Более удобный DateTimePicker разработка автора xdan.ru
JQuery UI - это набор пользовательских интерфейс виджетов, компонентов и эффектов. Datepicker - это небольшой виджет календарик, удобный прежде всего тем, что пользователь может легко выбрать нужную дату, при этом дата запишется в требуемом формате, и не будет требовать стандартизации.
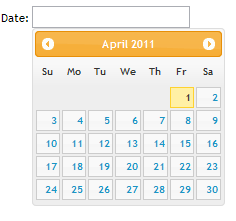
Вот так виджет Datepicker выглядит из под коробки в стандартном jQuery UI

Все лаконично и просто. Но есть один большой минус. В нем нет редактирования времени. Собственно потому виджет и называется DatePicker, аналогичный виджет со временем должен был бы называться DateTimePicker) К сожалению такого виджета в библиотеке нет. Для простоты Datepicker,TimePicker и dateTimePicker обычно обобщают в одно понятие DatePicker.
К слову в html5 появились новые элементы ввода, в том числе Date и DateTime Picker'ы. Но мало того, что поддерживаются они не во всех браузерах, так еще и эта самая поддержка оставляет желать лучшего. Приведу пример, как выглядит html5 datepicker в разных браузерах
<input type="date" name="datepicker"/><!--datepicker--> <input type="time" name="timepicker"/><!--timepicker--> <input type="datetime" name="datetimepicker"/><!--datetimepicker-->
Посмотрите, как оно будет выглядеть у вас в браузере
| datepicker | timepicker | datetimepicker |
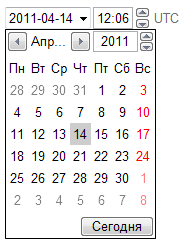
Флагман тут Opera, в ней виджет выглядит примерно так, как и должен.
| Браузер | DatePicker | TimePicker | DateTimePicker |
|---|---|---|---|
| Опера 11.1 |  |
 |
 |
| Chrome 10.0 |  |
 |
 |
Еще в таблице я привел Chrome, так как он в отличии от FireFox и IE хоть, как-то отображает новые input'ы. Выглядит это очень по спартански, Единственный плюс это стандартизованный ввод.
Как я уже сказал не так давно вышедшие Firexox 4 и IE9, вообще никак не обрабатывают новые теги.
Из всего вышесказанного можно сделать вывод, что нативный input type=date... нам не подходит. Также нам не подходит DatePicker из JQuery UI, в том случае если нам необходима работа не только с датой, но и со временем.
Есть еще одна не плохая разработка JSCal2. Он кросс браузерный и не требует ни каких дополнительных библиотек. Проще говоря, у вас не возникнет проблем с ним, какой бы библиотекой вы не пользовались (Prototype, mootools, jQuery)
|
|
Разработка довольно таки интересная. Множество скинов на любой вкус, интернационализация, независимость от библиотек. Из минусов хочу отметить громоздкость, излишняя кастомизация, иногда бывает лишней. Я пытался поставить ее на один сайт и у меня ничего не вышло. В Опере все было замечательно, а вот в других браузерах календарь открывался то вверх, то вниз, то вовсе не открывался. Эта разработка не для любителей простых решений.
Хотя если сравнить jQuery UI DatePicker и JsCal2, то второй менее громоздок. Однако он не идет ни в какое сравнение с нативным <input type="date" name="datepicker"/>.
Лично я люблю скрипты, которые для своей работы требуют подключения только одного скрипта.
Когда-то меня этим покорил nicedit. Всего две строчки в html коде и любой textarea на странице превращается в wysiwyg редактор
<script src="http://js.nicedit.com/nicEdit-latest.js" type="text/javascript"></script> <script type="text/javascript">bkLib.onDomLoaded(nicEditors.allTextAreas);</script>
Взгляните на форму для добавления комментария)
Теперь от вступительной части наконец перейду к теме статьи. Задача: подключить к стандартному input, DateTimePicker, при этом желательно обойтись минимальным количеством подключаемых файлов. datePicker должен поддерживать редактирование даты и времени. Кроме того, скрипт должен быть из разряда подключил и забыл.
Мне удалось найти такую разработку. Создана она на основе jQuery UI Datepicker. Но в отличии от оригинала, ядро jQuery UI, а также файлы эффектов зашиты в один файл. Поэтому процесс внедрения не вызывает неудобство.
Качаем архив с виджетом jQuery UI Datepicker 1.7.1
Затем подключаем необходимые файлы, и вуаля виджет готов к работе. Можно смело о нем забыть
<script src="js/jquery_ui_datepicker/jquery_ui_datepicker.js"></script>
<script src="js/jquery_ui_datepicker/i18n/ui.datepicker-ru.js"></script>
<script src="js/jquery_ui_datepicker/timepicker_plug/timepicker.js"></script>
<link href="js/jquery_ui_datepicker/timepicker_plug/css/style.css" rel="stylesheet" type="text/css" />
<link href="js/jquery_ui_datepicker/smothness/jquery_ui_datepicker.css" rel="stylesheet" type="text/css" />
<input class="datetime" value="2008-08-23 10:45:00" id="starttime"/>
<script type="text/javascript">
jQuery(function(){
jQuery('input.datetime').datetime({
userLang : 'ru'
});
});
</script>
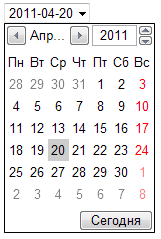
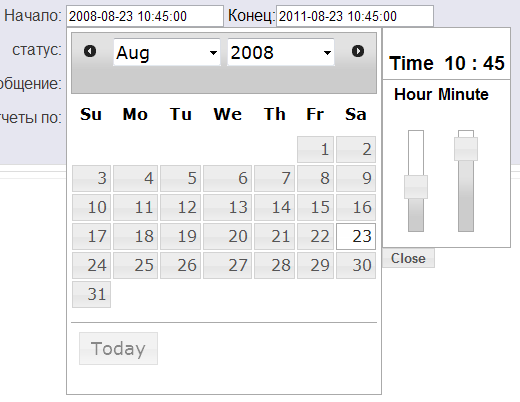
Картинка для тех у кого не включен js)



Комментарии
А как сделать, чтобы при перелистывании месяцев, число оставалось помеченным?
кто новичок в этой теме ...