- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 4430
Написав один jQuery плагин и выложив его на plugins.jquery.com. Как его там выкладывать - тема отдельной статьи. Но дело не в этом. Далее я наблюдал, как homepage плагина посещают пользователи и откуда они идут. Стало интересно, а откуда идут посещения. Нашел один сайт, который освещает последние интересные плагины за неделю. Пожалуй открою и у себя эту рубрику, которая будет по сути не переводом их статей, а просто обзором по их обзорам. То, что они признали интересным скорее всего интересно, не так ли? Итак приступим.
1. iToggle
iToggle от Sébastien Rochis это jQuery плагин, который трансформирует обычный input type="checkbox" в переключатель в стиле iOS. Что характерно новый элемент ведет себя также, как и обычный checkbox, реагирует на те же клавиши и Tab.
2. jQuery Sliding Pop Hover
http://thedesignblitz.com/best-jquery-plugins-of-the-week-12/
- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 70062
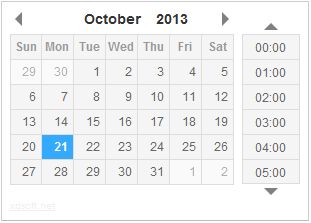
 Как-то я описывал работу с jQueryUI datetimepicker. Приемлимым этот плагин назвать было сложно, потому как он тянул с собой весь jQueryUI, и еще 10-ок файлов. По функциональности он тоже весьма скуп. Ничего более стоящего, и тогда и сейчас найти не удалось. Поэтому написал свой плагин с преферансом и поэтессами.
Как-то я описывал работу с jQueryUI datetimepicker. Приемлимым этот плагин назвать было сложно, потому как он тянул с собой весь jQueryUI, и еще 10-ок файлов. По функциональности он тоже весьма скуп. Ничего более стоящего, и тогда и сейчас найти не удалось. Поэтому написал свой плагин с преферансом и поэтессами.
Результатом трудов стал великолепный на мой взгляд плагин на jQuery DateTimePicker
Почему он лучше, чем стандартный jQuery UI виджет?
Во первых, потому, что не требует кроме себя и собственно jQuery ничего более. Во вторых в сжатом виде, весит менее 5кб вместе со стилями. Нет других дополнительных файлов с изображениями, только файл стилей и файл js.
Однако, главным преимуществом, я считаю, наличие отключаемого, TimePicker'а. Да DatePicker тоже отключаем и это очень удобно.
То, что дает нам интернет, в этом сегменте виджетов, ужасно. Пикеры из 90-х. Такое ощущение, что их создателям было просто наплевать на внешний вид своего детища. Один из самых удачных, это безусловно jscal, но он настолько сложен и монструозен, что просто прикрутить его к тестовой странице мне не удалось. Да объем кода, ему сопутствующий оставляет желать лучшего.
- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 6662
Мечтами о своем сайте, так называемом «хоум пейдже» сейчас уже вряд ли кого удивишь, и если десять лет назад это было действительно событием в жизни человека, то сейчас это, в большинстве случаев, всего лишь необходимость.
- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 9313
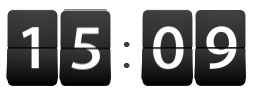
 Заказчик попросил для сайта сделать часы в стиле Ретро, такие как в фильме день Сурка, каждая циферка это табличка, которая падает вниз сменяя следующую. Все просто. Готовых решений тоже хватает, однако они мне почему-то не очень понравились. Хотелось простого решения в виде jQuery плагина. Поэтому недолго думая, я создал свой плагин
Заказчик попросил для сайта сделать часы в стиле Ретро, такие как в фильме день Сурка, каждая циферка это табличка, которая падает вниз сменяя следующую. Все просто. Готовых решений тоже хватает, однако они мне почему-то не очень понравились. Хотелось простого решения в виде jQuery плагина. Поэтому недолго думая, я создал свой плагин
Представляю Вашему вниманию jQuery плагин xdRetroClock
Возможности у часов скромные: можно отключить показ минут, часов, секунд, установить небольшое смещение по времени или ускорить анимацию. Подробнее можете прочесть на странице проекта.
- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 6870
Для любого input на странице можно задать свой стиль отображения. Но не для input type="checkbox". Попробуйте поменять размер этого элемента или округлить углы его рамки. Ко всему прочему все браузеры отображают этот элемент по разному.
Был обычный рабочий день, у меня болела голова и я искал что-то очень простое для решения этой проблемы. Но к великому моему удивлению, большинство решений найденных мною в сети, предлагали жуткие манипуляции с ксс и разметкой страницы, потом требовалось вставить js код, который бы отвечал за логику. Простые же решения типа jquery плагина, оказались абсолютно не допиленными.
Поэтому на следующий день мною было принято решение, взять за основу какую-нибудь статью в которой описывается "сложная" стилизация, и написать на ее основе свой простенький jquery плагин, что я и сделал.
Представляю Вашему вниманию xdCheckbox jQuery плагин для стилизации input checkbox
Подкатегории
Обзор плагинов
Обзор плагинов библиотеки jQuery

