- Информация о материале
- Категория: JavaScript
- Просмотров: 14859
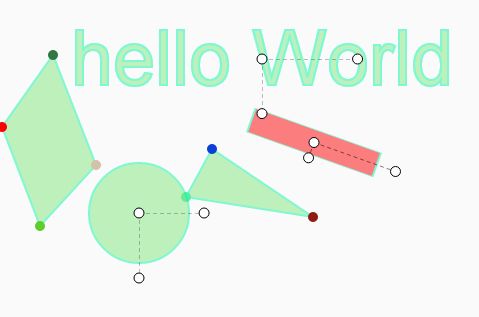
Когда вы рисуете в SVG, матричная математика используется для того, чтобы понять как сейчас выглядит исходный объект и где на экране он находится. К примеру есть некий элемент 200*200 пиксел, но отобразить его надо на холсте размером 100 на 100. Точка (20,20) должна будет нарисована в (10,10) на холсте. Такую трансформацию нужно сделать для каждой точки элемента. При работе с SVG браузер делает это за вас, используя матричную математику.
Матричная математика делает множество различных типов трансформаций очень простыми. Тем не менее, матричная математика не позволяет сделать с объектом такие операции, как перекос, скрутка или изгиб. SVG позволяет добавить трансформацию к объекту при помощи матриц, до того, как объект будет отображен на экране. Следующее демо позволяет играть параметрами трансформации и увидеть результат визуально.
- Информация о материале
- Категория: JavaScript
- Просмотров: 14284
JavaScript функция для вставки текста туда где находится курсор.
function insertTextAtCursor(el, text, offset) {
var val = el.value, endIndex, range, doc = el.ownerDocument;
if (typeof el.selectionStart == "number"
&& typeof el.selectionEnd == "number") {
endIndex = el.selectionEnd;
el.value = val.slice(0, endIndex) + text + val.slice(endIndex);
el.selectionStart = el.selectionEnd = endIndex + text.length+(offset?offset:0);
} else if (doc.selection != "undefined" && doc.selection.createRange) {
el.focus();
range = doc.selection.createRange();
range.collapse(false);
range.text = text;
range.select();
}
}
- Информация о материале
- Категория: JavaScript
- Просмотров: 10930

- Информация о материале
- Категория: JavaScript
- Просмотров: 10404
При собеседовании в одной весьма и весьма крупной российской IT компании, интервьюеры задавали мне каверзные вопросы по JavaScript. Если на алгоритмические вопросы я отвечал без проблем, то на вопросах, связанных с нативными методами в JavaScript троках ответить я не смог. Просто потому, что привык везде и всегда гуглить необходимую информацию. и если мне понадобилось разбить в JavaScript строку на части, то я сразу гуглю
Разбить строку в JS
Возможно вы знаете ответ, как это делать, но лишней, информация, которую я изложу ниже точно не будет. Как работать со строками, как работать с массивами, как объединять строки и массивы?
- Информация о материале
- Категория: JavaScript
- Просмотров: 13490
 Казалось бы тривиальная задача: поле, которое бы автоматически меняло свою высоту в зависимости от внутреннего текста. Нечто подобное есть в редакторе, в котором я сейчас пишу этот текст ckeditor. Называется оно здесь autogrow и реализуется отдельным плагином.
Казалось бы тривиальная задача: поле, которое бы автоматически меняло свою высоту в зависимости от внутреннего текста. Нечто подобное есть в редакторе, в котором я сейчас пишу этот текст ckeditor. Называется оно здесь autogrow и реализуется отдельным плагином.
Да, разумеется и для нативных инпутов есть множество jQuery плагинов, которые выполняют возложенную на них функцию.
Так сложилось, что мой блог - это не набор простых решений, типа берете такой плагин, подключаете и у Вас все работает. Нет. Я из тех людей, которых результаты запроса в гугле: "Как объединить два массива в, вызывают по меньшей мере негодование.
Плеяда статей и вопросов на stackoverflow, с ответом: $.extend
У большинства сегодняшних web-developerov, нет ни тени сомнения, что jQuery подключен к любому проекту.
Я не из таких программистов. Есть такие области, в которых нет и не будет jQuery. К примеру, написание плагинов на другие библиотеки или программы. К примеру плагин на ckeditor, допускает использование лишь API самого редактора, потому, как само оно вести порядка 0.5Mb и библиотека в 0.09Mb будет излишней нагрузкой.
В таких ситуациях есть два пути: первый, написать все на API библиотеки, и второй сделать все на vanila.js
При втором варианте, наш код будет легко портировать на любую другую библиотеку. Все заработает даже вовсе без нее.
Собственно ради чего это отступление - не стоит использовать плагин там, где все и так пишется в несколько строк кода.
Теперь к делу
Подкатегории
jQuery
Все о разработке на библиотеке jQuery

