- Информация о материале
- Категория: jQuery
- Просмотров: 5069
Из серии статей вы узнали Как выбрать имя плагина, как работать с git и как написать свой манифест. Все что осталось - это сообщить сервису plugins.jquery.com о нашем плагине. Нет, на сам сервис заходить не нужно. Он не дает такого функционала. Он узнает о нашем плагине, после того, как мы добавим в настройки плагина Hook этого сервиса.
Hook в программировании - это привязка, чего угодно к какому-либо событию. К примеру в Windows можно повесить hook на нажатие клавиш, написав простейший кейлогер. Вирусы так и работают.
В терминах github добавляя Hook plugins.jquery.com в настройки репозитория, мы тем самым делаем следующее: при любом изменении репозитория, будет вызван некий скрипт с plugins.jquery.com, который при необходимости скачает манифест и добавит плагин в общую базу данных. Именно для этого и нужен был манифест из предыдущей статьи.
- Информация о материале
- Категория: jQuery
- Просмотров: 5726
После двух прошлых статей мы имеем git репозиторий расположенный на github.com. Этого почти достаточно, чтобы плагин появился на plugins.jquery.com. Нам не хватает лишь манифест файла.
Манифест jQuery - это json файл с информацией о вашем плагине. По ссылке вы найдете описание всех доступных полей. Однако нам пригодятся не все. Обязательными являются следующие поля
- name - название плагина
- version - версия плагина ( очень важное поле)
- title - короткое название плагина на человеческом языке
- author - имя, mail, ссылка на сайт автора
- licenses - лицензия по которой вы распространяете свой плагин (опять она, говорили ведь - это важно)
- dependencies - какую версию jquery требует для работы ваш плагин
- Информация о материале
- Категория: jQuery
- Просмотров: 6208
В предыдущей статье мы всего навсего подобрали имя плагину. Пол дела сделано. Теперь, если вы этого еще не сделали, нужно создать git репозиторий. Все примеры будут для github, но при желании аналогичные действия можно произвести и на bitbucket.org
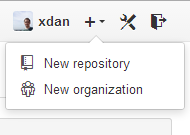
После регистрации создаем пустой репозиторий. В правом верхнем углу находим плюс

Жмем его и выбираем «New repository»
- Информация о материале
- Категория: jQuery
- Просмотров: 5930
В далеком 2006-м, Джон Резиг, создавая очередную JavaScript библиотеку jQuery, возможно и не предполагал, что она станет настолько популярна. Одной из ее "килл-фич" была система плагинов. Трюк, который прокатил с Мозилой и прокатывает с Хромом: делаем средний продукт, но с отличным API для создания расширений для него.
Идея не нова, до этого в 2005-м, мир узнал Prototype Сэма Стефенсона. Параллельно с jQuery развивался Mootools Валерио Проетти. К слову второй зародился, как плагин для первого.
Да сам JavaScript со своим своеобразным ООП реализует наследование, по идеологии плагинов, а не родителей. Пишем класс, создаем его экземпляр, подключаем к prototype полю другого объекта, и вот оно - наследование. Второй объект использует все плюшки первого.
Качественным отличием jQuery на этом фоне стало удобство. Сравните код создания расширения для Prototype, Mootools и jQuery (код для первых двух взят из Википедии).
Prototype
var FirstClass = Class.create( {
initialize: function () {
this.data = "Hello World";
}
});
Mootools
var Animal = new Class({
initialize: function(name) {
this.name = name;
}
});
var Cat = new Class({
Extends: Animal,
talk: function() {
return 'Meow!';
}
});
Vanila JavaScript
var a = function(){
this.hi = function( name ) {
alert('Hello World and '+name)
}
}
var b = function(){};
b.prototype = new a;
(new b).hi('Valeriy');
И jQuery
$.fn.hi = function( ){
alert( this[0].tagName )
}
$('body').hi();// BODY
Удобство наглядное и бесспорное. Первые два фреймворка заставляют окунуться в дебри ООП и требуют от программиста определенной квалификации. jQuery же "порог вхождения" понизила до уровня школьного Бейсика.
Результат не заставил себя ждать. Плагины плодились тысячами. Их уровень варьировался от плохих до очень плохих. Все это дело оседало на plugins.jquery.com
Залить туда плагин мог любой желающий. Никаких модераторов. Демократия. Стоит ли говорить, через ни так много времени сайт превратился в свалку. Мой первый плагин тоже там побывал.
У ребят из команды jQuery руки растут оттуда, откуда надо. Они эту лавочку прикрыли. Включили режим "Только чтение" и приступили к созданию нового ресурса.
13 Декабря 2011 на свет появился новый сайт. С иной системой публикации. Плагины не заливаются непосредственно на ресурс. Делать на самом plugins.jquery.com вообще ничего не надо ( Вот это поворот=) ). Вместо этого дело сводится к колдовству с git репозиторием и его хостингом.
- Информация о материале
- Категория: jQuery
- Просмотров: 7315
При разработке сайтов, возникает задача, получить значение поля по умолчанию и сравнить его с текущим значением. К примеру, это может потребоваться, тогда, когда мы отправляем изменение формы. Совсем не обязательно отправлять на сервер все данные. Достаточно отправить лишь измененные поля.
Пометить поле, как измененное можно и другими способами. Можно при загрузке страницы запомнить в массив значения всех полей, а при отправке сравнивать с текущими. Этот способ самый надежный, но и при этом самый прожорливый и им редко когда пользуются.
Второй способ, это повесить на поле ввода обработчики событий change, keyup, mouseup, в которых добавлять к полю некий атрибут, который будет говорить о его изменении. В коде это будет выглядеть как-то так
Подкатегории
jQuery
Все о разработке на библиотеке jQuery

