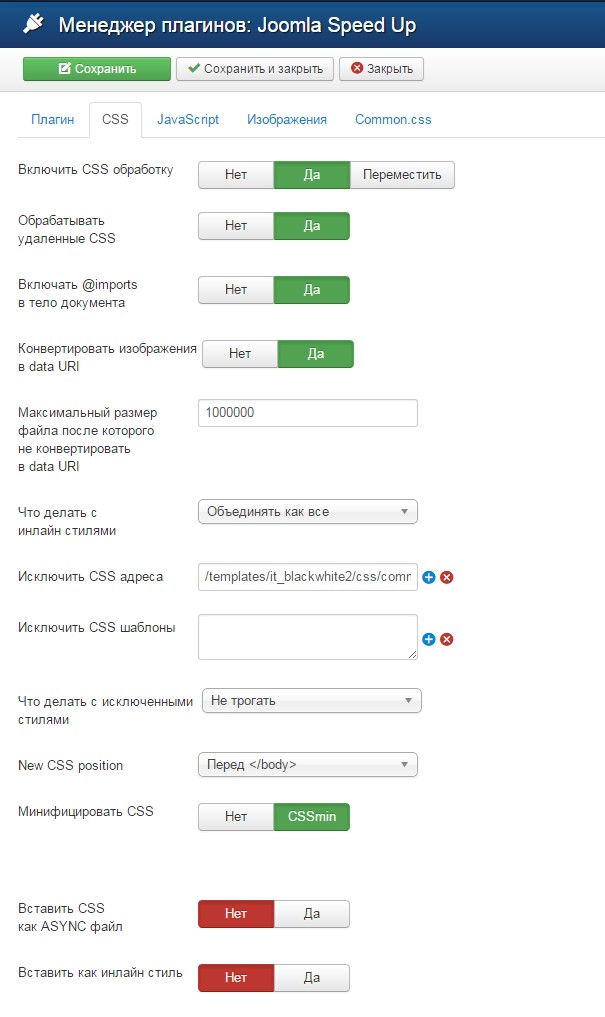
Вкладка CSS

- Включить CSS обработку - три варианта
- Да - плагин обрабатывает CSS файлы и inline теги, согласно настроек ниже
- Нет - плагин не обрабатывает CSS файлы и inline теги
- Переместить - плагин не собирает CSS файлы и inline теги в один файл, однако их местоположение изменится, они все будут собраны в одно место и перемещены согласно опциям ниже
- Обрабатывать удаленные CSS - если включено, то все удаленные файлы, будут также скачаны и занесены в общий файл.
- Включать @import в тело документа - если в файле стилей, встречается команда @import filename, то файл к которому она ведет, будет скачан и записан место нее. Это также уменьшает количество запросов к серверу
- Конвертировать изображения в data URI - изображения иконок и др. подключаемые через css, также создают нагрузку на сервер. Каждое изображение - это отдельный запрос. Поэтому имеет смысл, небольшие изображения включать прямо в тело CSS файла
- Максимальный размер файла после которого не конвертировать в data URI - если предыдущая опция включена, то обрабатываться будут только файлы размером меньше, чем указано в этом параметре
- Что делать с инлайн стилями - имеет 5 вариантов
- Не трогать - inline стили будут проигнорированы
- Объединять как все - стили будут включены в общий файл
- Переместить до результирующего style - переместить все inline стили до общего файла. Т.е. если он будет в конце документа, то все inline стили будут перемещены перед ним, в конец документа
- Переместить после результирующего style - идентично предыдущей опции, но стили перемещаются после
- Удалить - все стили, которые не находятся в файлах, будут удалены
- Исключить CSS адреса - здесь можно задавать сколько угодно url стилей, которые не следует обрабатывать, как все.
