- Информация о материале
- Категория: jQuery
- Просмотров: 34611
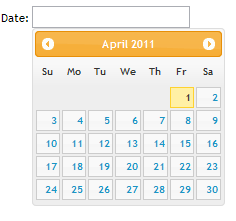
Более удобный DateTimePicker разработка автора xdan.ru
JQuery UI - это набор пользовательских интерфейс виджетов, компонентов и эффектов. Datepicker - это небольшой виджет календарик, удобный прежде всего тем, что пользователь может легко выбрать нужную дату, при этом дата запишется в требуемом формате, и не будет требовать стандартизации.
Вот так виджет Datepicker выглядит из под коробки в стандартном jQuery UI

Все лаконично и просто. Но есть один большой минус. В нем нет редактирования времени. Собственно потому виджет и называется DatePicker, аналогичный виджет со временем должен был бы называться DateTimePicker) К сожалению такого виджета в библиотеке нет. Для простоты Datepicker,TimePicker и dateTimePicker обычно обобщают в одно понятие DatePicker.
К слову в html5 появились новые элементы ввода, в том числе Date и DateTime Picker'ы. Но мало того, что поддерживаются они не во всех браузерах, так еще и эта самая поддержка оставляет желать лучшего. Приведу пример, как выглядит html5 datepicker в разных браузерах
- Информация о материале
- Категория: jQuery
- Просмотров: 134650
В библиотеке jQuery есть несколько методов для работы с ajax: jQuery.post, $.get, $.getJSON, $.ajax. В конечном счете, все они - более удобная надстройка над $.ajax. Объясню на простом ajax примере:
Отправим на страницу index.php данные с формы. После того, как данные отправлены, выведем сообщение. В случае ошибки также сообщим об этом пользователю.
Сначала методом $.post
var data = $('#form').serialize();
$.post('index.php',data,function(data,status){
if( status=='success' ){
alert('Данные успешно отправлены!')
}else{
alert('В процессе отправки произошла ошибка :(')
}
})
- Информация о материале
- Категория: jQuery
- Просмотров: 8067
 Во времена сверх динамичных сайтов на ajax, никого не удивишь поиском по сайту с огромным числом параметров. Когда клик по чекбоксу вызывает подгрузку сотен элементов. Порой, такая загрузка продолжается приличное время. Во времена классических(однопоточных) сайтов мы просто кешировали всю страницу целиком и работали с ней. Сейчас такое не пройдет и чтобы проверить, как будет выглядеть элемент, надо дождаться полной загрузки. И ладно если это просто загрузка новостей. А если это сложная поисковая форма у туроператора, а на сервере запускается десяток парсеров при каждом смене параметров фильтра. Такие ajax запросы могут по времени быть очень и очень долгими.
Во времена сверх динамичных сайтов на ajax, никого не удивишь поиском по сайту с огромным числом параметров. Когда клик по чекбоксу вызывает подгрузку сотен элементов. Порой, такая загрузка продолжается приличное время. Во времена классических(однопоточных) сайтов мы просто кешировали всю страницу целиком и работали с ней. Сейчас такое не пройдет и чтобы проверить, как будет выглядеть элемент, надо дождаться полной загрузки. И ладно если это просто загрузка новостей. А если это сложная поисковая форма у туроператора, а на сервере запускается десяток парсеров при каждом смене параметров фильтра. Такие ajax запросы могут по времени быть очень и очень долгими.
В почте я расскажу, как можно кешировать ajax запросы сделанные на jQuery, но принцип один и тот же для всех ajax библиотек. Нам просто каким-то образом надо добавить плагин, к ajax модулю jQuery, и сохранять в локальное хранилище запросы.
- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 8160
 Этот плагин назревал уже очень давно. В процессе создания Конструктора Яндекс карт, пришлось воспользоваться наиболее известным jQueryUI. Он безусловно хорош, но избыточен. Минифицированная версия основного файла весит более 200 кб плюс еще на 100 кб стилей, и на 50 файлов со спрайтами. В комплексе, этот пакет решает несколько проблем, поэтому я его и использовал в конструкторе, однако если нужен только определенный функционал, то лучше использовать другие плагины.
Этот плагин назревал уже очень давно. В процессе создания Конструктора Яндекс карт, пришлось воспользоваться наиболее известным jQueryUI. Он безусловно хорош, но избыточен. Минифицированная версия основного файла весит более 200 кб плюс еще на 100 кб стилей, и на 50 файлов со спрайтами. В комплексе, этот пакет решает несколько проблем, поэтому я его и использовал в конструкторе, однако если нужен только определенный функционал, то лучше использовать другие плагины.
Мне потребовался плагин для создания диалоговых окон. При том без обилия настроек для первого использования, но при этом чтобы они были, когда я захочу, что-то не стандартное.
Таких плагинов очень много, но все они обладают рядом недостатков. Поэтому снова берем все в свои руки, и пишем нужный плагин с нуля.
Вот, что из этого вышло.
- Информация о материале
- Категория: Обзор плагинов
- Просмотров: 13791
 Вновь статья в названии содержит громогласное «самый лучший». Время показало, что когда я рассказывал про datetimepicker, эти слова оказались верны. Сейчас я более чем уверен, jQuery плагин range2DSlider придется многим по вкусу.
Вновь статья в названии содержит громогласное «самый лучший». Время показало, что когда я рассказывал про datetimepicker, эти слова оказались верны. Сейчас я более чем уверен, jQuery плагин range2DSlider придется многим по вкусу.
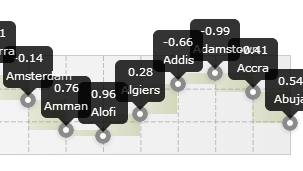
Море настроек конфигурации делают этот плагин одним из лучших в своем роде. Просто взгляните, на что он способен:
Та, конфигурация, для которой он был создан 2d слайдер.
Или обычный range слайдер (ползунок), альтернатива нативному input type="range", но с поддержкой нескольких значений
Вертикальный вариант исполнения, того же ползунка input type="range"
В подсказке над(под/слева/справа) ползунком можно выводить не только текущие значения. Все кастомизируется довольно просто
Не нравится внешний вид? Я старался, честно! Ну что же, добавим своих стилей, и легким движением руки, брюки превращаются...
Все что вы увидели выше не строго зашито в слайдер, а является сочетанием определенных настроек. Можно создать конфигурации на все случаи жизни. Под катом описание настроек и их конфигураций, а заинтересовавшиеся могут сразу скачать плагин и поковырять его сами
Подкатегории
Обзор плагинов
Обзор плагинов библиотеки jQuery

