- Информация о материале
- Категория: jQuery
- Просмотров: 19775
На просторах интернета нашел один очень симпатичный слайдер изображений COIN SLIDER, работающий на jQuery. Его можно скачать как на официальном сайте так и на xdan'е. Всякое бывает, проект забросят или сайт пропадет, именно поэтому выкладываю public скрипты у себя на сайте, но все же настоятельно советую качать такие вещи с оффсайтов. Слайдер вырос из другого подобного плагина того же автора jqFancyTransitions

И так, что он умеет.
Плагин совместим с Internet Explorer 6+, Firefox 2+, Safari 2+, Google Chrome 3+, Opera 9+, т.е. можно уверенно сказать, что он запуститься почти на всех браузерах. Также у него есть ряд несомненных плюсов:
Он бесплатен и используется по MIT лицензии
Совместим с Android и iPhone (iOS) платформами
Имеет уникальный эффект перехода между слайдами
Валидная разметка слайдера
Гибко настраеваемая конфигурация
Автоматическая прокрутка слайда
Кнопки навигации (Назад, Вперед и перейти к нужному слайду)
Легковесный (всего 8kb)
Полностью настраиваемый с помощью CSS
Посмотрите на Демо
- Информация о материале
- Категория: jQuery
- Просмотров: 21748
Для написания плагина будут использоваться материалы из статьи Мастер класс по созданию плагина галереи на jQuery, а также для понимания материала рекомендую ознакомится со статьей Как написать плагин на jQuery
Что я хотел получить в результате
На страницу в произвольном порядке выводятся несколько блоков, содержащих фотографии. Этими блоками могут быть, как обычные <div> так и ссылки <a>. Кроме них к странице подключаются два файла, сам плагин и его стили. Вызвав соответствующий названию плагина метод объекта $, с некими параметрами мы бы получали прокручивающуюся галерею фото. Фотографии должны прокручиваться, как с помощью мыши так и соответствующими кнопками по бокам галереи - назад-вперед. Кроме этих средств навигации в плагине должна быть возможность прокрутки к любой фотографии.
В дополнении ко всему у плагина должна быть возможность выбора ориентации, горизонтальная либо вертикальная, смена скорости и шага прокрутки.
Если Вам лень читать, как это все работает то Вы можете скачать готовый плагин
- Информация о материале
- Категория: jQuery
- Просмотров: 57831
Итак, вы стали комфортно работать с jQuery и хотели бы знать, как написать свой собственный плагин. Замечательно! Вы там, где нужно. Расширение функционала jQuery по средствам плагинов и методов является очень мощной штукой и может спасти много часов разработки Вам и Вашим коллегам, заключая Ваши самые часто употребляемые функции в плагины. Этот пост, обрисует в общих чертах, основы, лучшие методы, и распространенные ошибки, которые надо учитывать при написании Вашего плагина.
Содержание
Контекст
Hello World!!!
Поддержка цепочек вызовов
Умолчания и опции
Пространство имен
Методы плагина
События
Данные
Резюме
Приступая к работе
Начнем писать JQuery плагин, с добавления нового метода к объекту jQuery.fn, где имя метода - это название Вашего плагина:
jQuery.fn.myPlugin = function() {
// здесь помещаете код Вашего плагина
};
Но постойте! Где же мой знак доллара, который я знаю и люблю?- спросите Вы. Он по прежнему доступен, однако надо убедиться, что Ваш плагин не будет конфликтовать с другими библиотеками, которые также могут использовать знак доллара(Mootools, Prototype). Для этого код Вашего плагина нужно поместить в само вызывающееся замыкание.
(function( $ ){
$.fn.myPlugin = function() {
// здесь код Вашего плагина
};
})( jQuery );
Так-то лучше. После этого, другие библиотеки сколько угодно могут изменять знак $, на Вас это не отразится. Внутри замыкания, $ будет равен jQuery.
- Информация о материале
- Категория: jQuery
- Просмотров: 24294
В данном уроке будет показано, как сделать симпатичную галерею, с прокруткой колесиком мыши и управляющими кнопками прокрутки влево и вправо. Плюс перетаскивание мышкой, с эффектом движения по инерции. Дабы привлечь ваше внимание сразу покажу галерею, которую мы получим в результате.
для тех кому не нужны технические подробности, прошу скачать готовый плагин
- Информация о материале
- Категория: jQuery
- Просмотров: 34472
Более удобный DateTimePicker разработка автора xdan.ru
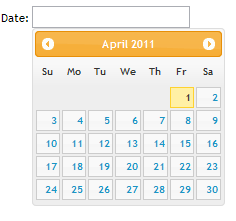
JQuery UI - это набор пользовательских интерфейс виджетов, компонентов и эффектов. Datepicker - это небольшой виджет календарик, удобный прежде всего тем, что пользователь может легко выбрать нужную дату, при этом дата запишется в требуемом формате, и не будет требовать стандартизации.
Вот так виджет Datepicker выглядит из под коробки в стандартном jQuery UI

Все лаконично и просто. Но есть один большой минус. В нем нет редактирования времени. Собственно потому виджет и называется DatePicker, аналогичный виджет со временем должен был бы называться DateTimePicker) К сожалению такого виджета в библиотеке нет. Для простоты Datepicker,TimePicker и dateTimePicker обычно обобщают в одно понятие DatePicker.
К слову в html5 появились новые элементы ввода, в том числе Date и DateTime Picker'ы. Но мало того, что поддерживаются они не во всех браузерах, так еще и эта самая поддержка оставляет желать лучшего. Приведу пример, как выглядит html5 datepicker в разных браузерах
Подкатегории
jQuery
Все о разработке на библиотеке jQuery