- Исключить CSS шаблоны - здесь можно задать строку или регулярное выражение по которому будет исключен inline стиль
- Что делать с исключенными стилями - имеет 4 варианта, того, что делать с файлами и стилями, которые были исключены в предыдущих двух пунктах
- Не трогать - исключенные стили будут проигнорированы
- Переместить до результирующего style - переместить все исключенные стили до общего файла. Т.е. если он будет в конце документа, то стили будут перемещены перед ним, в конец документа
- Переместить после результирующего style - идентично предыдущей опции, но стили перемещаются после объединенного стиля
- Удалить - все стили, которые не находятся в файлах, будут удалены
- New CSS position - где подключать объединенный файл, имеет 4-е варианта
- Первый <link> тэг - стиль будет вставлен на место самого первого элемента (link или style)
- Последний <link> тэг - стиль будет вставлен на место последнего элемента (link или style)
- Перед </body> - в конце страницы, перед закрывающим тегом body
- Перед </head> - в начало страницы, перед закрывающим тегом head
- Минифицировать CSS - сжимать или нет получившийся объединенный файл. Если выбран CSSMin то удаляются все лишние переносы строк и пробелы. Существенно прибавляет время генерации одного файла, поэтому имеет смысл не использовать на слабых серверах
- Вставить CSS как ASYNC файл - место вставки объединенного файла непосредственно в страницу (при помощи <link src="/">), место него в тело страницы включается JavaScript, который подключает файл стилей асинхронно, т.е. страница будет отображена независимо от того, загружен ли файл или нет
- Вставить как инлайн стиль - объединенный файл не подключается через <link src="/">, а его содержимое вставляется непосредственно в тело страницы, между тегами <style></style>. Имеет смысл делать, когда объединенный файл имеет небольшой размер.
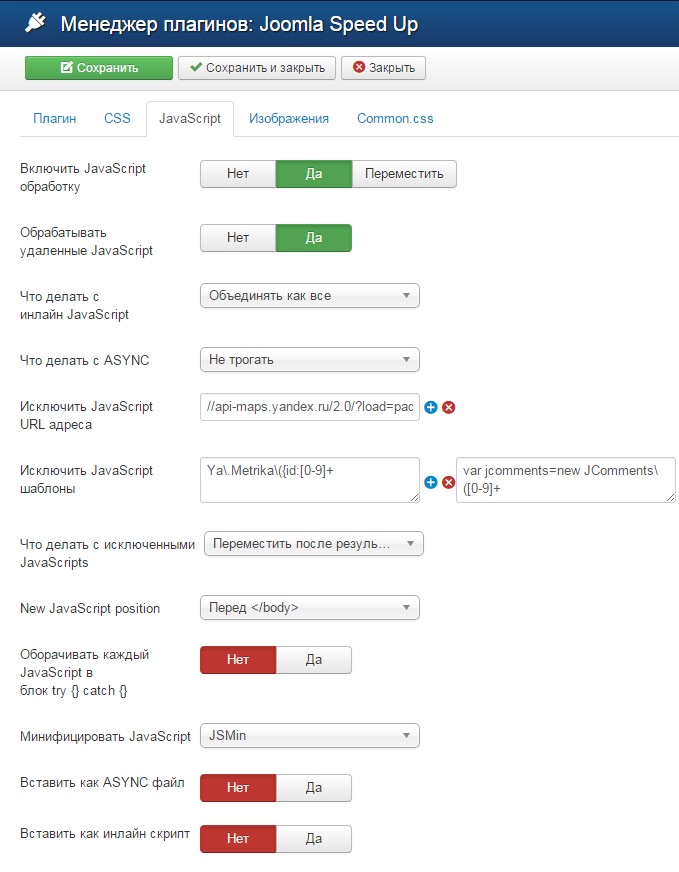
JavaScript

- Включить JavaScript обработку
- Да - все JavaScript скрипты, встроенные(inline) и внешние, будут обработаны по указанным ниже правилам
- Нет- плагин никак не обрабатывает теги <script>
- Переместить - плагин не собирает js файлы и inline теги <script> в один файл, однако их местоположение изменится, они все будут собраны в одно место и перемещены согласно опциям ниже
- Обрабатывать удаленные JavaScript - если включено, то все удаленные файлы, будут также скачаны и занесены в общий файл.
