- Информация о материале
- Категория: Мои проекты
- Просмотров: 7274
-
Урок 1 - Работа с Конструктором Яндекс Карт - Движение карты в направлении перемещения метки
В уроке затронуты темы: добавление объектов, работа с шаблонами и работы с обработчиками событий -
Урок 2 - Как вставить youtube ролик в балун объекта - Конструктор Яндекс Карт
В уроке затронуты темы: вставка в балун объекта произвольного HTML кода, в частности видео ролика с видеохостинга Youtube -
Урок 3 - Создаем карту с включенным показом уровня пробок
В уроке подключаем к карте слой пробок
- Информация о материале
- Категория: Мои проекты
- Просмотров: 17473
 Пришла пора написать серию статей по работе с одной моей разработкой Конструктором Яндекс Карт.Так как продукт уже довольно сложный, и оброс функционалом. Начнем с простых вещей.
Пришла пора написать серию статей по работе с одной моей разработкой Конструктором Яндекс Карт.Так как продукт уже довольно сложный, и оброс функционалом. Начнем с простых вещей.
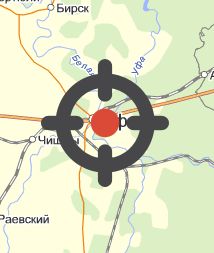
В этой статье я расскажу, как сделать карту, которая будет перемещаться в ту сторону в которую вы перемещаете метку, находящуюся по середине карты. Вот, что мы хотим получить в результате http://maps.xdan.ru/#hash=dmtJCBck
В уроке будут затронуты темы: добавление объектов, работа с шаблонами и работы с обработчиками событий.
- Информация о материале
- Категория: Мои проекты
- Просмотров: 9129
 Доброго дня. Вот посмотрел я на свой сайт и подумал, а что если ты, читатель, сидишь и хочешь задать мне вопрос, а система комментирования (кстати говоря глючная из-за js капчи), не даст тебе это сделать. И об этом тоже, захочешь ты мне сообщить.А как это сделать?
Доброго дня. Вот посмотрел я на свой сайт и подумал, а что если ты, читатель, сидишь и хочешь задать мне вопрос, а система комментирования (кстати говоря глючная из-за js капчи), не даст тебе это сделать. И об этом тоже, захочешь ты мне сообщить.А как это сделать?
В интернете полно готовых решений, ссылки давать не буду, сами найдете. Да вот хотя бы тут есть одна в самом верху. Лично у меня некоторые программные решения вызывают просто массу недоумений. Я хочу просто форму, в которой юзер введет имя(опционально) и сообщение. Больше ничего.
В очередной раз беру в руки напильник (notepad++) и иду пилить свой велосипед. Под катом, то что получилось и как этим пользоваться.
- Информация о материале
- Категория: Мои проекты
- Просмотров: 30975
сервисы
- HTML Map generator - удобный Онлайн сервис для создания тегов USEMAP и AREA
- liveadd - быстро зарегистрировать сайт в liveinternet
- Конструктор Яндекс Карт - удобный конструктор Яндекс карт с выгрузкой готового кода
- Модуль Joomla Конструктор Яндекс Карт - конструктор для Joomla который позволяет легко создать карту для сайта на основе Yandex карт
- XDan CMS 1.0 - дипломная работа с интереснейшей ORM, шаблонизатором и установщиком , Админ панель demo demo
- XDan CMS 2.0 - собственно этот сайт
- xdPuls - Система обратной связи для сайта - будь в курсе
- Онлайн синонимайзер текстов - автоматическая синонимизация текстов
- Joomla Module Generator - удобный конструктор Joomla модуля
PHP скрипты
- class.db.php - очень удобная надстройка над mysql_query
- uno - удобная надстройка над joomla PDO
- xddialog.php - система диалогов по примеру vk.com(vkontakte.ru)
- tpl.php - простейший и очень удобный шаблонизатор на php
- class.jimage.php - PHP класс для быстрой пакетной обработки изображений
- miniMySQLAdmin - легкий аналог phpMyAdmin
jquery plugins
- xdGallery - небольшой плагин для создания галереи на jQuery
- xdCloudTags - необычное облако тегов
- xdRetroClock - ретро часы на jQuery
- xdCheckbox - стилизация элементов checkbox при помощи jquery плагина
- DateTimePicker - удобнейший плагин для элементов формы выбора даты или времени
JavaScript
- selection - выполнено в виде jquery плагина, но не совсем плагин, а скорее просто реализация, того, как на js можно получить выделенный на странице текст
- xdRectPacker - класс для упаковки произвольных прямоугольников внутри прямоугольника. Метод упаковывания крайне прост и от этого очень медлителен, поэтому не рекомендую использовать большое число блоков
- xdFileStorage - библиотека для работы с файловой системой в браузере
ckeditor plugins
- onselect - создает в ckeditor событие на выделение текста
- uploader - плагин создает в статус строке редактора кнопку, нажав на которую вы сразу же приступаете к выбру файла. После выбора файла, файл автоматически скачивается на сервер по AJAX и вставляется в страницу
- XDSoft Translater - плагин для быстрого перевода текста с одного языка на другой. Может использовать 3 сервиса для перевода. Yandex Translate Maps API, Google Translate API и Bing Translate AP
- syn - при клике на слове плагин выводит список его синонимов, очень удобно при рерайте статьи
- stat - плагин выводит в статус строке редактора информацию о тексте: общее количество символов, количество выделенных символов, количество символов в Источнике
- backup - при любом изменении текста плагин автоматически сохраняет в хранилище браузера весь текст с пометкой времени. Также в статус строке браузера плагин создает выпадающий список, в котором можно выбрать из истории правок нужный текст. Эта история не удалится даже при экстренном закрытии браузера, включая такие форс мажорные ситуации, как BSOD или выключение света
- Информация о материале
- Категория: Мои проекты
- Просмотров: 12896
Всем привет! Этот текст я пишу в редакторе ckeditor. На мой взгляд он лучший среди всех wysiwyg эдиторов. Но в нем много чего не хватает. Я уже много писал, как устранить в нем различные баги, пришла пора немного его улучшить по средствам плагинов.
Подкатегории
Конструктор Yandex карт
Конструктор Yandex карт

