 Доброго дня. Вот посмотрел я на свой сайт и подумал, а что если ты, читатель, сидишь и хочешь задать мне вопрос, а система комментирования (кстати говоря глючная из-за js капчи), не даст тебе это сделать. И об этом тоже, захочешь ты мне сообщить.А как это сделать?
Доброго дня. Вот посмотрел я на свой сайт и подумал, а что если ты, читатель, сидишь и хочешь задать мне вопрос, а система комментирования (кстати говоря глючная из-за js капчи), не даст тебе это сделать. И об этом тоже, захочешь ты мне сообщить.А как это сделать?
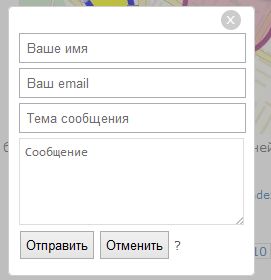
В интернете полно готовых решений, ссылки давать не буду, сами найдете. Да вот хотя бы тут есть одна в самом верху. Лично у меня некоторые программные решения вызывают просто массу недоумений. Я хочу просто форму, в которой юзер введет имя(опционально) и сообщение. Больше ничего.
В очередной раз беру в руки напильник (notepad++) и иду пилить свой велосипед. Под катом, то что получилось и как этим пользоваться.
Реализовано в виде метода jquery. Скачиваем последнюю версию. Далее делаем так, как написано в readme
Создайте каталог xdpuls и распакуйте туда содержимое архива
Далее настраиваем xdpuls/xdpuls.php тут я думаю все понятно
<?php $conf = array( 'host'=>'localhost', 'user'=>'root', 'pass'=>'', 'db'=>'codedb', 'mail'=>'skoder@ya.ru', 'site'=>'noreply@xdan.ru', 'key'=>'12345w', );
единственно, это key. key нужен для того, чтобы выпонить sql код на сервере, и создать таблицу pfx_xdpuls. Вы можете создать ее сами воспользовавшись файлом xdpuls.js Далее если вы еще не создали таблицу сами то вызываем это скрипт http://ваш_сайт/xdupls/xdpuls.php?install=сюда вводим выбранный вами key, если все хорошо, таблица создатся. Теперь подключаем к странице два файла
<script src='/xdpuls/xdpuls.js' type='text/javascript'></script> <link href="/xdpuls/xdpuls.css" type="text/css" rel="stylesheet" />
и создаем в странице элемент, по клику на который будет выводится наша форма обратной связи, к примеру так
<a href="#" onclick="$.xdpuls({url:'/xdpuls/xdpuls.php'}); return false;">Сообщить об ошибке</a>
метод может пренимать ряд параметров
- email - выводить поле ввода ящика (true - по умолчанию)
- name - выводить поле ввода имени (true - по умолчанию)
- theme - выводить поле ввода темы сообщения (true - по умолчанию)
- message - выводить поле ввода сообщения (true - по умолчанию)
- values:{
- email - значение поля ввода ящика ('' - по умолчанию)
- name - значение поля ввода имени ('' - по умолчанию)
- theme - значение поля ввода темы ('' - по умолчанию)
- message - значение поля ввода сообщения ('' - по умолчанию)
- url - адресс xdpuls.php ('xdpuls.php' - по умолчанию)
- Есть и другие способы обратной связи на сайте. live-чаты, указание контактов и т.д. Один из самых быстроразвивающихся - это ip телефония. Т.е. пользователь заходит на сайт, нажимает кнопку и в реальном времеи звонит Вашему оператору. Как говорится: "То, что доктор прописал" для online магазинов и сервисов.