- Что делать с инлайн JavaScript - имеет 5 вариантов
- Не трогать - inline скрипты будут проигнорированы
- Объединять как все - скрипты будут включены в общий файл
- Переместить до результирующего script - переместить все inline скрипты до общего файла. Т.е. если он будет в конце документа, то все inline скрипты будут перемещены перед ним, в конец документа
- Переместить после результирующего script - идентично предыдущей опции, но скрипты перемещаются после
- Удалить - все скрипты, которые не находятся в файлах, будут удалены со страницы
- Что делать с ASYNC - что делать с файлами, которые подключены к странице с атрибутом async="true"
- Не трогать - асинхронные скрипты будут проигнорированы
- Объединять как все - асинхронные скрипты будут включены в общий файл
- Переместить до результирующего <script> - переместить все асинхронные скрипты до общего файла. Т.е. если он будет в конце документа, то все асинхронные скрипты будут перемещены перед ним, в конец документа
- Переместить после результирующего <script> - идентично предыдущей опции, но скрипты перемещаются после
- Удалить - все асинхронные скрипты будут удалены
- Исключить JavaScript URL адреса - здесь можно задавать сколько угодно url адресов файлов, которые не следует обрабатывать, как все.
- Исключить JavaScript шаблоны - здесь можно задать строку или регулярное выражение по которому будет исключен скрипт
- Что делать с исключенными JavaScripts - имеет 4 варианта, того, что делать с файлами или встроенными скриптами, которые были исключены в предыдущих двух пунктах
- Не трогать - исключенные теги будут проигнорированы и останутся на своем месте
- Переместить до результирующего script - переместить все исключенные теги до общего файла. Т.е. если он будет в конце документа, то скрипта будут перемещены перед ним, в конец документа
- Переместить после результирующего script - идентично предыдущей опции, но исключенные теги перемещаются после объединенного скрипта
- Удалить - все исключенные теги, которые не находятся в файлах, будут удалены
- New JavaScript position - где подключать объединенный файл, имеет 4-е варианта
- Первый <script> тэг - JavaScript файл будет вставлен на место самого первого элемента (script)
- Последний <script> тэг - JavaScript файл будет вставлен на место последнего элемента (script)
- Перед </body> - в конце страницы, перезакрывающим тегом body
- Перед </head> - в начало страницы, перед закрывающим тегом head
- Оборачивать каждый JavaScript в блок try {} catch {} - эту опцию следует включать если в одном из объединяемых файлов происходит ошибка при объединении. Без нее, выполнение JavaScript на этой ошибке остановится
- Минифицировать JavaScript - сжимать получившийся единый файл. есть две библиотеки сжатия JSMin и JSMinPlus. Вторая более затратна по ресурсам. И более медленная, но теоритически сжимает более качественно. Если на вашем веб сервере включено gzip сжатие, то вероятно эту опцию можно не включать
- Вставить как ASYNC файл - к результирующему скрипты добавляется атрибут async="true"
- Вставить как инлайн скрипт - объединенный файл не подключается через <script src="/">, а его содержимое вставляется непосредственно в тело страницы, между тегами <script></script>. Имеет смысл делать, когда объединенный файл имеет небольшой размер.
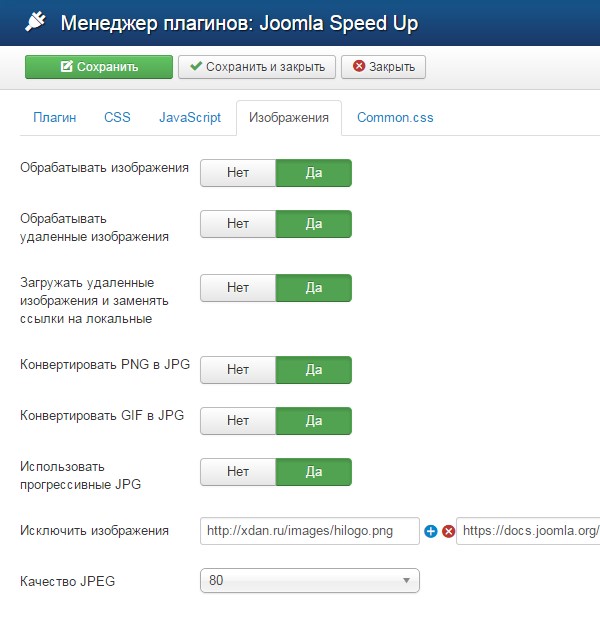
Изображения

- Обрабатывать изображения - обрабатывать по правилам указанным ниже все изображения (теги <img>)
- Обрабатывать удаленные изображения - обрабатывать изображения которые находятся на удаленных серверах. Изображение будет загружено в папку на вашем сервере. Все дальнейшие манипуляции из настроек ниже будут производится с этой копией.
