 Пришла пора написать серию статей по работе с одной моей разработкой Конструктором Яндекс Карт.Так как продукт уже довольно сложный, и оброс функционалом. Начнем с простых вещей.
Пришла пора написать серию статей по работе с одной моей разработкой Конструктором Яндекс Карт.Так как продукт уже довольно сложный, и оброс функционалом. Начнем с простых вещей.
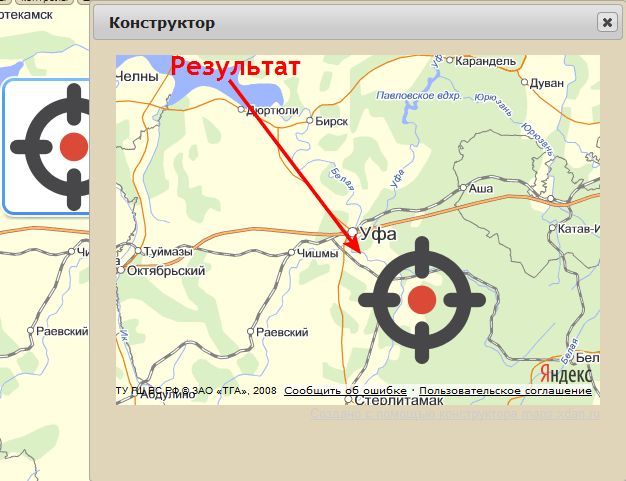
В этой статье я расскажу, как сделать карту, которая будет перемещаться в ту сторону в которую вы перемещаете метку, находящуюся по середине карты. Вот, что мы хотим получить в результате http://maps.xdan.ru/#hash=dmtJCBck
В уроке будут затронуты темы: добавление объектов, работа с шаблонами и работы с обработчиками событий.
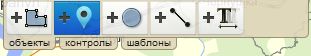
Для начала создадим метку, для этого в верхней центральной панели выбираем вкладку Объекты. В ней выбираем кнопку Добавить метку, и активируем ее.

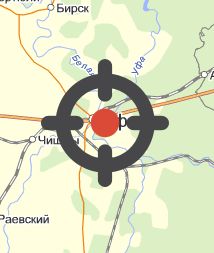
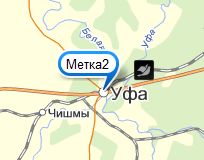
После этого щелкаем левой кнопкой мыши по центру карты. В результате у Вас в центре должна появится новая метка, с названием Метка2.
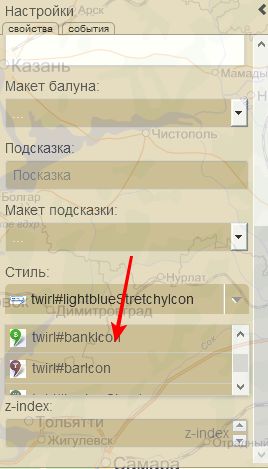
При добавлении метка имеет стандартный вид. Изменим его. Вы можете выбрать подходящий вид из выпадающего списка в настройках метки, в левой части конструктора. Вызвать опции метки можно щелкнув по ней, левой кнопкой. Либо найдя нужный объект в инспекторе объектов.
|
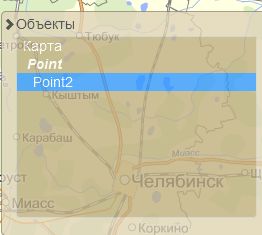
Инспектор объектов |
Настройки объекта |
Но набор встроенных шаблонов слишком ограничен. Поэтому просто найдем доступную из вне картинку, любого формата и сделаем следующее.
Создадим еще один объект, но теперь из вкладки шаблоны.

Если все верно, то на карте должно быть два объекта. Объект шаблона можно разместить где угодно, он не будет виден на результирующей карте, и необходим лишь для установки внешнего вида метки.

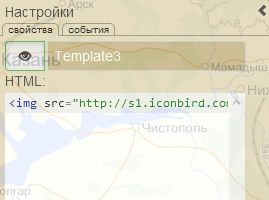
Щелкаем на объекте шаблона, и переходим в его настройки в левой панели. Их не много. Всего две. Первая название, вторая содержание. Нам нужно изменить содержание. Сделаем содержанием картинку, для этого нам понадобится url изображения.
Исходный код шаблона должен быть таким

Где в src нужно записать url нужного изображения. Вот полный код
<img src="http://s1.iconbird.com/ico/0612/GooglePlusInterfaceIcons/w128h1281338911405target.png"/>
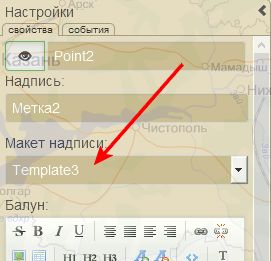
Далее, необходимо присвоить этот шаблон метке. Для этого в настройках метки выбираем его в выпадающем списке в поле Макет надписи:
|
Смена шаблона объекта |
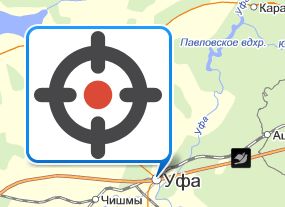
Результат |
В результате мы видим, что метка приняла не тот вид на который мы рассчитывали. В текущей версии редактора, это можно решить пока только через код.
Вот мы и подошли к самой интересной части статьи - к работе с событиями.
Работы с событиями в Конструкторе Яндекс Карт
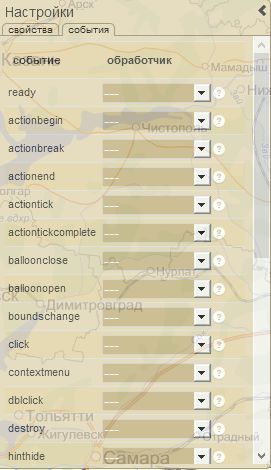
Практически у каждого объекта на карте, в том числе и у самой карты есть набор событий, которые срабатывают при определенных обстоятельствах (к примеру click - при клике правой кнопкой мыши по объекту, mousemove - при перемещении мыши над объектом и т.д.) Активировать обработчик события можно во вкладке События в левой части конструктора, в панели Настройки. К примеру так выглядит эта вкладка у объекта Карта

