Когда вы рисуете в SVG, матричная математика используется для того, чтобы понять как сейчас выглядит исходный объект и где на экране он находится. К примеру есть некий элемент 200*200 пиксел, но отобразить его надо на холсте размером 100 на 100. Точка (20,20) должна будет нарисована в (10,10) на холсте. Такую трансформацию нужно сделать для каждой точки элемента. При работе с SVG браузер делает это за вас, используя матричную математику.
Матричная математика делает множество различных типов трансформаций очень простыми. Тем не менее, матричная математика не позволяет сделать с объектом такие операции, как перекос, скрутка или изгиб. SVG позволяет добавить трансформацию к объекту при помощи матриц, до того, как объект будет отображен на экране. Следующее демо позволяет играть параметрами трансформации и увидеть результат визуально.
<g transform="scale(5) translate(15, 15) rotate(20) skewX(20) skewY(5)"> <rect x="10" y="10" width="5" height="5" fill="firebrick" /> <circle r="10" fill="seagreen" stroke="blue"/> <rect x="5" y="5" width="12" height="2" fill="gray" stroke="silver"/> </g> |
Псевдо функции разделенные пробелами в примере, применяются в порядке написания. Функции накладывают атрибут transform для всех вложенных элементов 'g','svg','image' или любой другой элемент. Шаблоны и градиенты имеют атрибуты, к которым также применяется трансформация.
Список функций
- translate(x, y)
- scale(sx, sy)
- rotate(angle, cx, cy)
- skewX(angle)
- skewY(angle)
- matrix(a, b, c, d, e, f)
Смещение
translate(x, y)
Перемещает точки объекта на x и y координат. Если 'y' не задано, тогда считается что она равна 0. Трансформация сдвига это фундаментальная операция, и накладывается она на все последующие трансформации.
Сжатие
scale(sx, sy)
Трансформация сжатия, вдоль осей x и y. Если sy не задано, то трансформация идет пропорционально и обе оси трансформируются по заданному sx
Вращение
rotate(angle, cx, cy)
Вращение точек вокруг координаты (cx, cy) на угол angle. Точка (cx, cy) это смещение от текущего местоположения. Если cx и cy не заданы, то вращение будет происходит вокруг текущей позиции
Скос
skewX(angle)
skewY(angle)
Скос вдоль оси определяется используемой функцией. Расстояние на которое происходит скос это тангенс угла angle
Matrix
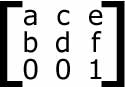
matrix(a, b, c, d, e, f)
Это преобразование напрямую умножает текущую матрицу преобразования на ту, которая подается в эту функцию. Функции до этого позволяют все то же самое, но делают это более понятно

Порядок операций
При матричных преобразованиях, очень важен порядок преобразований. Смещение, а затем вращение дает иной результат, чем сперва вращение а потом смещение. Преобразования могут быть вложенными.Это показано ниже. окончательный результат в зеленом, не в той же самой позиции, хотя к нему были применены те же самые преобразования.
При матричных преобразованиях нужно несколько раз подумать прежде чем выстроить порядок трансформаций. Только проверив все саим, вы найдете верное решение
<!-- Смещение и вращение-->
<use xlink:href="#example" fill="red" />
<g transform="translate(15, 15)" fill="yellow">
<use xlink:href="#example" />
<g transform="rotate(30)" fill="green">
<use xlink:href="#example" />
</g>
</g>
<!-- Вращение и смещение -->
<g transform="translate(65)">
<use xlink:href="#example" fill="red" />
<g transform="rotate(30)" fill="yellow">
<use xlink:href="#example" />
<g transform="translate(15, 15)" fill="green">
<use xlink:href="#example" />
</g>
</g>
</g>


Комментарии
Вращение происходит вокруг точки, а что такое вращение вокруг позиции - непонятно.
Кроме того Ваш рисунок демонстрирует, что вращение будет осуществляться вокруг начала координат, если не задана точка вращения.
Может быть вокруг текущей системы координат?