- Загружать удаленные изображения и заменять ссылки на локальные - если предыдущая настройка установлена, но никакие следующие опции не включены, то файл никак не влияет на конечный тег <img> и он останется неизменным. Если же текущая опция включена, то src атрибут тега img, будет заменен на локальный
- Конвертировать PNG в JPG - при уменьшении качества изображения, и удалении alpha канала JPEG файл весит меньше чем PNG. Кроме того JPG файл поддерживает прогрессивный режим, когда фото загружается постепенно. С каждой итерацией улучшая качество
- Конвертировать GIF в JPG - идентично предыдущей опции. GIF изображение с анимацией заменяется на JPEG изображение первого кадра анимации, что существенно уменьшает объем изображения. Само фото обрамляется тегом <a> со ссылкой на оригинальное изображение
- Использовать прогрессивные JPG - JPEG созданный в предыдущих двух пунктах будет создан с поддержкой прогрессивного режима. Это значит, что фото будет загружаться в браузер не как обычно, сверху вниз, а полностью, постепенно улучшая качество изображения.
- Исключить изображения - аналогично опциям для JS и CSS, исключенные URL не будут обрабатываться. К примеру при включенной опции Конвертировать PNG в JPG сюда необходимо занести все изображения с прозрачным фоном (логотип и т.п.)
- Качество JPEG - качество JPEG сжатия изображений созданных в результате включения трех предыдущих опций. Рекомендовано использовать значение 80.
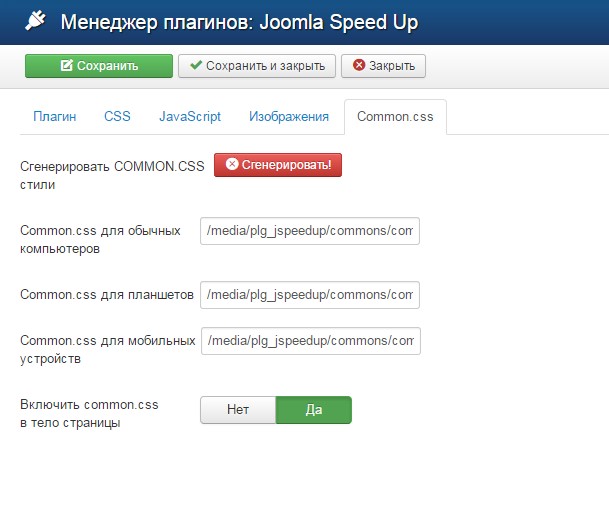
Common.css
Это дополнительные опции. Они доступны в PRO версии. Полезны для тех, кого не устраивает скачки при загрузке слишком больших css файлов. COMMON.CSS - это файл, который содержит выжимку из всех CSS правил сайта, и грузится он в самом верху страницы и до момента загрузки всех остальных стилей, выполняет роль основного. В нем должны быть прописаны все правила позиционирования и размеров элементов, их отступы и базовые шрифты. Тогда сайт не будет "прыгать". Все остальное: фон, расширенные шрифты - может подгружаться позже.

- Сгенерировать COMMON.CSS стили - по нажатию кнопок, плагин автоматически сгенерирует на основе всех стилей сайта, специальные css файлы, для трех типов разрешений (Мобильный, Планшет и Desctop). Эти файлы содержат в себе основные правила, которые должны быть загружены в самом начале страницы, чтобы избежать скачков, при загрузке основного css
- Common.css для обычных компьютеров - файл будет подключен к странице, если пользователь зашел на сайт с компьютера
- Common.css для планшетов - файл будет подключен к странице, если пользователь зашел на сайт с планшета
- Common.css для мобильных устройств - файл будет подключен к странице, если пользователь зашел на сайт с мобильного телефона
- Включить common.css в тело страницы - если опция включена, то содержимое соответствующего файла будет встроено прямо в тело страницы. Рекомендуется, когда размер common.css файла небольшой (20кб)


Комментарии