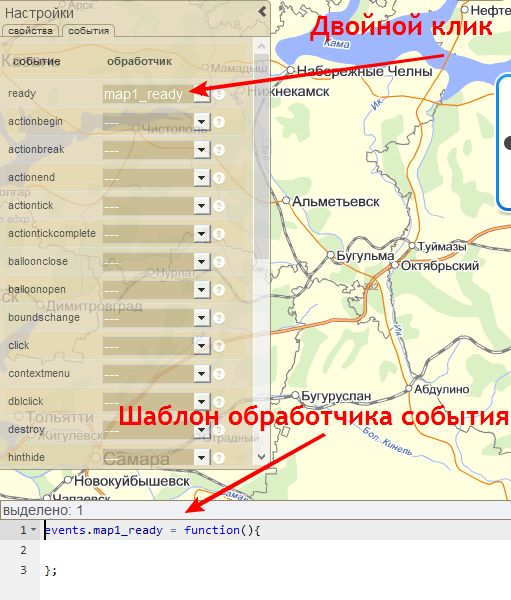
Все события стандартные, и взяты из документации, кроме одного - ready. Оно идет первое в списке. Этого события у карты нет, и оно создано искусственно, и срабатывает в тот момент когда карта и все ее объекты созданы и готовы к работе. Для работы оно нам и потребуется. Для того, чтобы создать обработчик события, необходимо дважды щелкнуть левой кнопкой мыши по выпадающему списку напротив нужного события. В результате должен открыться редактор, с шаблоном события, во вкладке событий объекта в выпадающем списке должно отобразится название этого обработчика.

С редактором мы будем работать далее. Для начала довершим превращение метки в картинку, для этого нужно изменить ряд опций метки.
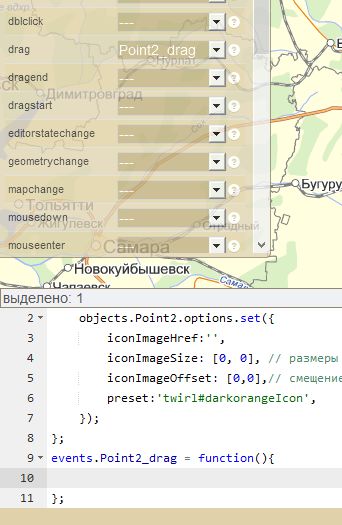
далее буду приводить лишь исходный код
events.map1_ready = function(){
objects.Point2.options.set({
iconImageHref:'',
iconImageSize: [0, 0], // размеры картинки
iconImageOffset: [0,0],// смещение картинки
preset:'twirl#darkorangeIcon',
});
};
Теперь наша метка стала такой, какой мы ее и задумывали. Однако, чтобы увидеть результат, необходимо нажать на зеленый треугольник, в верхней центральной панели.


Теперь сделаем то, ради чего все это затевалось: добавим обработчик события перетаскивания для метки, и будем по таймауту перемещать карту вслед за меткой, в результате карта будет двигаться, а метка находится на месте. Но перед этим, нам нужно сделать так чтобы Метка могла перетаскиваться мышкой. За это отвечает опция draggable, добавим ее в наш код.
events.map1_ready = function(){
objects.Point2.options.set({
iconImageHref:'',
iconImageSize: [0, 0], // размеры картинки
iconImageOffset: [0,0],// смещение картинки
preset:'twirl#darkorangeIcon',
draggable:1,// включаем возможность перетаскивания
});
};
Теперь добавим новый обработчик на событие drag у метки

Этот обработчик будет запускаться в тот момент когда мы переносим мышкой нашу метку. Вот код, который делает, то что мы задумали
events.map1_ready = function(){
objects.Point2.options.set({
iconImageHref:'',
iconImageSize: [0, 0], // размеры картинки
iconImageOffset: [-64,-64],// смещение картинки
preset:'twirl#darkorangeIcon',
draggable:1,
});
objects.Point2.geometry.setCoordinates(this.getCenter()); // ставим метку по центру карт
};
events.Point2_drag = function(){
setTimeout(function(){
objects.map1.setCenter(objects.Point2.geometry.getCoordinates());
},100);
};
Как можете видеть, при старте я поставил метку по центру карты, так как разместить ее там мышкой проблематично. Затем при перемещении метки, берем ее координаты и переносим центр карты на них. Вот и все, взгляните на результат. http://maps.xdan.ru/#hash=dmtJCBck
Современный бизнес, к примеру mikrotik ищет новых интернет решений для своих задач, а числе которых и географические, которые как раз и решает yandex карты, и данный конструктор.
Далее последуют еще ряд уроков, следите за обновлениями. Благодарю за внимание.






Комментарии